See the demo, and check out other variations of this algorithm: WallyFOV add support for walls, and WarpField supports portals.
npm install the-field
Create a map:
const TheField = require('the-field');
const width = 5;
const height = 5;
const fovMap = new TheField.FieldOfViewMap(width, height);Add some bodies (a.k.a. obstacles):
fovMap.addBody(2, 3);
fovMap.addBody(0, 4);
// keep the map up-to-date if a body is removed:
fovMap.removeBody(0, 4);Compute the field of view:
const playerX = 2;
const playerY = 2;
const visionRadius = 2;
const fov = TheField.computeFieldOfView(fovMap, playerX, playerY, visionRadius);See which tiles are visible:
fov.getVisible(4, 0); // -> true
fov.getVisible(4, 1); // -> falseSome API changes were made for version 2, here's what you need to do to upgrade:
- Instead of calling
fovMap.getFieldOfView(x, y, radius), callTheField.computeFieldOfView(fovMap, x, y, radius) - Instead of calling
fov.get(x, y), callfov.getVisible(x, y)
If you're using TypeScript, some of the type names have changed. For instance, the type for the field of view is now FieldOfView instead of MaskRectangle.
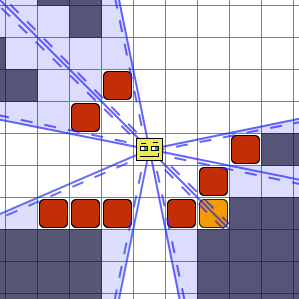
TheField works by scanning the four quadrants around the player, tracking the angles visible from the center of the player tile. A tile is considered visible if there exists an uninterrupted ray from the player center to any point in the tile. Bodies almost (but don't quite) fill the tile, to cover some conspicuous "corner" cases.
In this example image, the shaded tiles are not seen. Blue lines represent edges of the shadows at various stages of the algorithm. Dashed lines indicate where a shadow edge is very slightly shifted because it grazes a body.