DynamicForms is a client library to automate progressive filtering and initialisation of dynamic fields in an easy and fast way.
It supports the developer in managing and centralizing all forms interactions.
It's written in typescript and compiled in javascript. It is later transpiled with webpack and babel to create a single lightweight bundle to ensure maximum compatibility with older browsers.
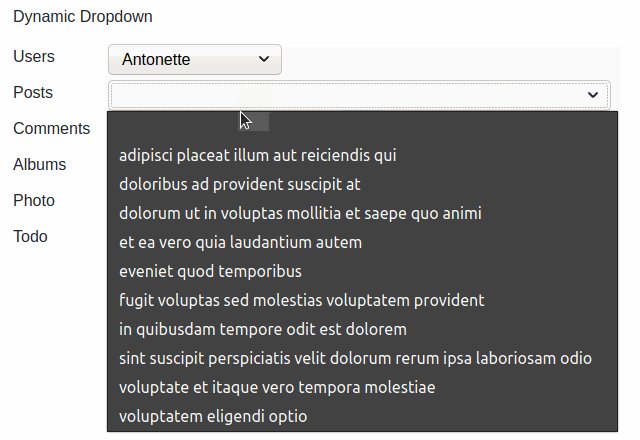
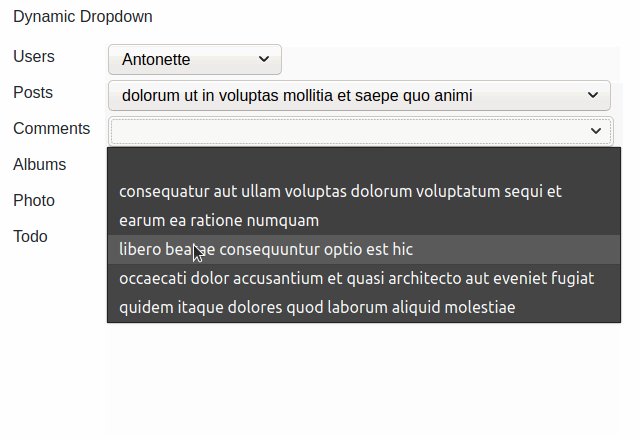
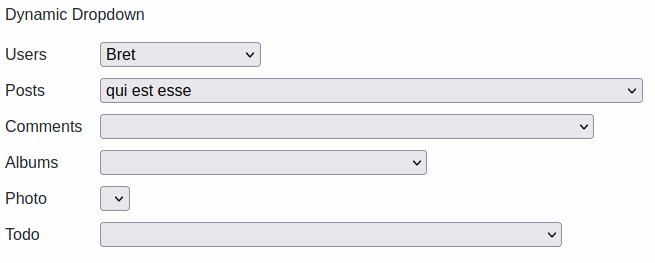
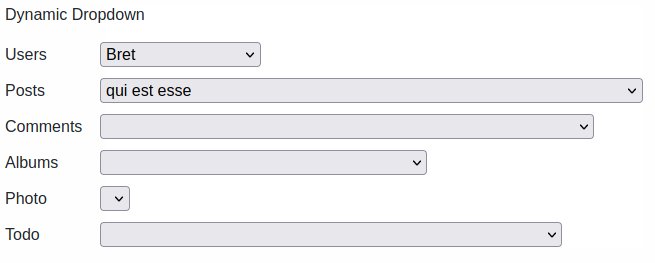
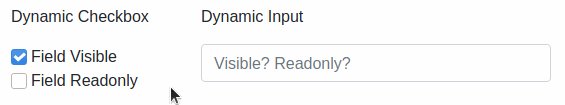
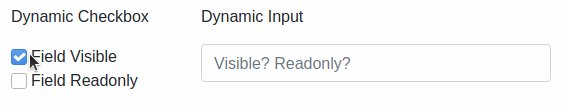
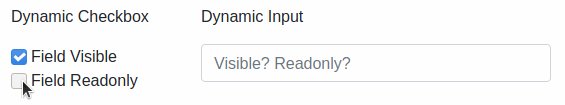
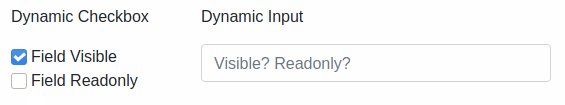
Here's some examples.
The progressive filtering status is restored: all the available options are automatically fetched.
Got your attention? Try it!
Dynamic Forms is released as a single file. You can also find an already functioning example!
See DynamicForms page.
- Easy to use: DynamicForms works in a declarative way; no code with the default behavior, just a simple configuration!
- Modern javascript and backward compatible: works on all browsers!
- Lightweight: having no dependencies, you can integrate it everywhere!
- Automate repetitive and boring operations: read values, fetch data making async remote calls, update fields' status, clear other fields, hide/show sections... even listing them is BORING!
- Highly customizable: are you using an external library with custom html elements? Don't worry as you can specify your own functions to read/write data
If you want to support me just star the project on github and share it with your collegues. If you have questions or suggestions open an issue on github.
Thank you very much for your support ❤