October 30, 2023.
Hello everybody. After using and maintaining this project for nearly a year, there is no need for this module any longer because the developer of PrimeVue made an official one (primevue-nuxt-module).
This module filled the gap for a while and was a lot of fun in devoloping, but i will be glad to use a new one with official PrimeVue support.
Big thanks to anybody who used it and helped with issues and PRs.
If you switch to the official primevue-nuxt-module, you will find out that configuration is oore or less the same. I will also update my existing demo projects to use the official module from now on. Please support the offical module with stars and take part in the development.
So keep on coding and stay safe and healthy,
Tom (sfxcode)
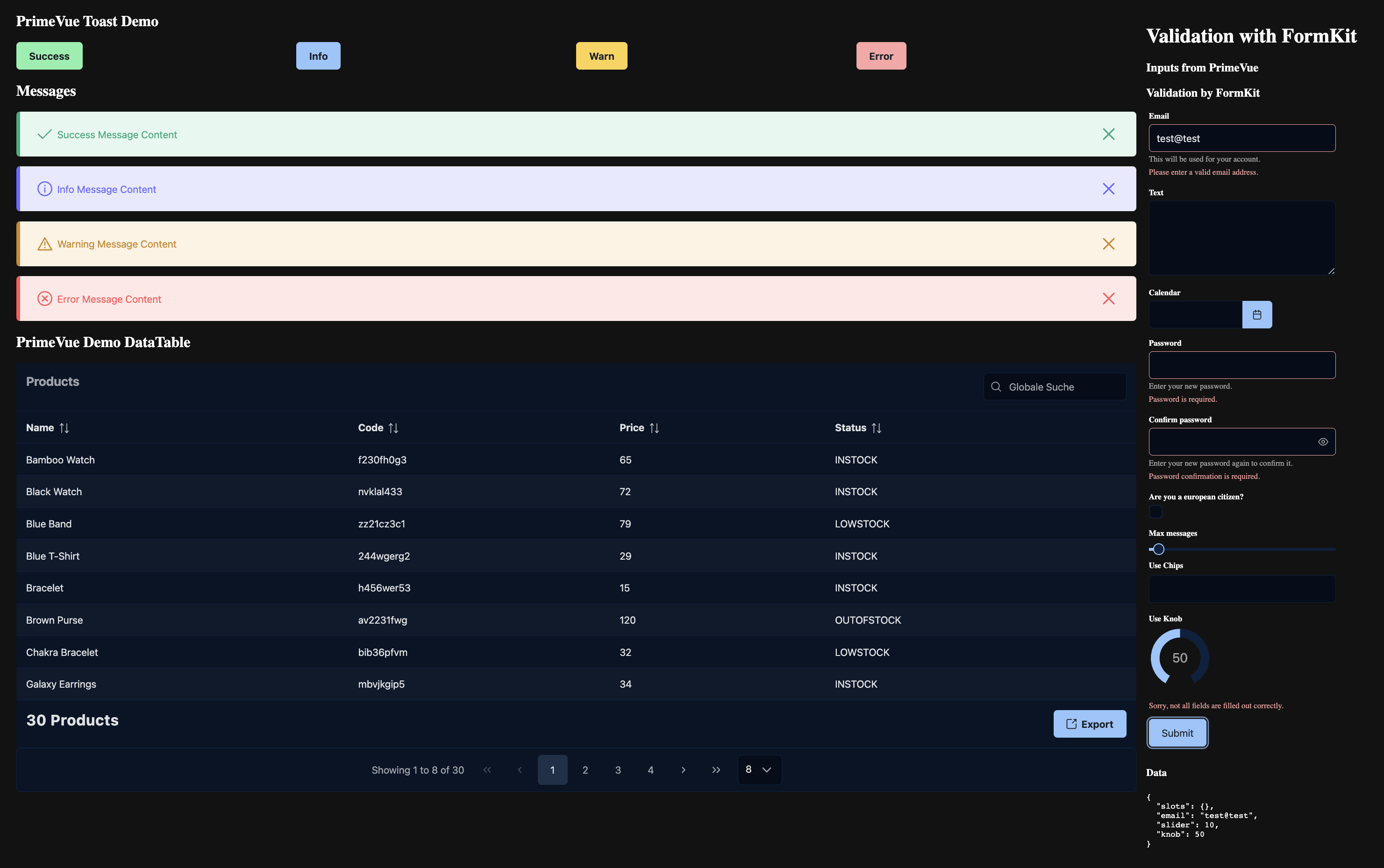
- Load PrimeVue Components
- Add PrimeVue Services (usePrimeDataTable)
- Formkit Support with formkit-primevue
Github: nuxt3-primevue-starter
Netlify: nuxt3-primevue-starter
Read more on Docs
Tutorial: Getting started
Add Module nuxt-primevue to nuxt.config.ts
modules: [
...
'@sfxcode/nuxt-primevue',
],Create formkit.config.ts
// formkit.config.ts
import type { DefaultConfigOptions } from '@formkit/vue'
import { primeInputs } from '@sfxcode/formkit-primevue'
const config: DefaultConfigOptions = {
inputs: primeInputs,
}
export default configSee https://github.com/sfxcode/formkit-primevue
config: {
ripple: true // default
}Shows if formkit should be used with PrimeVue. In this case PrimeVue components used by formkit-primevue must be imported global.
config: {
useFormkit: true // default
}Default all but excluded PrimeVue Components are imported automatically.
Some components in default are excluded because of some SSR problems or needed Third Party Libraries:
export const defaultPrimevueExcludeComponentNames:Array<string> = [
'Chart',
'Editor',
'FullCalendar',
]
Finetuning by components configuration options:
components: {
include: [...defaultPrimeVueComponents(true, true), 'DataTable', 'Column'],
force: ['Button',{name:'Message', global:true}],
}Option include:
Includes components by name or as PrimeVueComponent. Defaults are not used if not implemented in helper function.
Option exclude:
Only if not include is used. Exclude default components by name.
Option force:
Force Includes components by name or as PrimeVueComponent.
Helper Function:
export function defaultPrimeVueComponents(useFormkit: boolean, onlyGlobal:boolean=false) - Run
npm run dev:prepareto generate type stubs. - Use
npm run devto start playground in development mode.