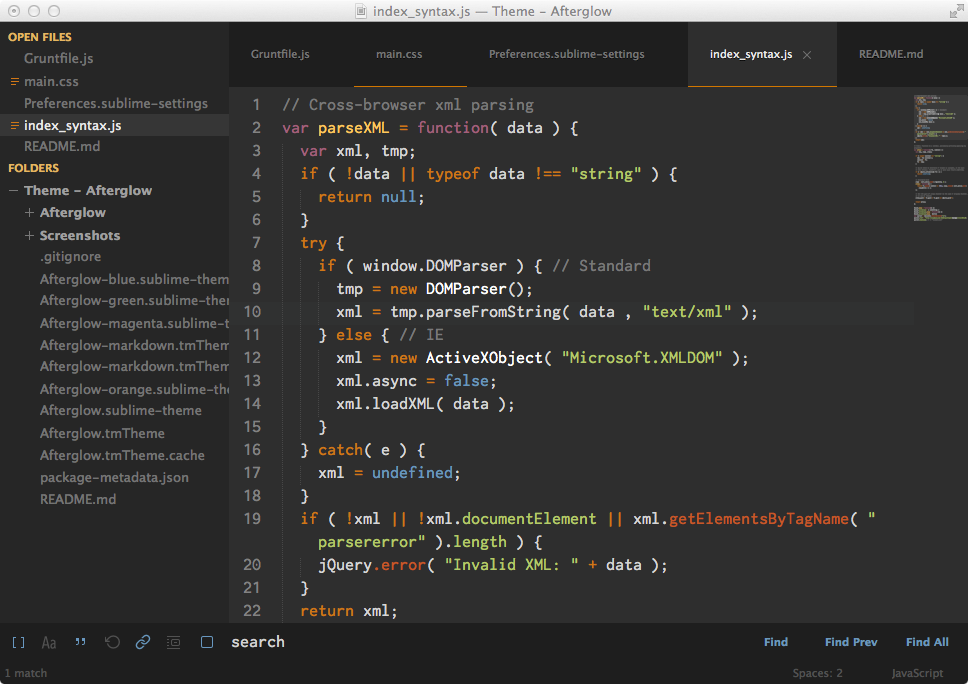
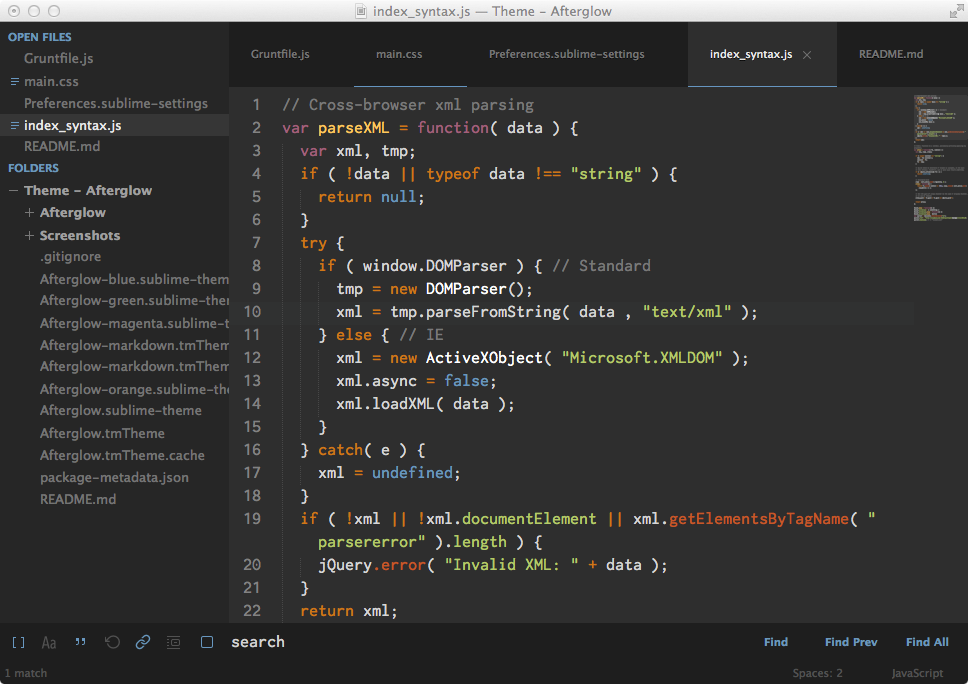
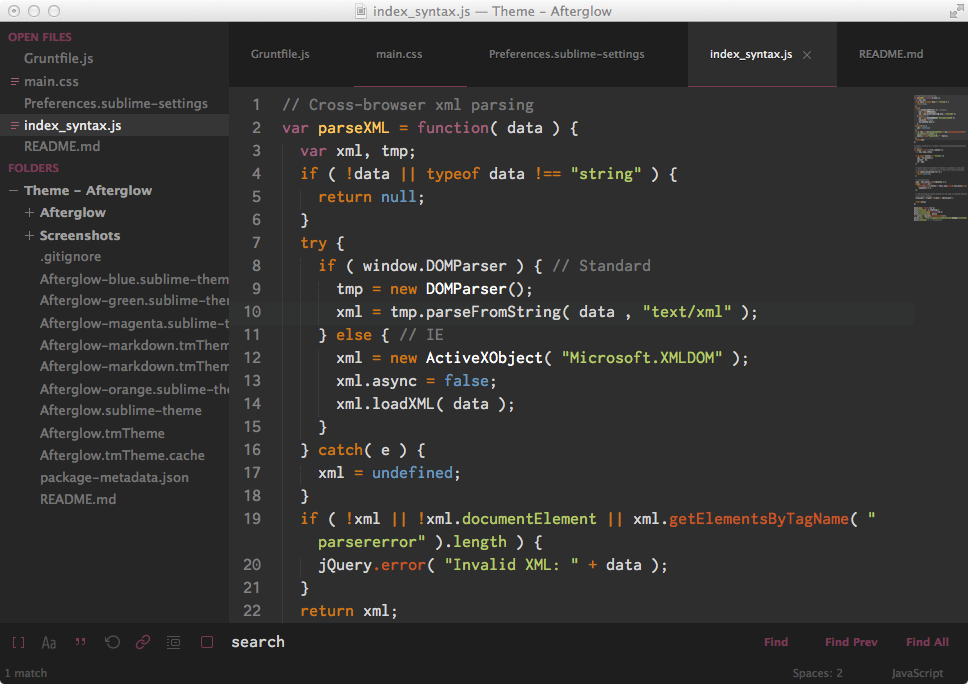
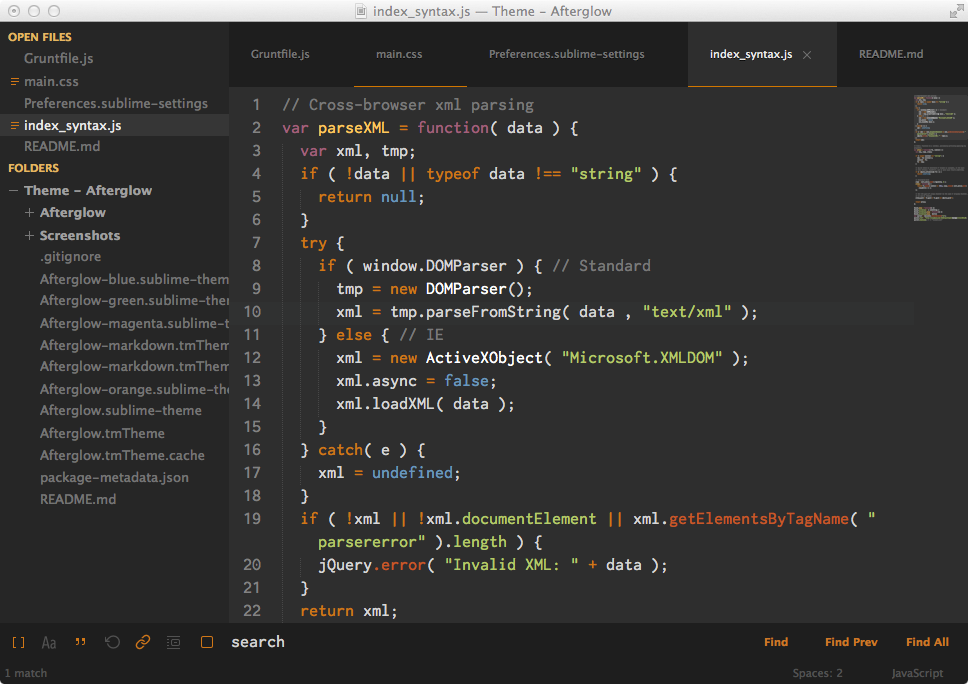
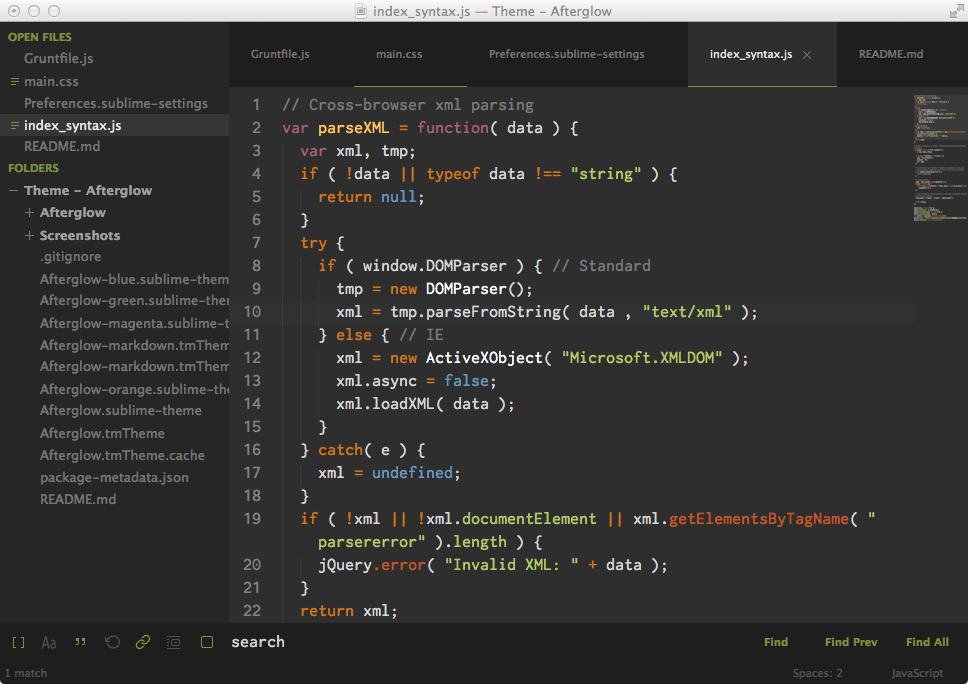
Afterglow is a minimal dark Theme for Sublime Text 2 and 3. Also it is a syntax color scheme. The theme is based on the great theme Spacegray. The syntax color scheme is mostly derived from idlefingers.
The font used in the screenshots is Inconsolata -g.
The easiest way to install is using Sublime Package Control.
- Open
Command Paletteusing menu itemTools -> Command Palette..., orCmd+Shift+P(OS X)Ctrl+Shift+P(Win/Linux) - Type
Package Control: Install Package - Search
Theme - Afterglow
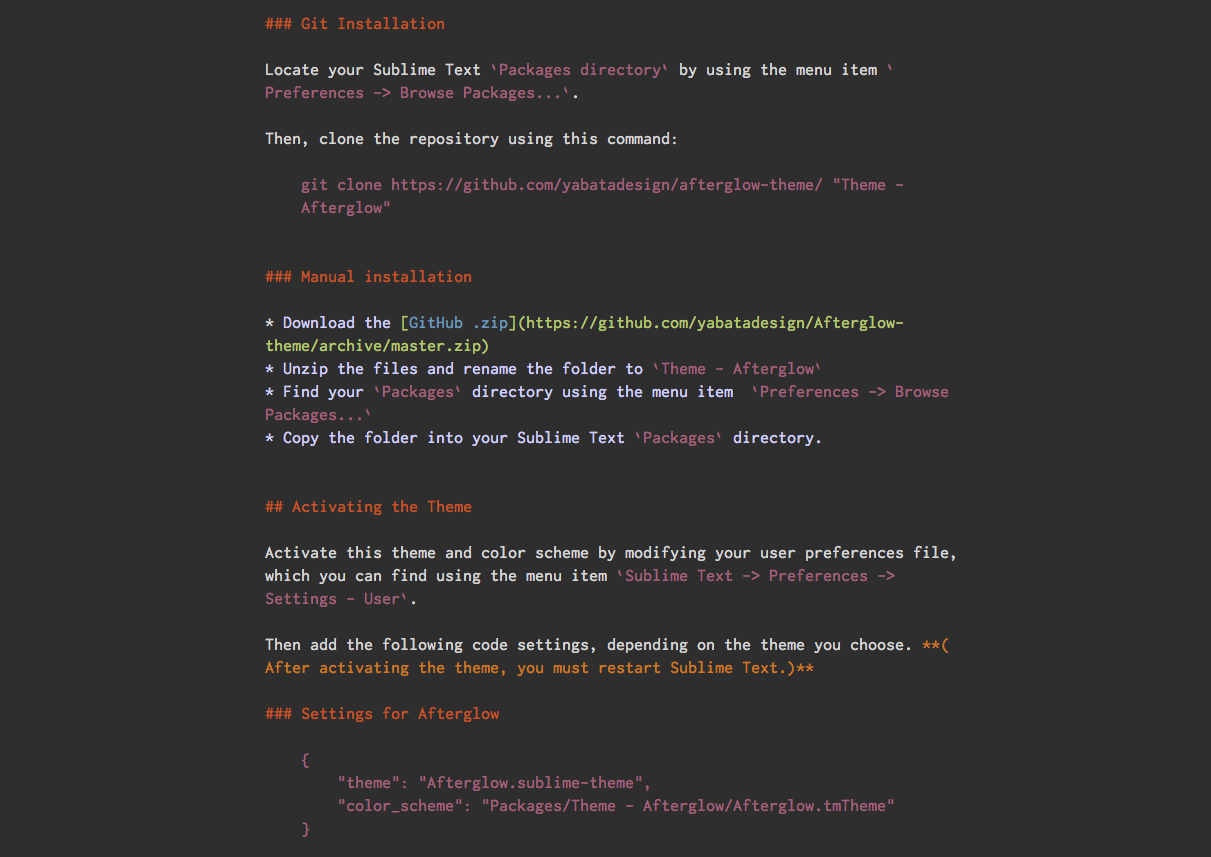
Locate your Sublime Text Packages directory by using the menu item Preferences -> Browse Packages....
Then, clone the repository using this command:
git clone https://github.com/Yabatadesign/afterglow-theme/ "Theme - Afterglow"
- Download the GitHub .zip
- Unzip the files and rename the folder to
Theme - Afterglow - Find your
Packagesdirectory using the menu itemPreferences -> Browse Packages... - Copy the folder into your Sublime Text
Packagesdirectory.
Activate this theme and color scheme by modifying your user preferences file, which you can find using the menu item Sublime Text -> Preferences -> Settings - User.
Then add the following code settings, depending on the theme you choose. (After activating the theme, you must restart Sublime Text.)
{
"theme": "Afterglow.sublime-theme",
"color_scheme": "Packages/Theme - Afterglow/Afterglow.tmTheme"
}
{
"theme": "Afterglow-blue.sublime-theme"
"color_scheme": "Packages/Theme - Afterglow/Afterglow.tmTheme"
}
{
"theme": "Afterglow-magenta.sublime-theme"
"color_scheme": "Packages/Theme - Afterglow/Afterglow.tmTheme"
}
{
"theme": "Afterglow-orange.sublime-theme"
"color_scheme": "Packages/Theme - Afterglow/Afterglow.tmTheme"
}
{
"theme": "Afterglow-green.sublime-theme"
"color_scheme": "Packages/Theme - Afterglow/Afterglow.tmTheme"
}
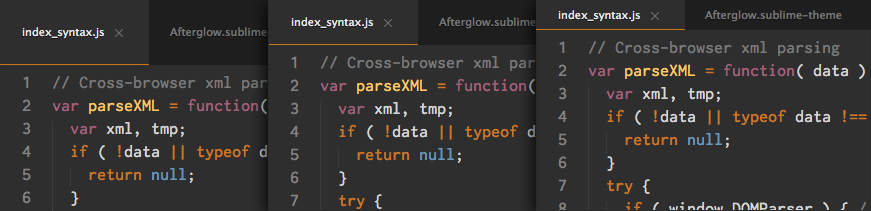
You can change the height of the file tabs (medium or small) by adding either to your preferences file Sublime Text -> Preferences -> Settings - User:
{
"tabs_medium": true
}
or
{
"tabs_small": true
}
First, open a markdown(.md) file, then navigate to Sublime Text -> Preferences -> Settings - More -> Syntax Specific - User in the menu bar.
Add to your current settings or replace with the following:
{
"color_scheme": "Packages/Theme - Afterglow/Afterglow-markdown.tmTheme",
"draw_centered": true,
"draw_indent_guides": false,
"trim_trailing_white_space_on_save": false,
"word_wrap": true,
"wrap_width": 80 // Sets the # of characters per line
}
You can also download a replacement icon for Sublime Text here.
Afterglow Theme support retina display.