This extension is for Visual Studio 2019 / 2022. Go here for the Visual Studio Code extension.
HLSL Tools is a Visual Studio 2019 / 2022 extension that provides enhanced support for editing High Level Shading Language (HLSL) files.
Download the extension at the Visual Studio Marketplace.
See the changelog for changes.
Since Visual Studio 2012, Visual Studio has shipped with basic support for editing HLSL files. In addition to that basic feature set, HLSL Tools includes many more navigational and editing features:
| VS2019 / VS2022 | VS2019 / VS2022 with HLSL Tools |
|---|---|
| Syntax highlighting | Syntax highlighting |
| Automatic formatting | Automatic formatting |
| Brace matching | Brace matching |
| Brace completion | Brace completion |
| Outlining | Outlining |
| Statement completion | |
| Signature help | |
| Reference highlighting | |
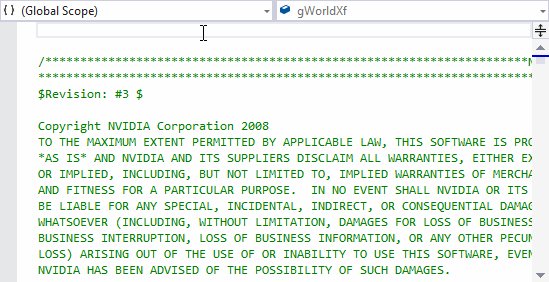
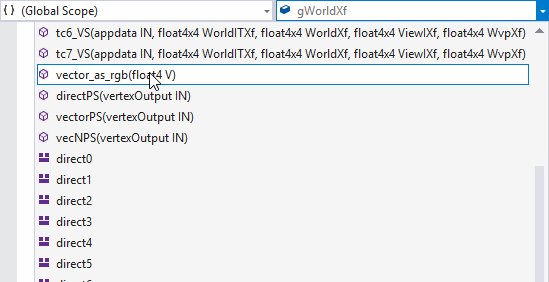
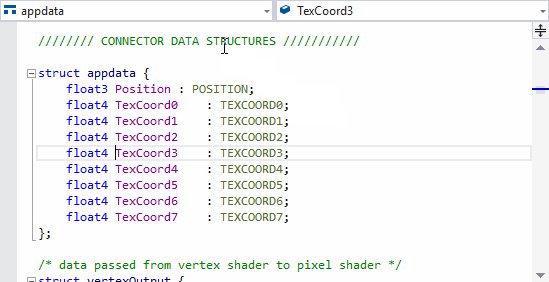
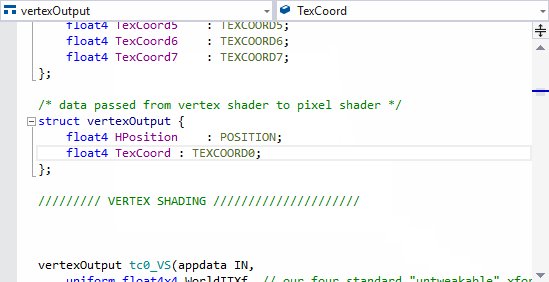
| Navigation bar | |
| Navigate to (Ctrl+,) | |
| Live errors | |
| Go to definition | |
| Quick info | |
| Gray out code excluded by preprocessor | |
| HLSL-specific preferences |
There are more features on the roadmap.
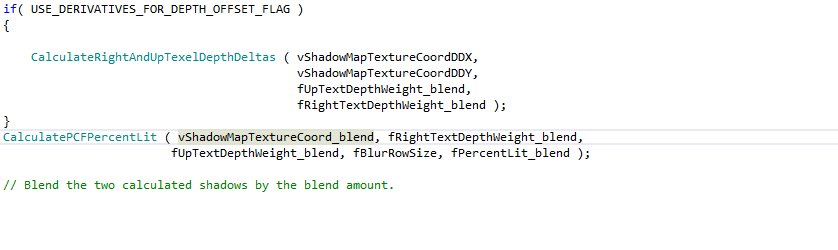
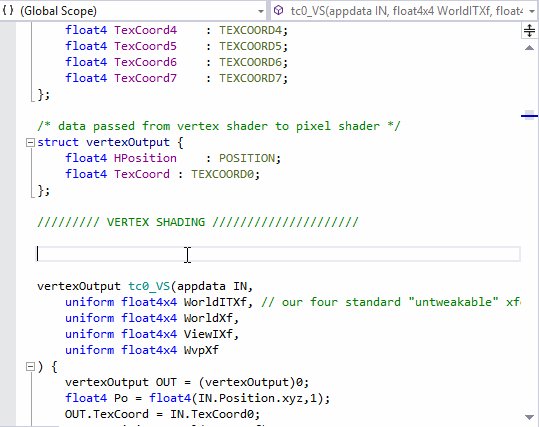
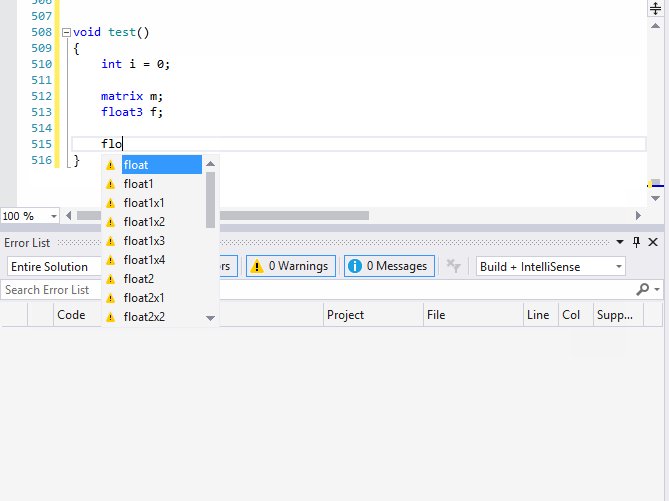
Just start typing, and HLSL Tools will show you a list of the available symbols (variables, functions, etc.)
at that location. You can manually trigger this with the usual shortcuts: Ctrl+J, Ctrl+Space, etc.
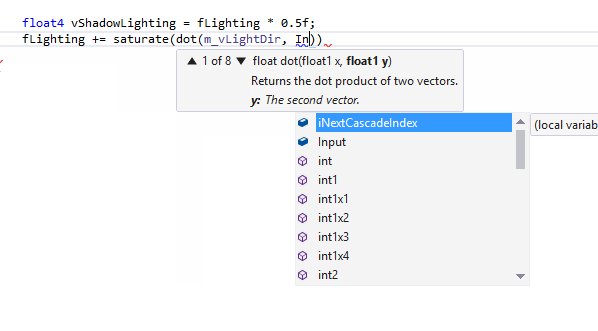
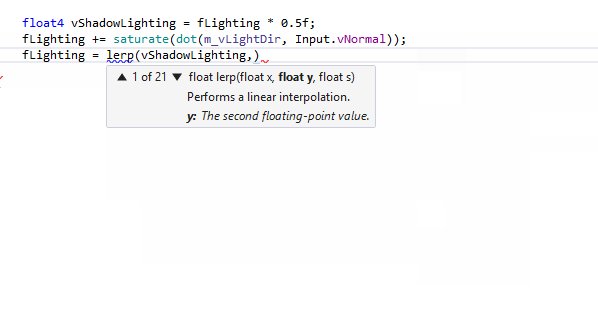
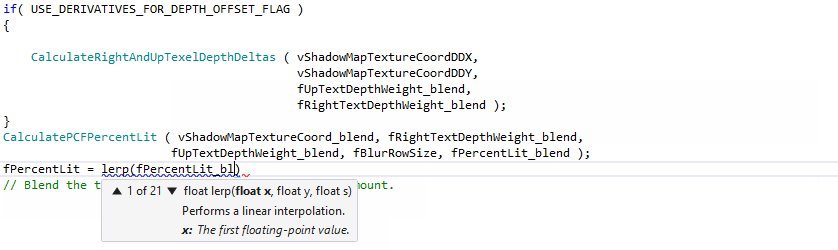
Signature help (a.k.a. parameter info) shows you all the overloads for a function call, along with information (from MSDN)
about the function, its parameters, and return types. Typing an open parenthesis will trigger statement
completion, as will the standard Ctrl+Shift+Space shortcut. Signature help is available for all HLSL functions and methods,
including the older tex2D-style texture sampling functions, and the newer Texture2D.Sample-style methods.
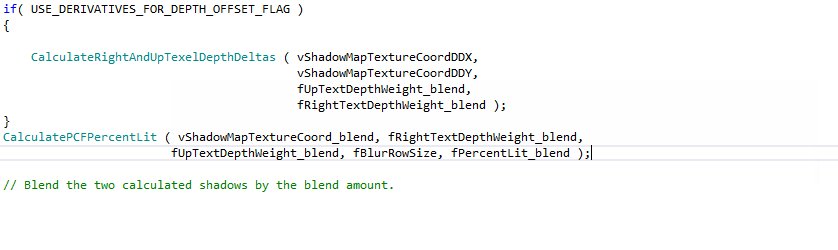
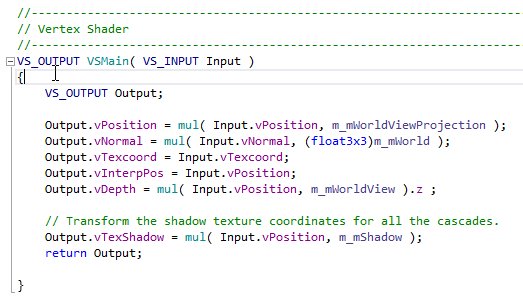
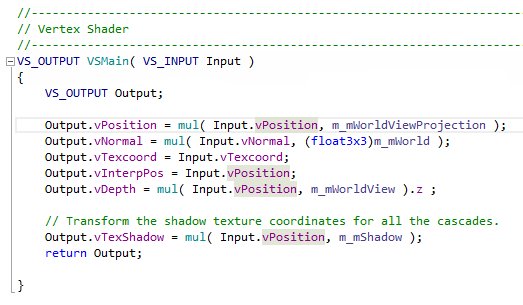
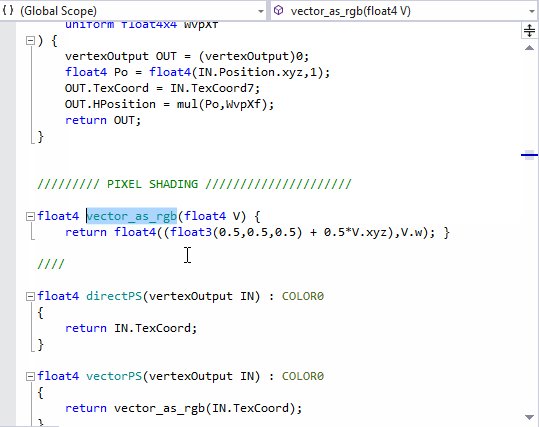
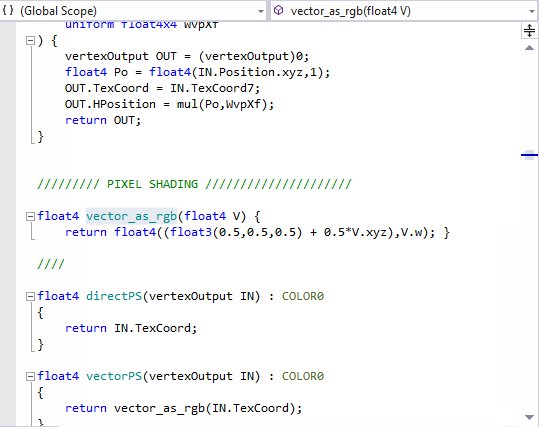
Placing the cursor within a symbol (local variable, function name, etc.) will cause all references to
that symbol to be highlighted. Navigate between references using Ctrl+Shift+Up and Ctrl+Shift+Down.
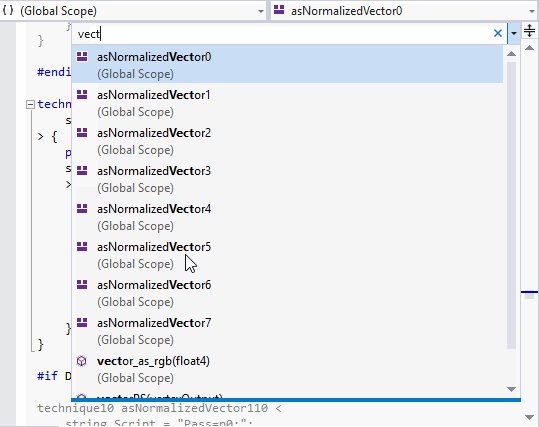
HLSL Tools supports Visual Studio's Navigate To feature. Activate it with Ctrl+,, and start typing the name
of the variable, function, or other symbol that you want to find.
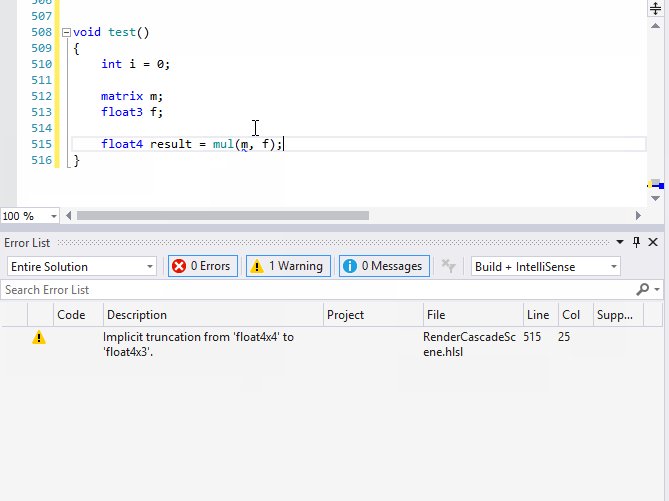
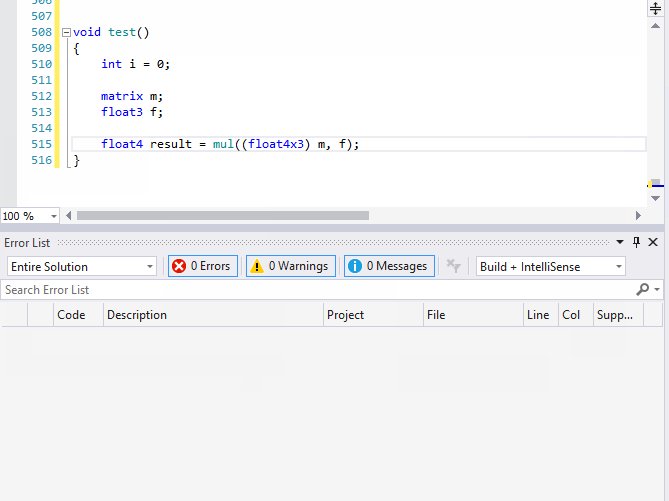
HLSL Tools shows you syntax and semantic errors immediately. No need to wait till compilation! Errors are shown as squigglies and in the error list.
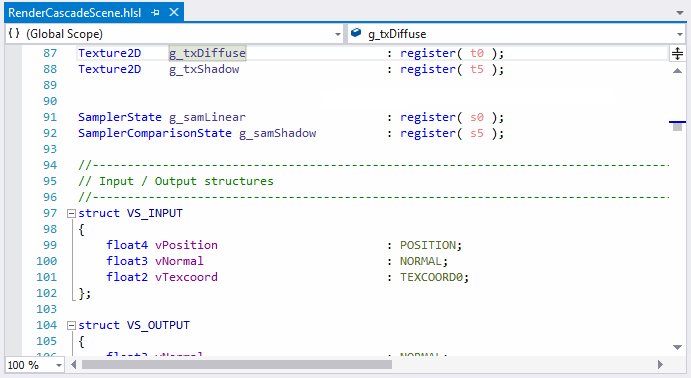
Press F12 to go to a symbol definition. Go to definition works for variables, fields, functions, classes, macros, and more.
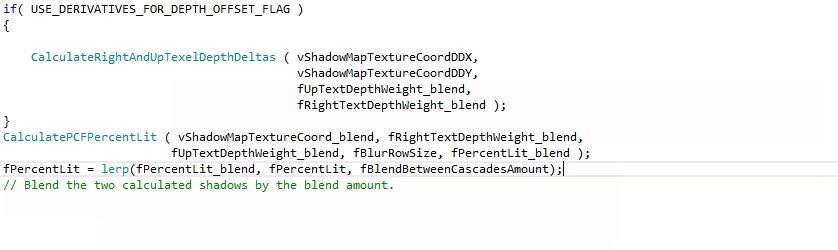
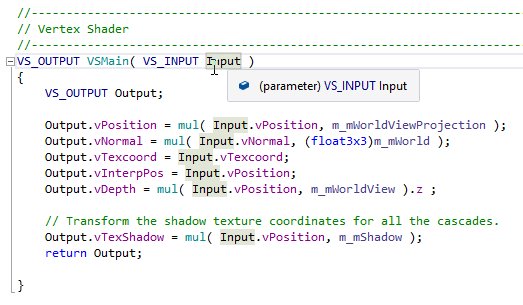
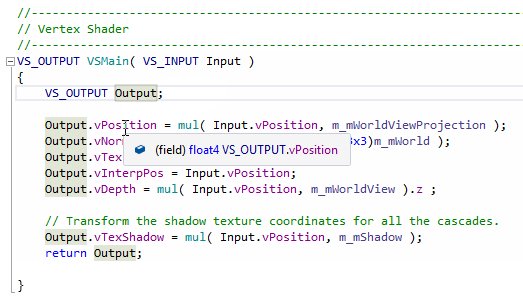
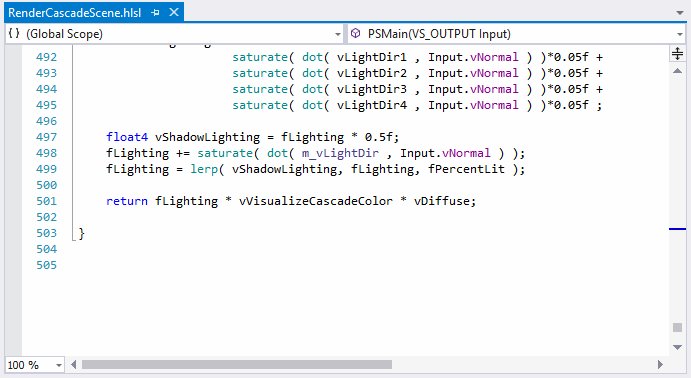
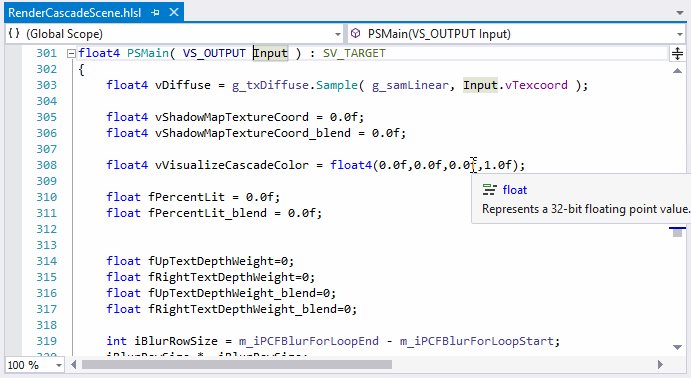
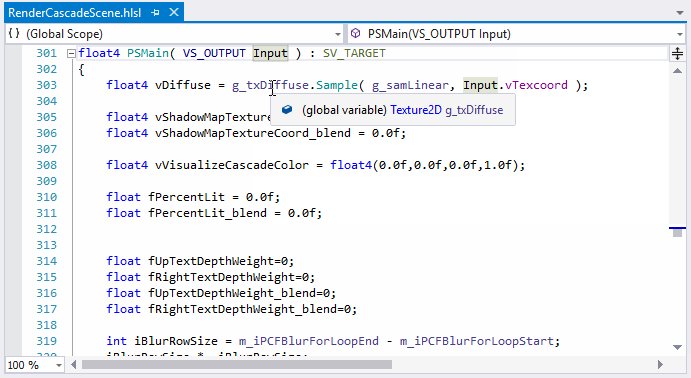
Hover over almost anything (variable, field, function call, macro, semantic, type, etc.) to see a Quick Info tooltip.
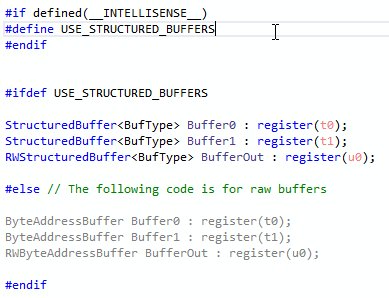
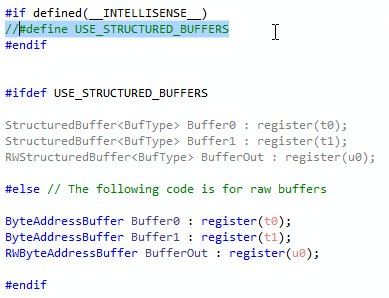
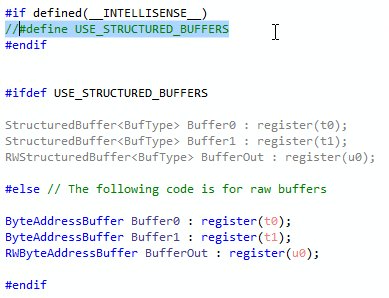
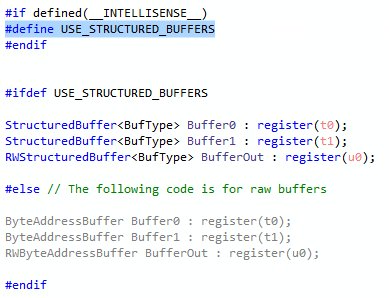
HLSL Tools evaluates preprocessor directives as it parses your code, and grays out excluded code.
If you want to make a code block visible to, or hidden from, HLSL Tools, use the __INTELLISENSE__ macro:
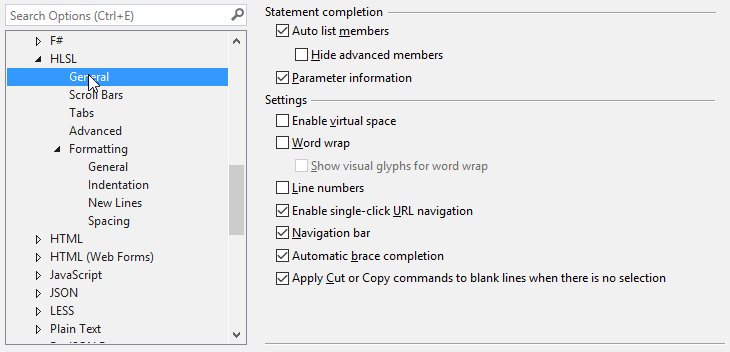
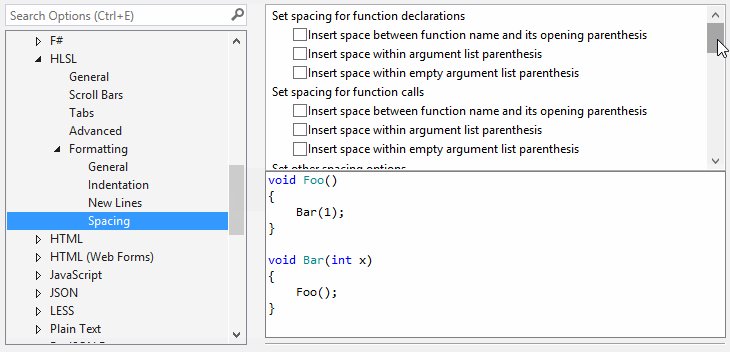
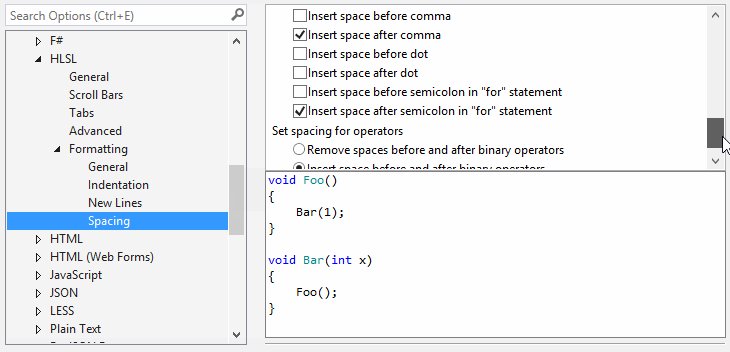
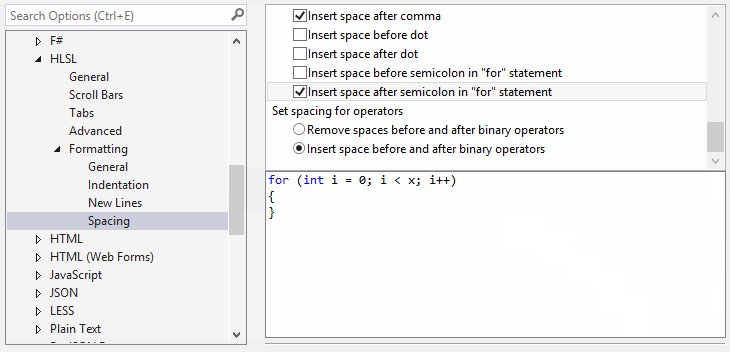
Configure HLSL-specific IntelliSense and formatting options. If you really want to, you can disable IntelliSense altogether and just use HLSL Tools' other features. You can also set HLSL-specific highlighting colours in Tools > Options > Environment > Fonts and Colors.
HLSL Tools includes a handwritten HLSL parser. It initially used an ANTLR lexer and parser, but the handwritten version was faster, and offered better error recovery.
HLSL Tools has a reasonable test suite - although it can certainly be improved. Amongst more granular tests, it includes a suite of 433 shaders, including all of the shaders from the DirectX and Nvidia SDKs. If you want to contribute gnarly source files which push HLSL to its limit, that would be great!
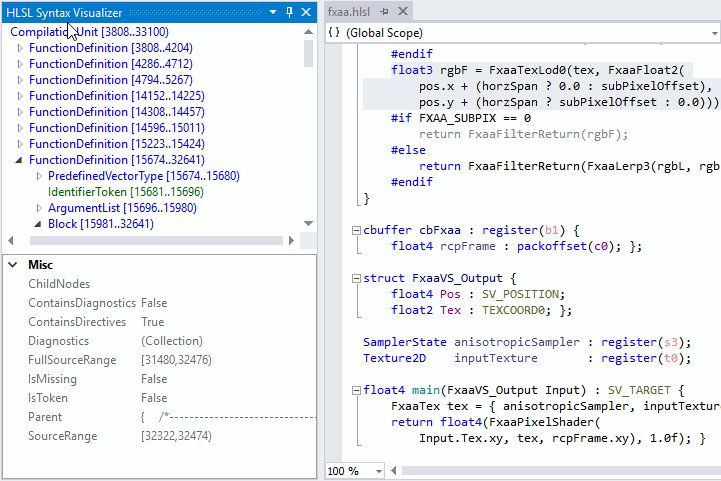
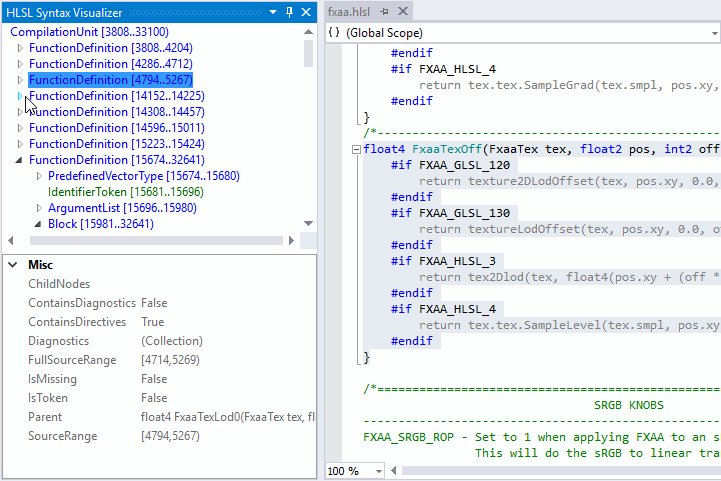
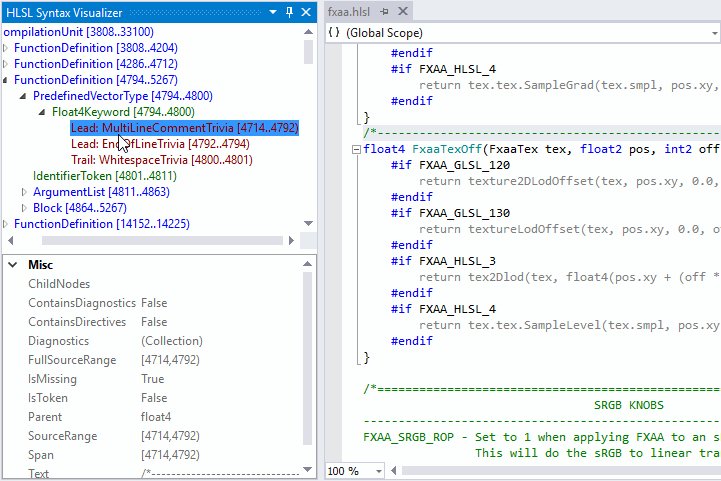
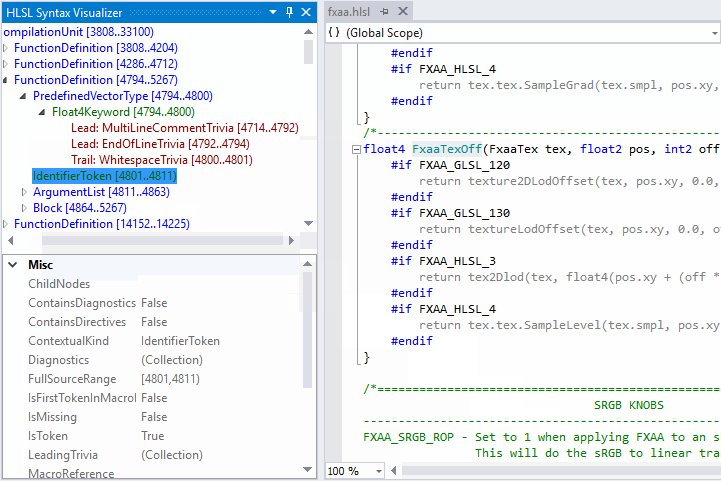
Inspired by Roslyn, HLSL Tools includes a syntax visualizer. It's primarily of interest to HLSL Tools developers,
but may be of interest to language nerds, so it's included in the main extension. Open it using View > Other Windows > HLSL Syntax Visualizer.
HLSL Tools has a built-in preprocessor to handle #define and #include directives. The behavior
of this preprocessor can be customised by creating a file named shadertoolsconfig.json:
{
"hlsl.preprocessorDefinitions": {
"MY_PREPROCESSOR_DEFINE_1": "Foo",
"MY_PREPROCESSOR_DEFINE_2": 1
},
"hlsl.additionalIncludeDirectories": [
"C:\\Code\\MyDirectoryA",
"C:\\Code\\MyDirectoryB",
".",
"..\\RelativeDirectory"
],
"hlsl.virtualDirectoryMappings": {
"/Project": "C:\\MyProject\\Shaders"
}
}hlsl.preprocessorDefinitions: It's normal for additional preprocessor definitions to be defined as part of a project build. In some cases, the shader won't compile correcty without these. To handle this, you can add those additional preprocessor definitions here.hlsl.additionalIncludeDirectories: HLSL Tools will, by default, only use the directory containing the source file to search for#includefiles. Additional include directories can be added here.hlsl.virtualDirectoryMappings: Use this to configure the virtual directory mappings required by Unreal Engine. The virtual directory (/Projectin the example above) must start with a forward slash or backslash.
HLSL Tools will look for a file named shadertoolsconfig.json in the directory of an opened file,
and in every parent directory. A search for shadertoolsconfig.json files will stop when the drive
root is reached or a shadertoolsconfig.json file with "root": true is found. If multiple config
files are found during this search, they will be combined, with properties in closer files taking
precedence.
Config files are cached for performance reasons. If you make make changes to a config file, you'll need to close and re-open any source files that use that config file.
You can ask questions in our Gitter room. If you find a bug or want to request a feature, create an issue here . You can find me on Twitter at @_tim_jones_ and I tweet about HLSL Tools using the #hlsltools hashtag.
Contributions are always welcome. Please read the contributing guide first.
- Much of the code structure, and some of the actual code, comes from Roslyn.
- NQuery-vnext is a nice example of a simplified Roslyn-style API, and HLSL Tools borrows some of its ideas and code.
- Node.js Tools for Visual Studio and Python Tools for Visual Studio are amongst the best examples of how to build a language service for Visual Studio, and were a great help.
- ScriptSharp is one of the older open-source .NET-related compilers, and is still a great example of how to structure a compiler.
- LangSvcV2 includes many nice abstractions for some of the more complicated parts of Visual Studio's language service support.