Codist is a Visual Studio extension which strives to provide better coding experience and productivity for C# programmers. Codist 是一个致力于为 C# 程序员提供更佳的编码体验和效率的 Visual Studio 扩展。
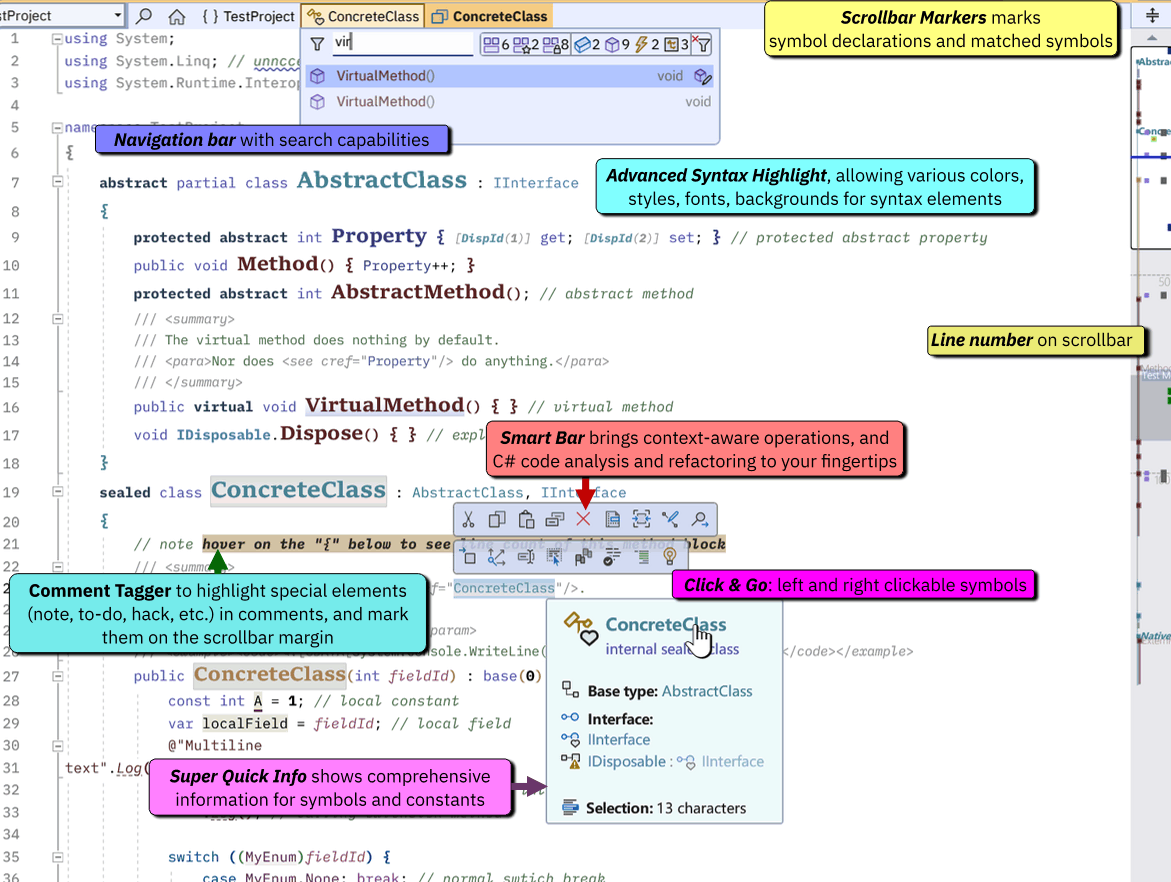
Here's a brief but not complete demonstration of Codist's enhancement to Visual Studio.
Check out this list to see what Codist can do for you.
- Advanced Syntax Highlight ANY LANGUAGES, and Comment Tagger highlights
to-dostyle comments
- Super Quick Info with extended XML Doc, symbol tool-tips, selectable contents, appearance customization, etc.

- Navigation Bar with a drag-and-drop and filter enabled member list

- Smart Bar with common edit commands, C# code refactoring and symbol reference analyzers

- Scrollbar Marker draws a powerful mini code map

- Auto Changing Version Numbers
- Display Enhancements
- Jump List Shortcuts
- Auto Pair Punctuations
- Codist in Your Language
- Others
- Comprehensive Configurations
- Acknowledgements
- License, Bugs and Suggestions, Donate
Codist supports localization into other languages and it has both English and Chinese now.
The advanced syntax highlight function highlights every aspect of C# language elements with diverse styles, including using various font families and text styles, underline styles, enlarging or shrinking font sizes, changing foreground or background colors and transparency.
You can change syntax highlight styles in any languages, such as Visual BASIC, F#, SASS, and so on, even if they are not recognized by Codist.
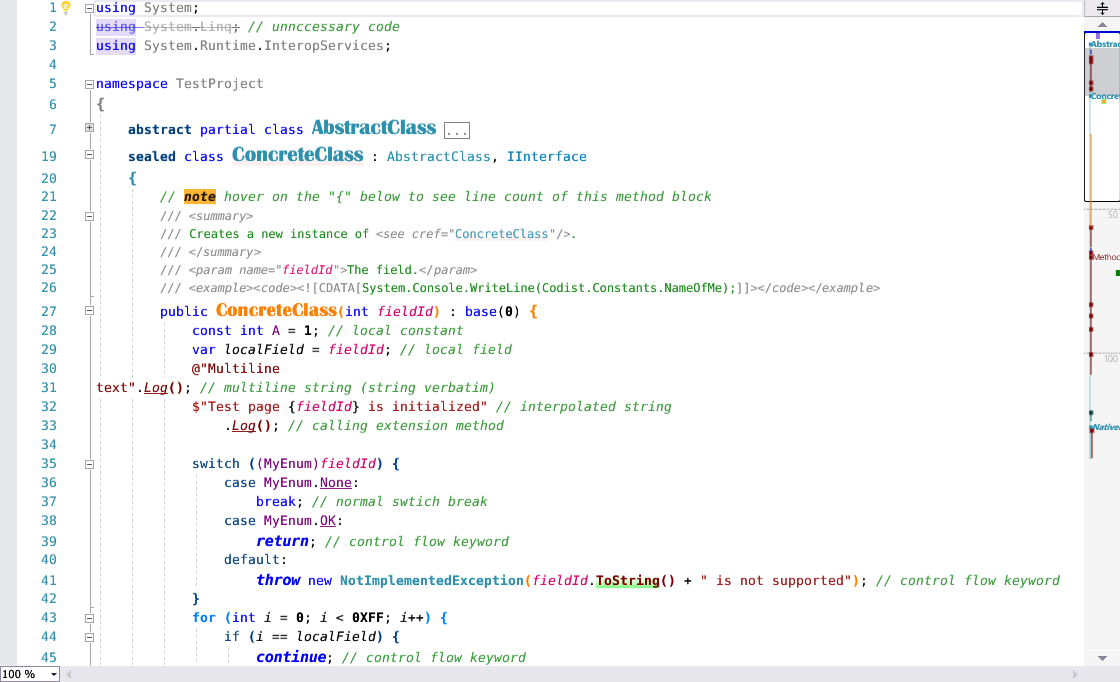
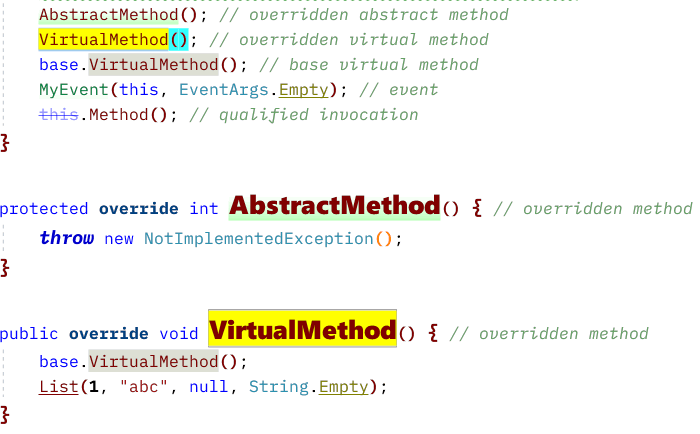
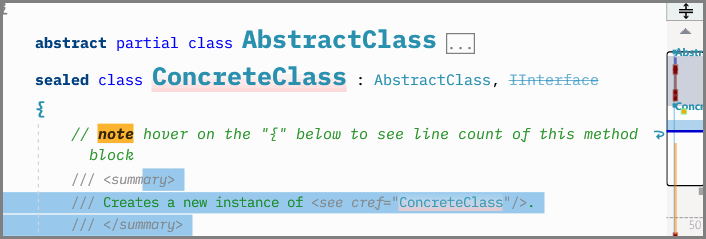
The following screenshots of the TestPage.cs file in the source code project demonstrates possible syntax highlight effects in the Light theme.
- The font size and font family for each syntax style can be changed, so it is much easier to spot them. This feature is helpful for color-blind people.
- Syntax highlight can be applied to braces and parentheses.
- Various syntax identifiers have different styles, temporary elements such as method parameters and local variables are italic,
staticsymbols are underlined. - Comment content can be tagged (e.g. todo, note) and highlighted with individual style.
- Unnecessary code can be marked strike-through.
- Keywords are categorized and highlighted with various styles (e.g.
abstractandsealed,returnandthrow, etc.). - Overriding members (such as
ToString) can be painted with gradient background color, so at a glance we know that the marked implementations have overridden their base classes. - Imported symbols (from external assemblies, e.g.
NotImplementedException,ToString) can be marked with a different style (bold here), distinguishing from symbols defined in your code. - All the above styles are customizable.
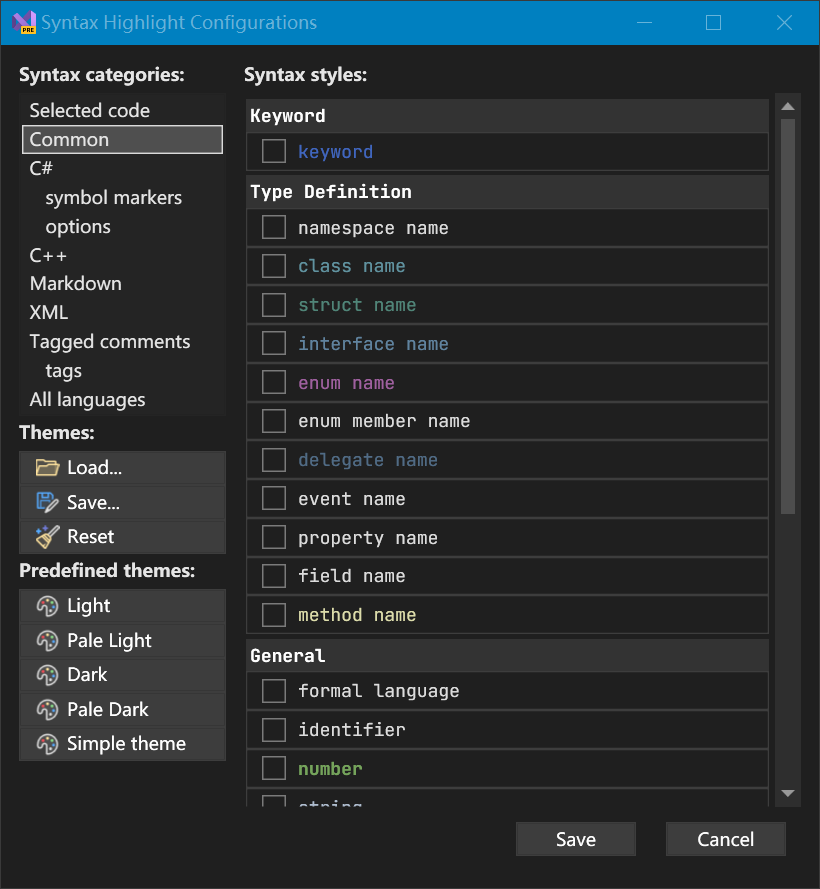
To quickly get started with advanced syntax highlight, open a C# project, then click the Customize Codist Syntax Highlighting command under the Tools menu.
A window will pop up, click buttons at the left side of the dialog under the Predefined themes and see changes in effect. The styles on the right of the dialog immediately lists effects of corresponding syntax elements. Don't forget to click the Save button at the bottom of the dialog to confirm the changes.
With the Save and Load buttons, you can backup and share your own syntax highlight settings.
If you mess up your syntax highlight styles, you can press the Reset button to reset all settings to default, or reapply predefined themes by clicking buttons at the left bottom.
Note: There is a known issue in Codist that if you change the theme of Visual Studio, you may have to restart it to make syntax highlight settings to work properly. If the Reset button does not work, please try restarting Visual Studio.
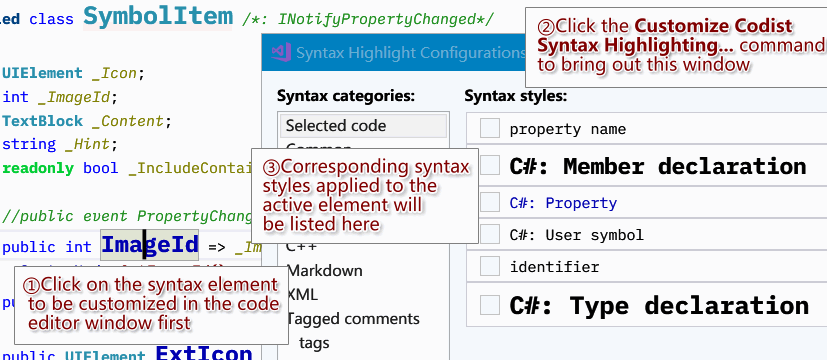
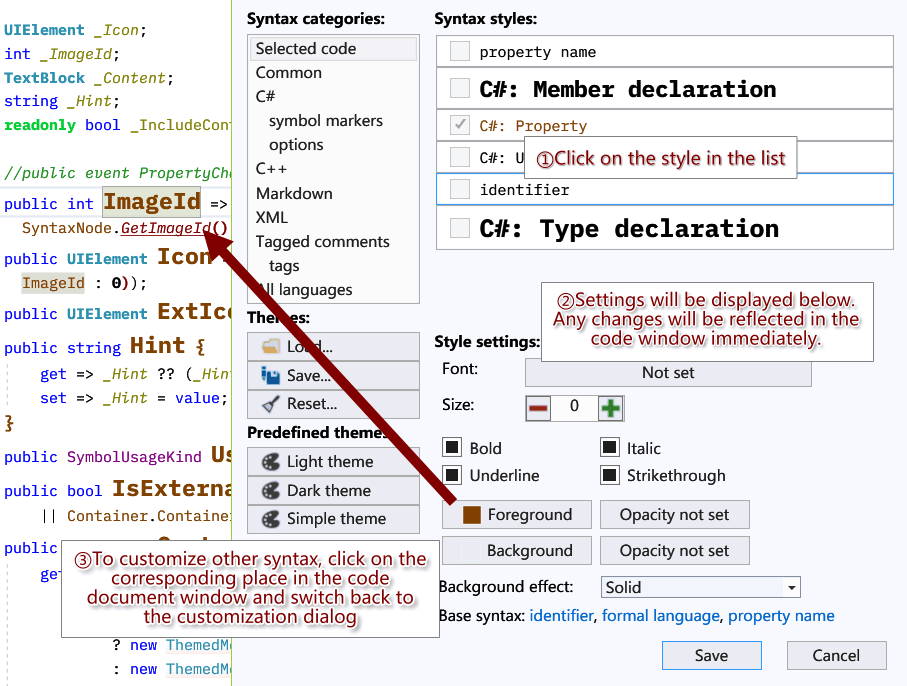
To customize and tweak the desired syntax highlight styles, click or select the text in the document window, and click the Customize Codist Syntax Highlighting command under the Tools menu.
The customization window will pop up and listing syntax classifications applied to the active text.
Click the style in the Syntax Styles list, adjustment controls will be displayed at the bottom of the dialog, where you can change the style. As you change the style, you can immediately see how it appears in the code document window.
Underline styles can be customized. Firstly assign a color for the Line, afterwards, more configuration elements will appear.
If you want to change another syntax element, click on the place where it is applied in the code document window. If the customization window is still opened, and the Selected Code section under Syntax Categories is selected, the list will display the corresponding syntax styles for the place you clicked immediately.
You can explore other syntax categories by clicking the list on the left of the dialog.
Syntax definitions in the All languages section will list all syntax styles for any languages installed; those under Tagged comments section apply to comment taggers, others apply to corresponding languages accordingly.
Note: Font size is relative value to editor default font size. Partially checked checkboxes denote default syntax styles are used.
A Side Note for Editor Font: You may consider substituting the font used by Visual Studio code editor with professionally designed fonts for programming, for instance, IBM Plex Mono, Fira Code, etc. Employing MacType can significantly enhance system-wide textual display quality, especially for Chinese, Japanese and Korean programmers.
Codist can identify symbols which are defined in your source C# code and which are imported from external assemblies. This feature is so unique that you may not find it elsewhere.
You can customize it in the symbol markers section under the C# section in the Syntax Highlight Configurations dialog. Style C#: User symbol is used for symbols from your code, and C#: Metadata symbol is used for symbols imported from external assemblies.
Note: some predefined themes have defined external symbols with bold style, as the above screenshot shows.
-
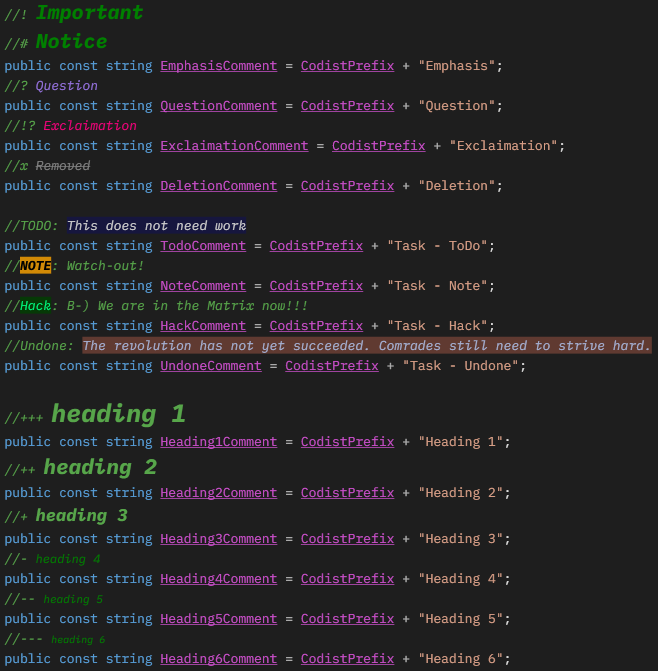
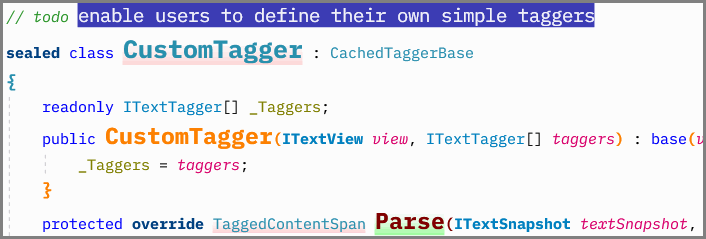
The comment tagger highlights comments to your specific styles, according to the first token inside the comment.
Here are the effects how they are applied.
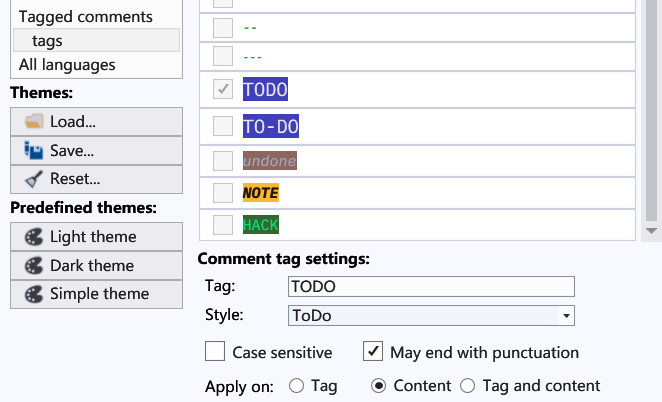
To configure the comment tags, which identify comment types, click the tags section, under the Tagged comments section in the Syntax Highlight Configurations dialog, where you can add, remove or modify comment tags.
To disable comment tagger, open the Options dialog, find the Codist/Syntax Highlight section and uncheck the check box labeled Enable comment tagger in the Syntax Highlight option page.
The quick info (the tool-tip shown when you hover your mouse pointer on your C# source code) can be enhanced by Codist.
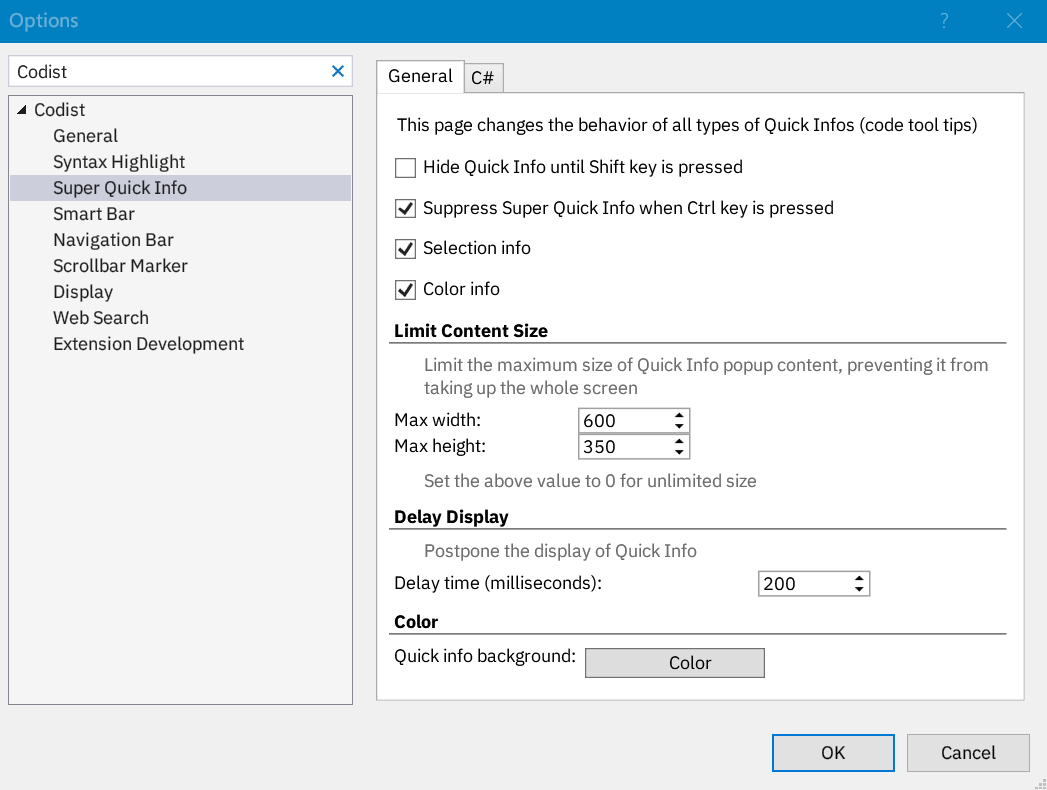
To customize the Super Quick Info, adjust the settings in the options page.
Options in the General page apply to all code editor windows.
-
Hide Quick Info until Shift key is pressed
By default, Quick Info appears when you hover your mouse over a symbol or syntax token in code editor. Some programmers think this behavior interferes their workflow. Checking this option will suppress the Quick Info until Shift key is pressed.
-
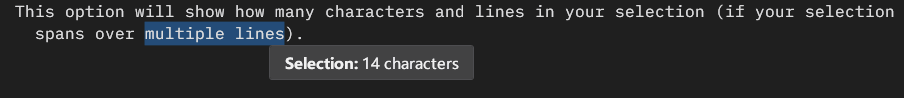
Selection info
This option will show how many characters and lines in your selection (if your selection spans over multiple lines). So you don't have to count characters one by one.
-
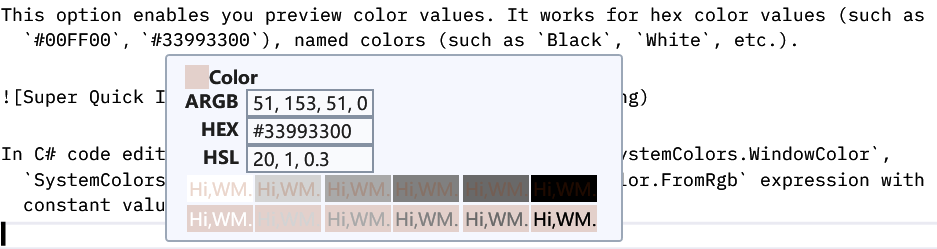
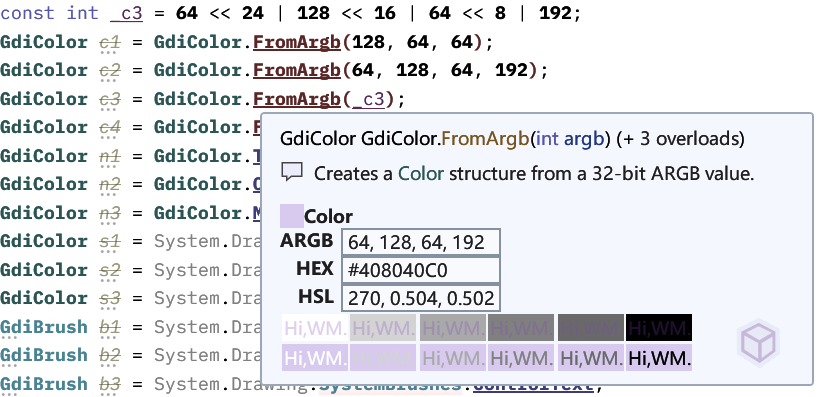
Color info
This option enables you preview color values. It works for hex color values (such as
#00FF00,#33993300), named colors (such asBlack,White, etc.). The 12 sample blocks under color values list the color as the foreground or background against various gray scale colors to help designers to determine the best readability.In C# code editor, Codist can also analyze system colors (such as
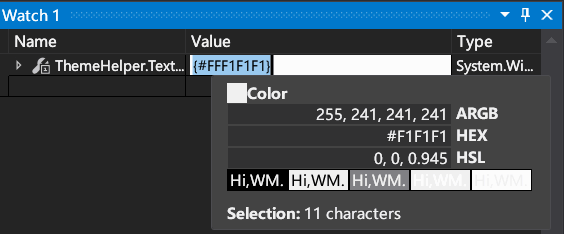
SystemColors.WindowColor,SystemColors.Control, etc.),Color.FromArgborColor.FromRgbexpression with constant values as well.The color info not only works in code windows, but also in debugger Watch window.
-
Quick Info size
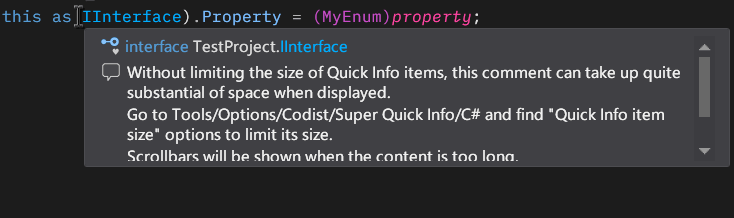
From version 7.5 on, it is possible to limit the size of the Quick Info popup, so the window won't cover your whole screen.
By default, Codist does not apply size limitations. You must manually set the Max width and Max height here. If the contents exceed the width, they are wrapped, and scrollbars will appear when necessary, as the screenshot below demonstrates.
-
Display Delay
From version 7.5 on, Codist can delay the display of Quick Info, so it won't get into your way when you move your mouse in the document window.
-
Background
The background color of the Quick Info can be changed. Click the Background button and pick your favorite color.
Super Quick Info especially enhances programming experience for C# programmers. There are plenty of options available in the options page.
-
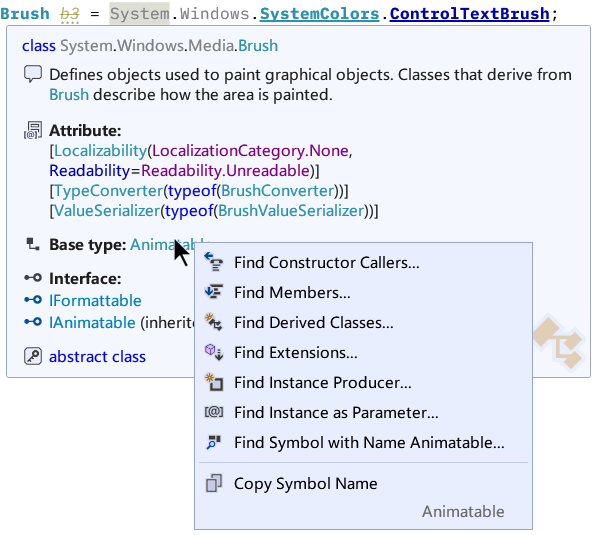
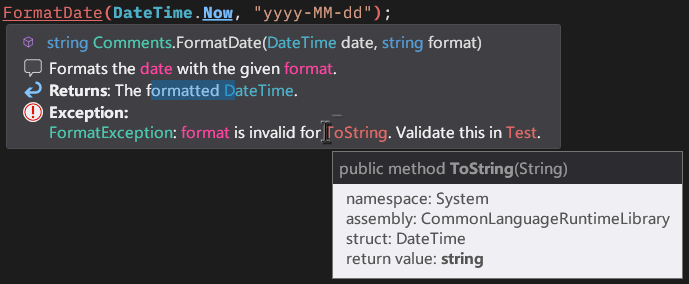
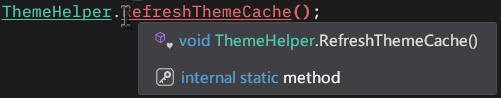
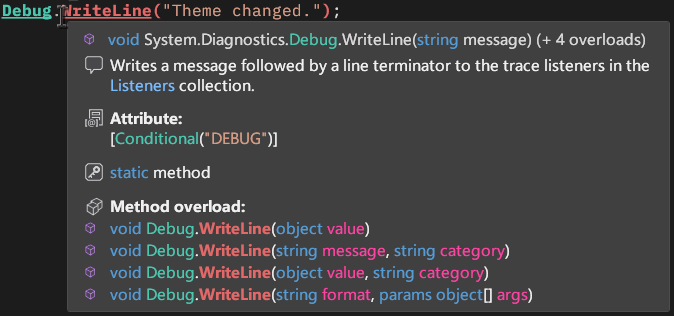
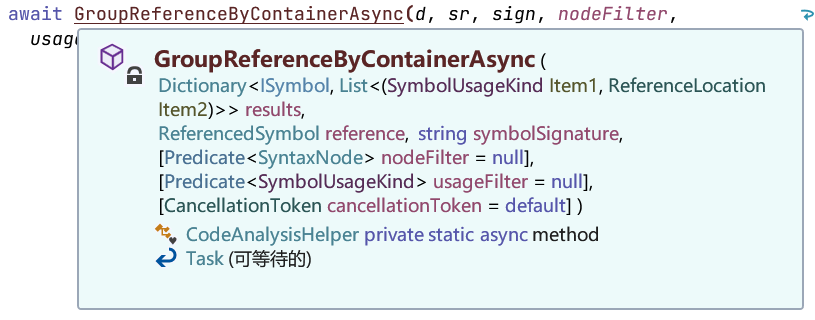
Use enhanced symbol signature style is a new setting in version 6.6, enabled by default, which optimizes the display of symbol signatures with a reorganized layout. The layout is especially optimized for long and complex signatures, yet ordinary short symbols can also benefit from it. The following is an example for the style. A large icon on the top-left part of the quick info can be clicked and brings out a menu for symbol analysis. Next to the icon is the name of the symbol standing out with larger text. Clicking on the name can jump to its definition. The parameters for the method are listed next. The reorganized layout never breaks the parameter type from its name, so it is easier to find out and locate each parameter type and name. Beneath the signature is the containing type of the symbol, as well the kind of the symbol. And the member type (return value) of the symbol is under the containing type.

-
Highlight current syntax node in code editor will draw polygonal markers the syntax node related to the place where Quick Info is triggered.
-
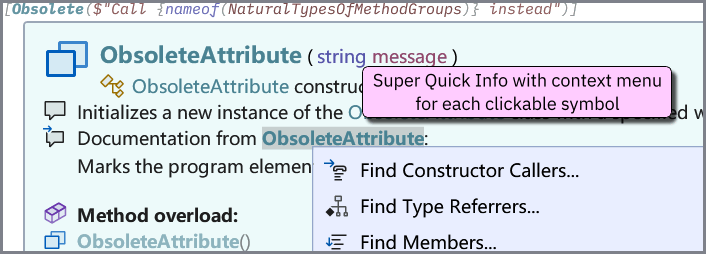
A Context menu with many symbol analysis commands will show up when you right click the signature of the symbol definition or any symbol that appears in the Super Quick Info.
-
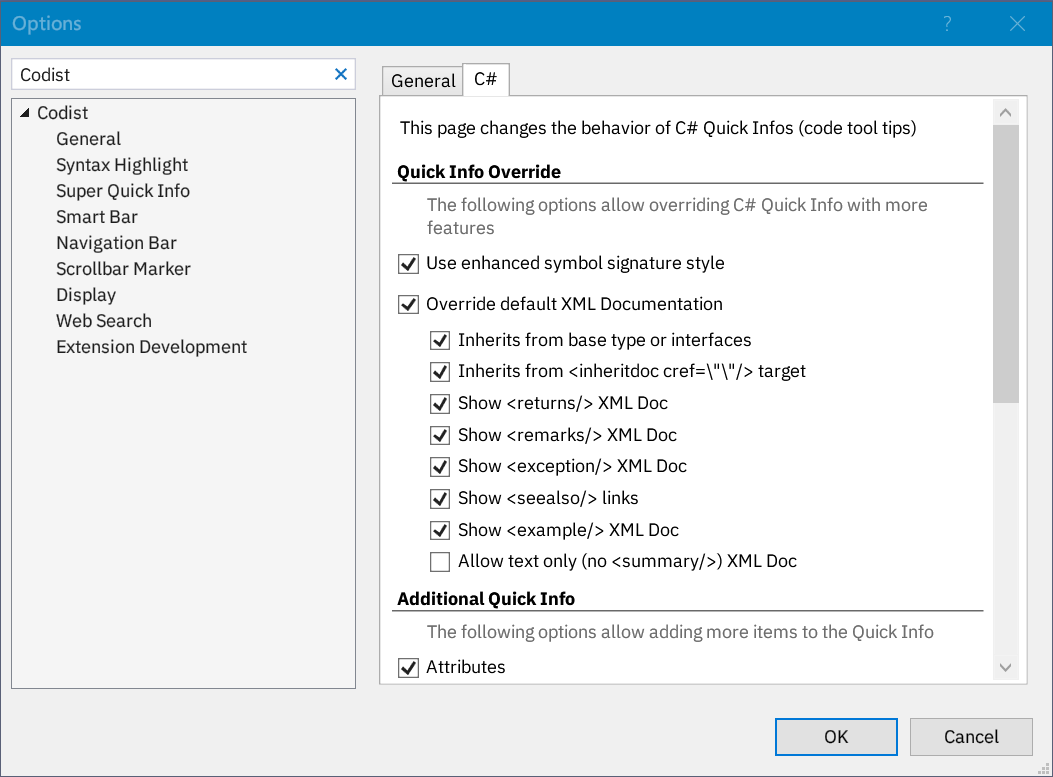
Override XML Documentation
The overridden XML Documentation makes the following changes to displayed documentation.
- More syntax colors (adopting syntax highlight colors) for symbols.
- Icons for documentation parts.
- Selectable content of the documentation.
- Copyable quick info content (First select text with your mouse, then press
Ctrl + Cshortcut key, or right click to show up a context menu with Copy command). - Concise form of members (without leading namespace or containing type names, hover your mouse over a symbol to view its full definition).
- Extra tags, such as
<b>(for bold),<i>(for italic) and<u>(for underline) are supported. - Extra information from documentations (see below).
When Override XML Documentation checkbox is checked in the options page, it is also possible to activate options under it.
-
Inherit from base type or interfaces option will show documentation description from base
classes or implementedinterfaces if the XML Doc description of the current symbol is absent. -
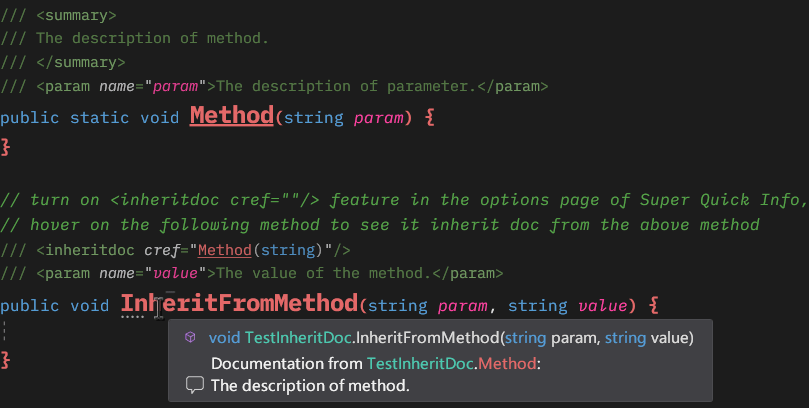
Inherit from
<inheritdoc cref="MemberName"/>target option will borrow description from the referencedMemberName. -
Show
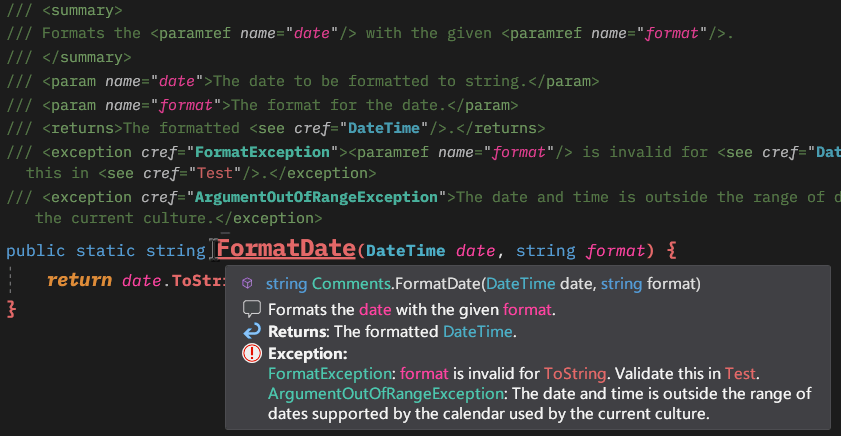
<returns>XML Doc and Show<remarks>XML Doc will add content of those tags. -
Override
<exception>XML Doc option adds back documentations for exceptions to the Quick Info.
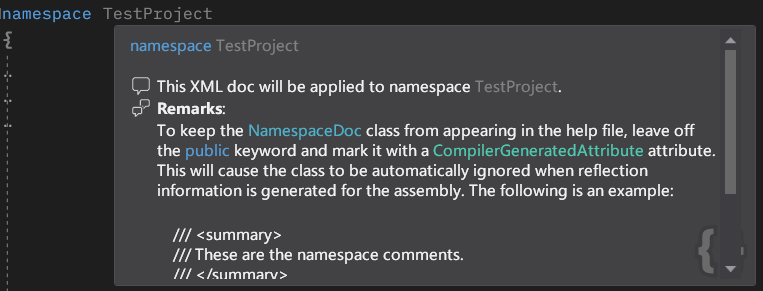
Codist shows XML Doc for those namespaces with an embedded NamespaceDoc class, like what is done in SandCastle.
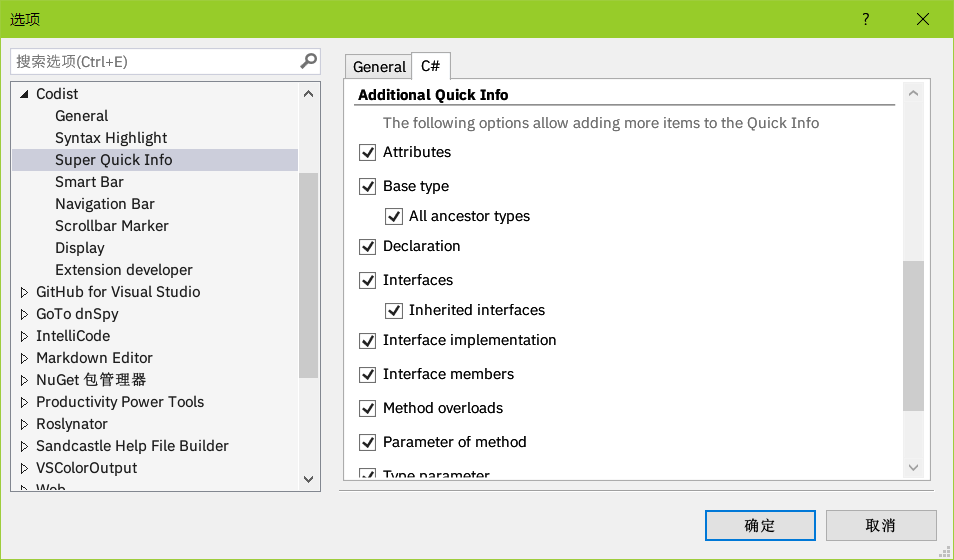
A dozen of additional quick info items could be displayed in the Additional Quick Info Items options page.
-
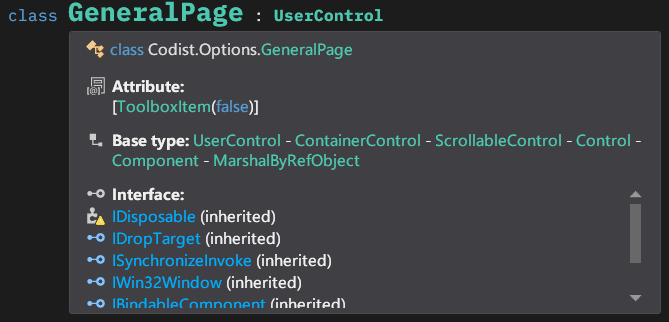
Attributes option shows attributes of a symbol.
-
Base type and Interfaces options shows inheritance and implementation info of a type. It is recommended to check All ancestor types and Inherited interfaces to display the complete info of the hierarchy of a type.
Note: the
IDisposableinterface has special importance in .NET programming, thus it is assigned a special icon and pinned to the top of the interface list. -
Declaration option shows modifiers to a symbol when it is not a public instance one.
-
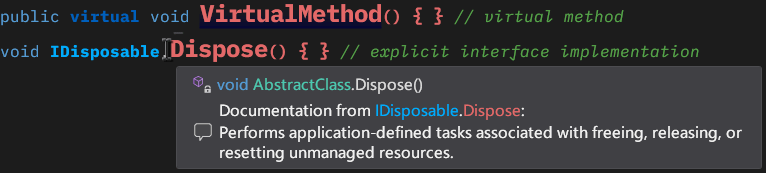
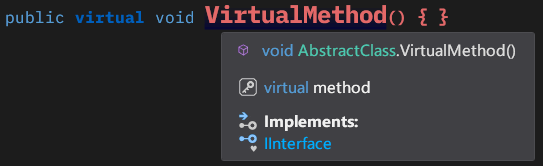
Interface implementation option shows if a member implements any interface.
-
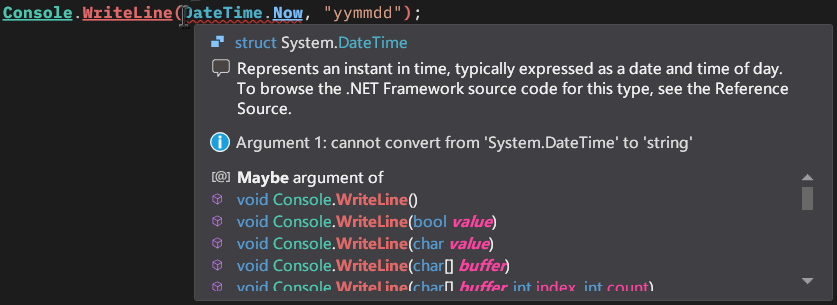
Method overload options shows possible overloads of a method (including applicable extension methods).
This option also helps you find out correct overloads when any argument passed to a method is incorrect.
-
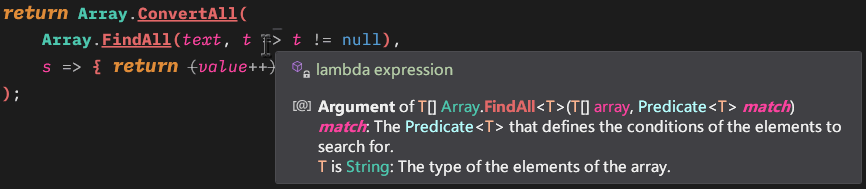
Parameter of method options shows whether a token or an expression is the parameter of a method in the argument list. What is more, the documentation of the parameter is also displayed.
-
Type parameter option shows information and documentation about type parameters.
-
Symbol location shows where a symbol is defined.
-
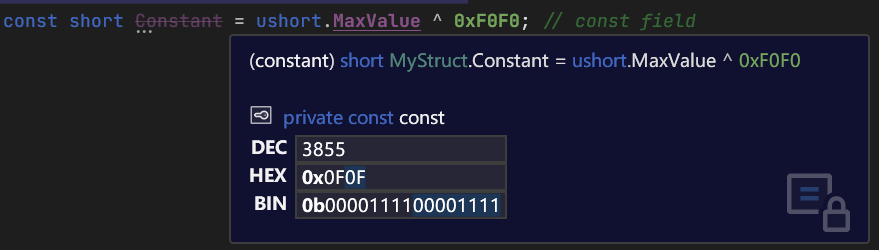
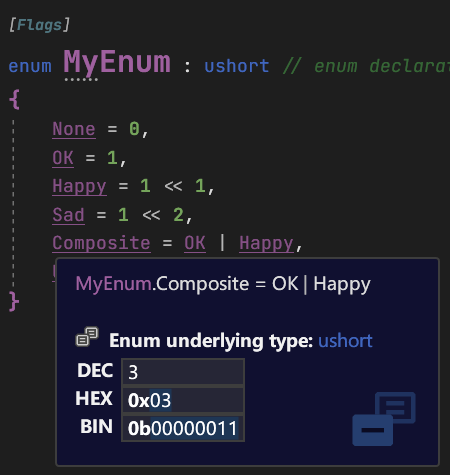
Numeric forms shows decimal, hexadecimal and binary forms for constant integer and
Enumvalues.The binary form is useful when working with bit flags.
-
String length and Hash codes for string constants. (Hint: We can use Hash codes to quickly compare whether two strings that look alike are identical)
Navigation bar locates at the top of the code editor window. It overrides the original navigation bar. When the Navigation Bar is loaded, it hides two drop-down lists on the original Navigation Bar, but preserves the project drop-down list.
Basically, the Navigation Bar serves the same purpose of the original one comes with Visual Studio, displaying symbol information where the caret is placed.
Note: Navigation Bar works with both C# code documents and Markdown documents.
Nodes on the Navigation Bar are clickable.
-
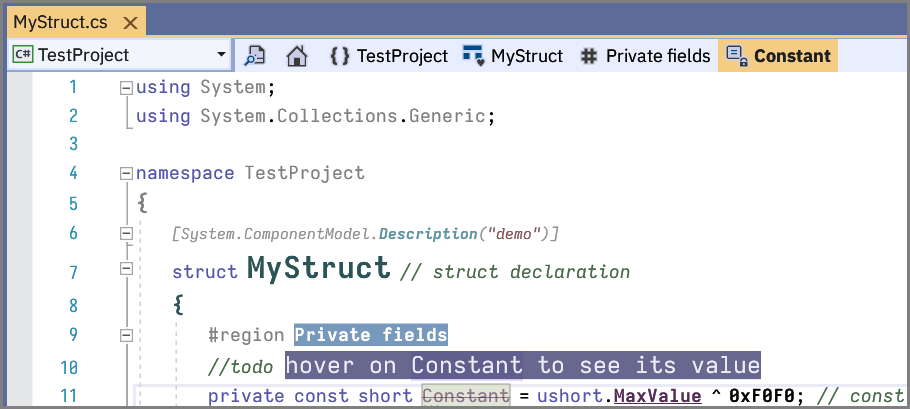
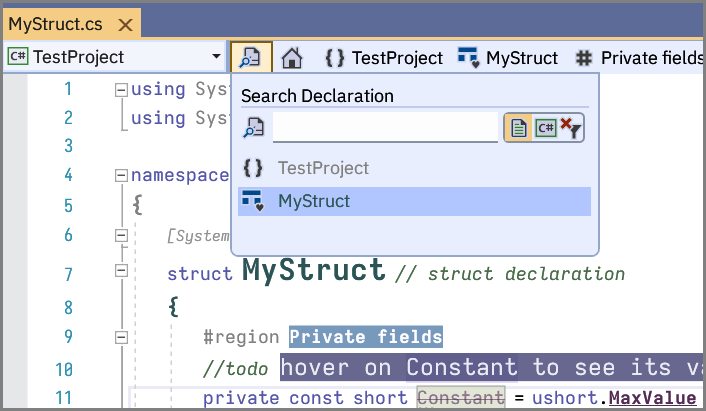
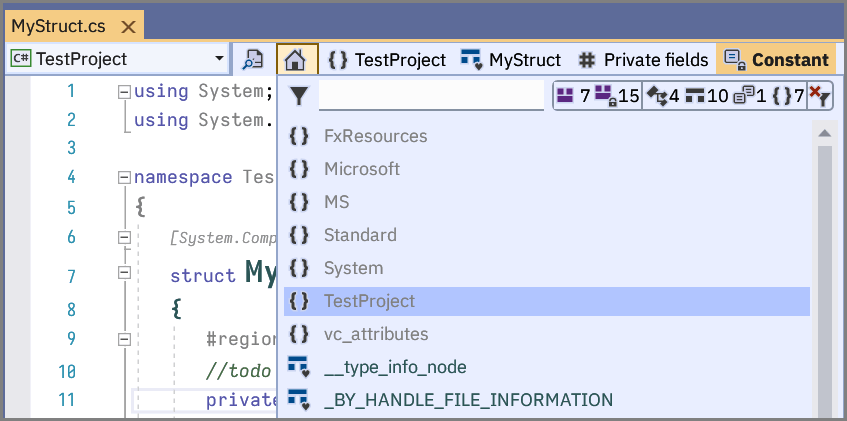
Clicking on the left-most Search Document node will popup a menu, displaying namespaces and types defined in the active document.
On top of the menu, there is a Search Declaration box, within which you can type and search declarations.
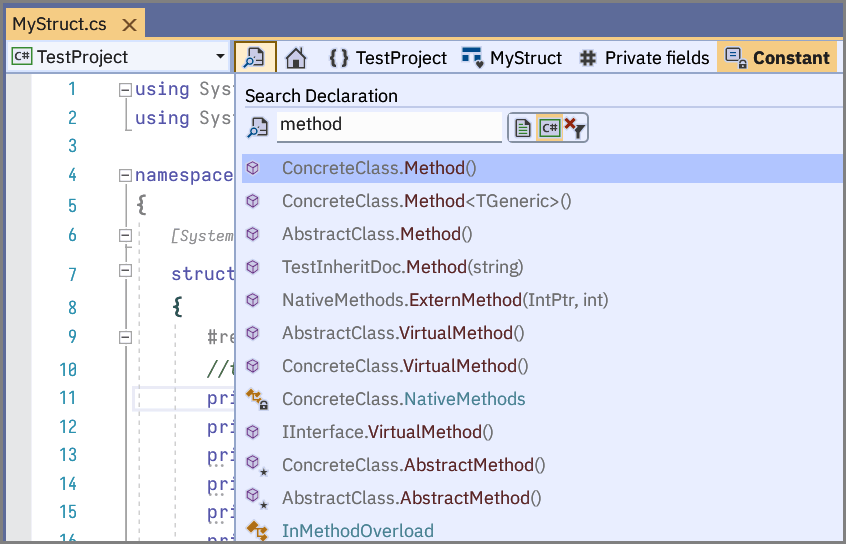
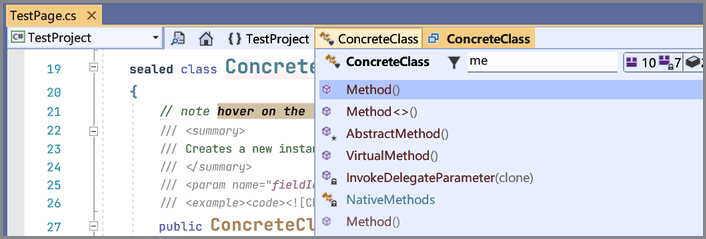
Besides the Search Declaration box, there are three buttons. The first one is pressed by default, which restricts the search scope to active document. If the second one is pressed, it pops up the first button and expands the search scope to current project (see screen shot below). The third button clears the search box and reverts the items back to unfiltered namespaces and types.
Note: Press
-or=key on keyboard to switch search scope between current document and current project.Note: If the first character in the search box is an upper case one, the search will be case-sensitive, otherwise, it is case-insensitive.
You can drag and drop items in the menu to reorder types within the document.
-
Clicking on the global namespace node, which has a house as the icon, will popup a menu, displaying all root namespaces defined in the project and referenced assemblies, as well as types without any namespace. You can click namespaces to check out its sub-namespaces and types.
There is also a search box in this menu, which filters content of the menu.
There are several buttons beside the search box. Numbers on the buttons counts corresponding items within the type. Hover your mouse cursor over the button, you can read meanings of them. Pressing down those buttons filters members within the menu to corresponding ones.
You can right click items on the menu to bring out a context menu for corresponding members.
-
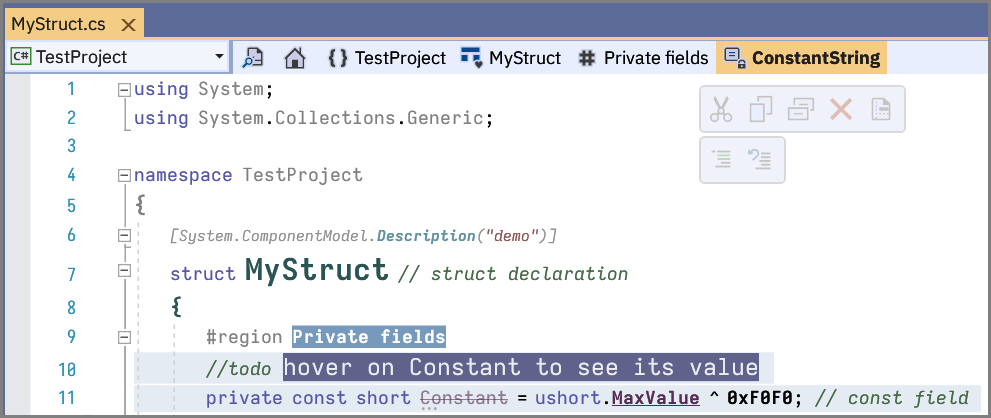
Clicking a Namespace node which follows the Document node will popup a menu, displaying namespaces and types defined in the corresponding namespace. You can click on those items and jump to the beginning of corresponding definitions.
-
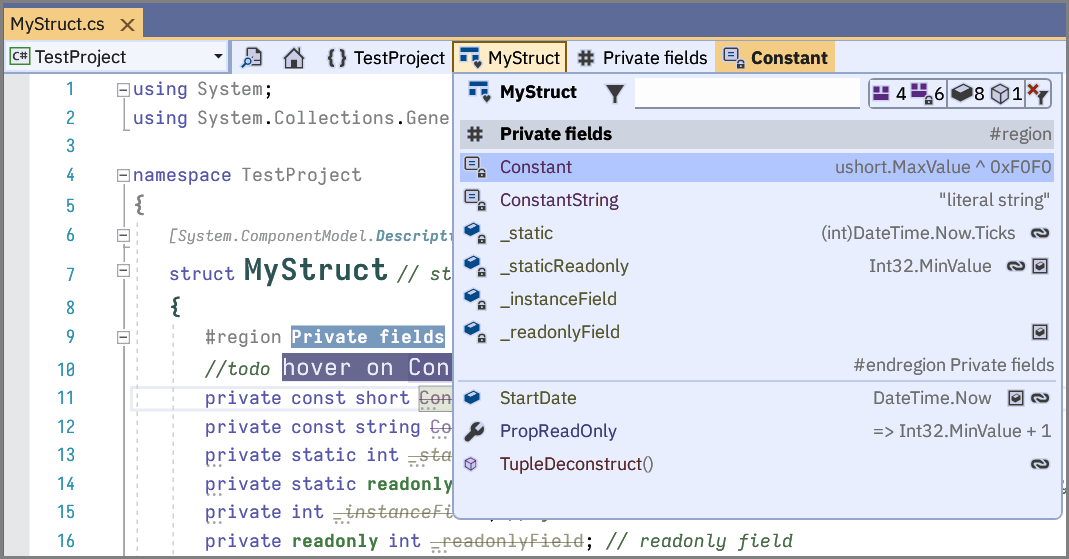
Clicking on a Type node will popup a menu, displaying members and regions defined within the type. You can click on those items and jump to the definition of the corresponding member.
You can drag and drop items in the menu to reorder members, nested types and
#regions within the document. If apartialtype spans over several code files, it is also possible to rearrange members among them.The current symbol where the caret is on is highlighted.
Field values and auto-property expressions are also displayed on this menu. So, you can read the initial value of fields immediately.
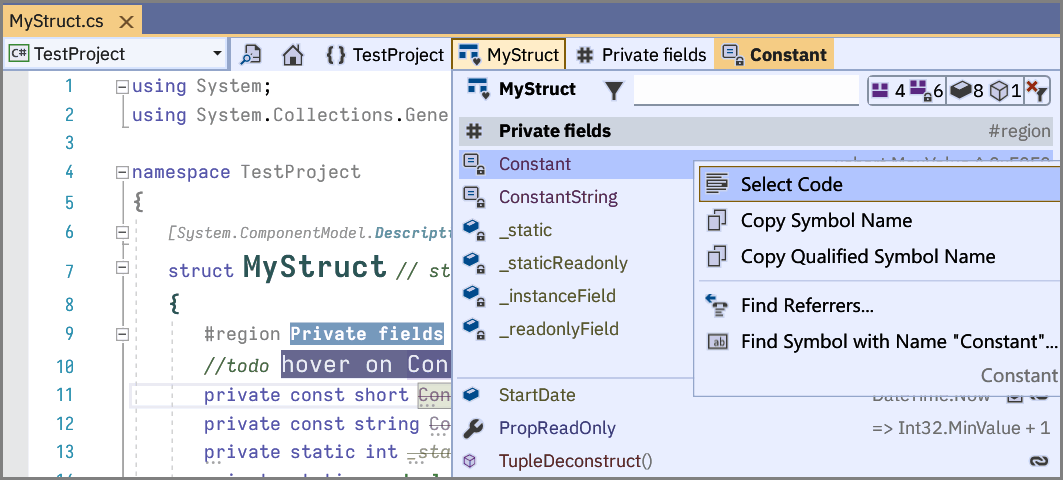
You can right click items to bring out a context menu for the symbol.
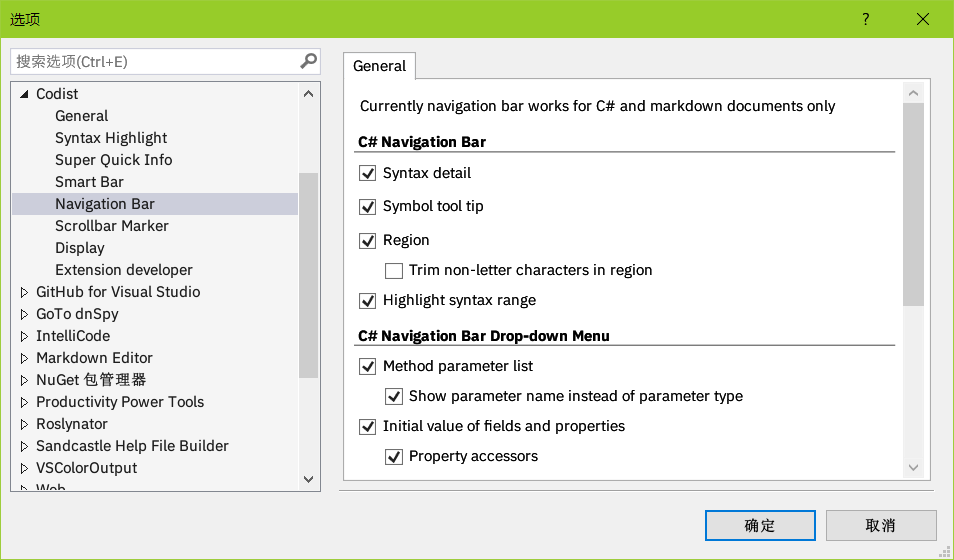
The Navigation Bar can be configure via the options page.
-
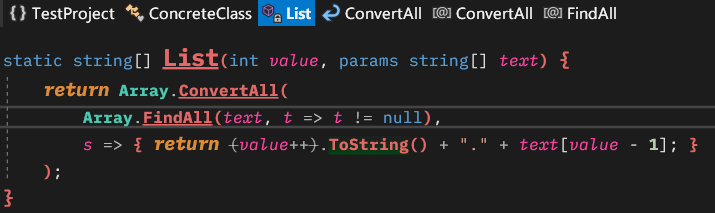
If Syntax detail option is set, the Navigation Bar not only shows available types and declarations in the code window like the original navigation bar, but also syntax nodes such as statements and expressions containing the caret.
-
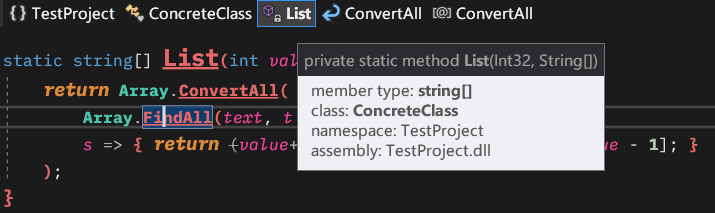
If Symbol info tip option is set, you can read information about a symbol when you hover your mouse onto a node.
-
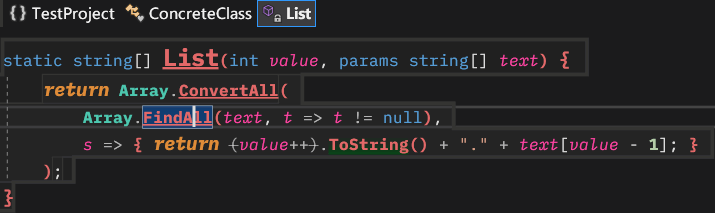
If Highlight syntax range option is set, when you hover the mouse over the node on the bar, corresponding span of the node will be highlighted in the editor.
- If Region option is set,
#regionnames will be displayed on the Navigation Bar. If you pad region names with some non-alphabetic characters like "#region [====== private methods ======]", you can check the Trim non-letter characters in region checkbox so only alphabetic part like "private methods" will be displayed on the Navigation Bar.
To customize drop-down menus of the Navigation Bar, change options in the Drop-down Menu tab.
- If Region option is set,
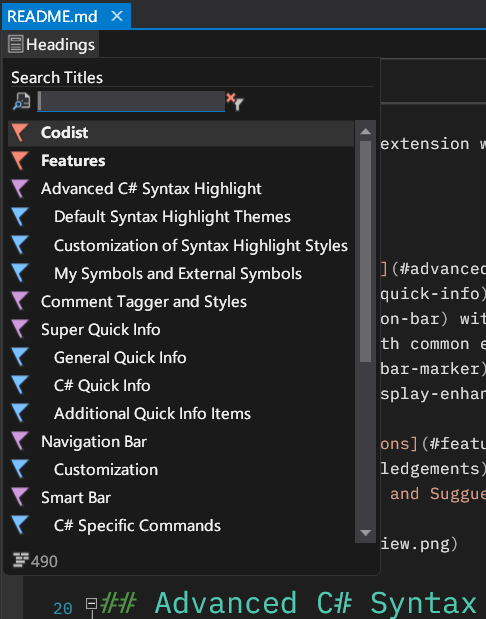
The Markdown navigation bar lists all titles appear in a Markdown document.
Similarly, you can type in the search box to filter down the titles.
From version 7.8 on, there are buttons near the search box to limit displaying titles to specific levels.
The Smart Bar is a context-aware tool bar that appears automatically when you select some text, or double tap the Shift key on your keyboard.
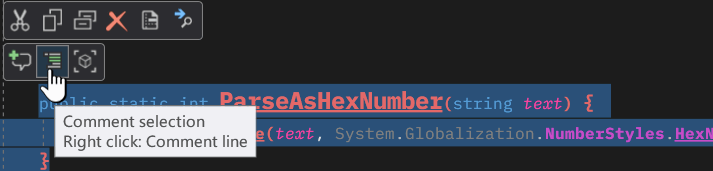
There are two toolbars on Smart Bar. The top bar contains general editing commands for all file types. Buttons on the bottom bar changes according to file types.
Buttons on the Smart Bar changes according to your selection, typical buttons are editing operations (e.g. Cut, Copy, Paste, Delete, Duplicate, Formatting, Find, etc.), code analysis operations (e.g. Go to definition, Find references), refactoring operations (e.g. Rename, Extract method, etc.)
Each button on Smart Bar usually has multiple functions. Left clicking, right clicking, Ctrl+clicking and Shift+clicking trigger different commands. For details, see the tool-tip for the buttons. Right clicking a button usually expands the effective range of a command to the whole line, or brings out a pop-up menu for more commands.
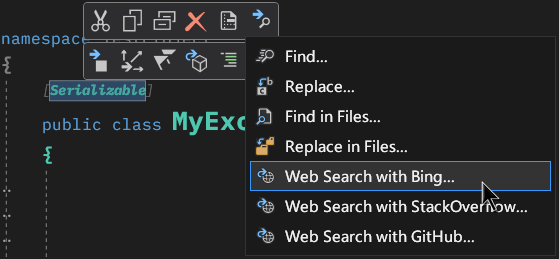
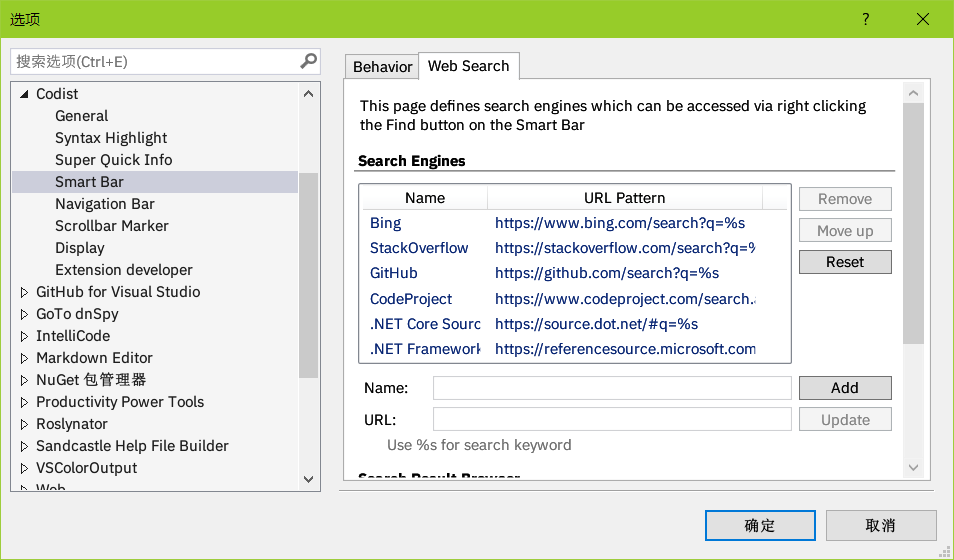
There are multiple predefined web search commands in the menu when you right click the Find button, which will launch your browser to search the text you select in document window. So, it is handier to look for answers from the web or find code examples in GitHub.
You can specify what browser you prefer to use in the options page.
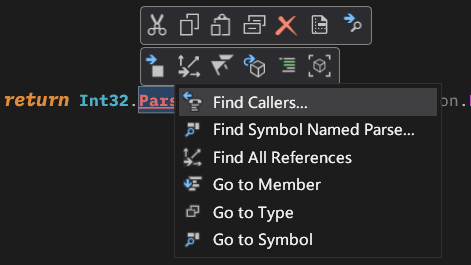
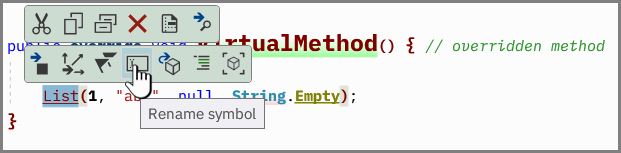
When you select a symbol, you may probably see a Smart Bar like below.
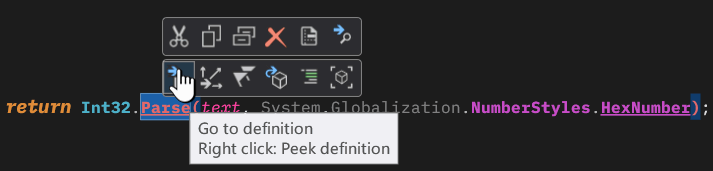
The C# commands are on the second row.
The first one is Go to Definition, that behaves the same as the keyboard F12 command. With this, you no longer need hitting the F12 key to go to definition.
The second one is the Analyze symbol... button, a menu will pop up showing possible symbol analysis commands for the symbol. Since some commands require considerable amount of calculation, items ending with "..." will require a mouse click to expand. For instance, clicking the Find Callers command in the following screen shot will search the source code and list at what places are calling the selected method in a symbol list. In the symbol list, you can filter items like the what you can do in the Navigation Bar, click items on the sub-menu and jump to the corresponding location.
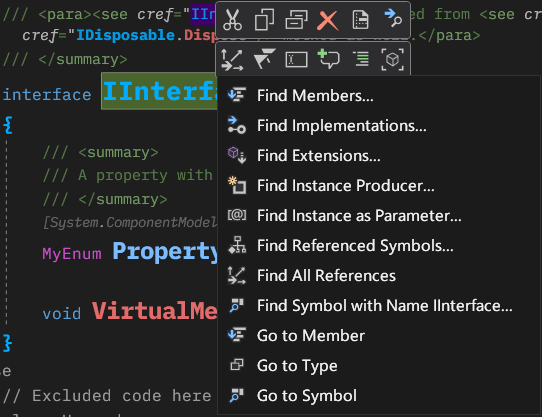
Various commands will be conditionally listed under the Analyze symbol... menu. Here is a list of commands for an interface.
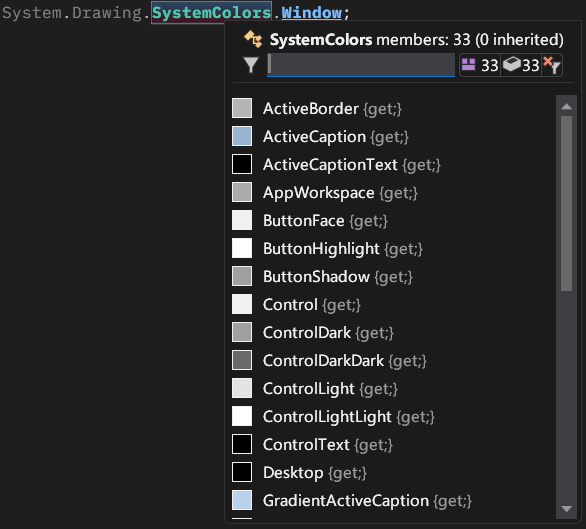
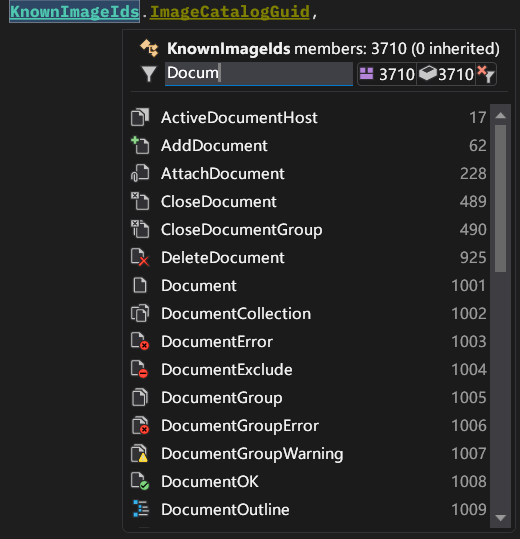
The Find Members command under Analyze symbol... lists all members defined within a type. For some special types, for instance, SystemColors, Colors, Brushes, etc. The preview is shown on the list.
For Visual Studio extension developers, the preview offers more, for instances, it allows previewing images of KnownImageIds, colors in VsBrush, etc.
The Find Implementations command for an interface type will display all types that implement that interface. The same command will also appear for interface members, which finds out corresponding members that implement the specific interface member.
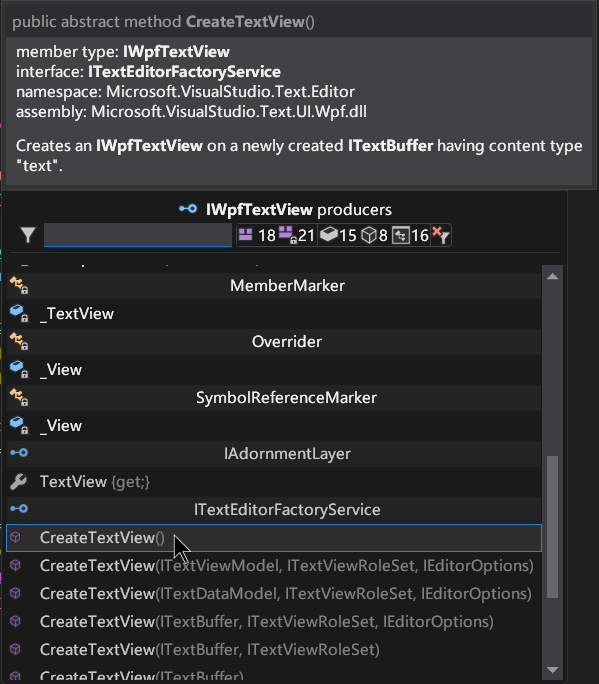
When we begin to work with new libraries, we usually have to learn new types and APIs. Two typical scenario are that "what methods, properties return specific instance of a type?" and "what methods can an instance of a given type can be passed into?". Thus, Smart Bar provides Find Instance Producer and Find Instance as Parameter for type names. The following screen shot demonstrates the result of finding instance producers which returns an instance of IWpfTextView.
There are two buttons on the top right corner in the result list of symbol analysis commands. The Pin button will keep the list on the screen. And you can use your mouse to drag those lists around.
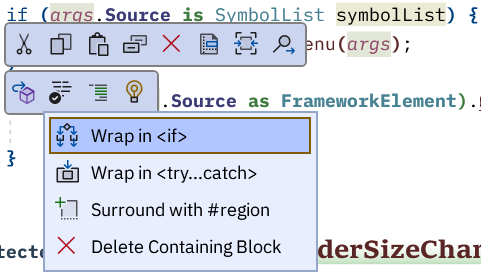
From version 7.0 on, quite a few code refactorings are provided via a button on the C# Smart Bar.
You can access the menu from keyboard by assigning a shortcut key to the Refactor.RefactoringCode command.
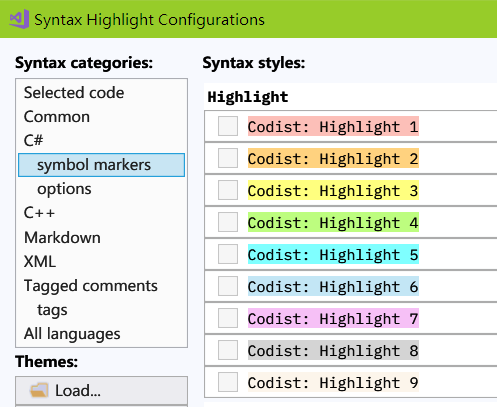
Symbol marker draws markers for C# symbols.
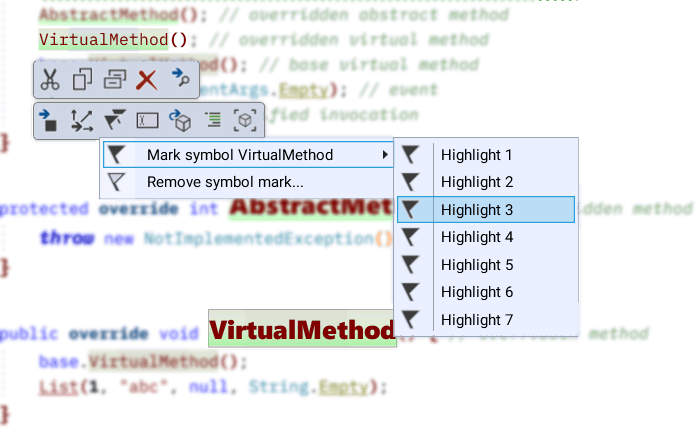
Typically, you can double click a symbol in the C# source code, select the Mark Symbol command on the Smart Bar and choose the desired highlight marker on the drop-down menu.
After applying the command, all occurrences of the marked symbol will be marked with a different style.
To remove symbol marker, click the Remove symbol mark command in the drop-down menu of the Mark symbol command.
Symbol markers will be cleared when the solution is unloaded.
Note: The style of symbol markers can be customized in the Syntax highlight Configurations dialog. The default colors are listed below. You also need to turn on the Syntax Highlight feature in order to make this feature work.
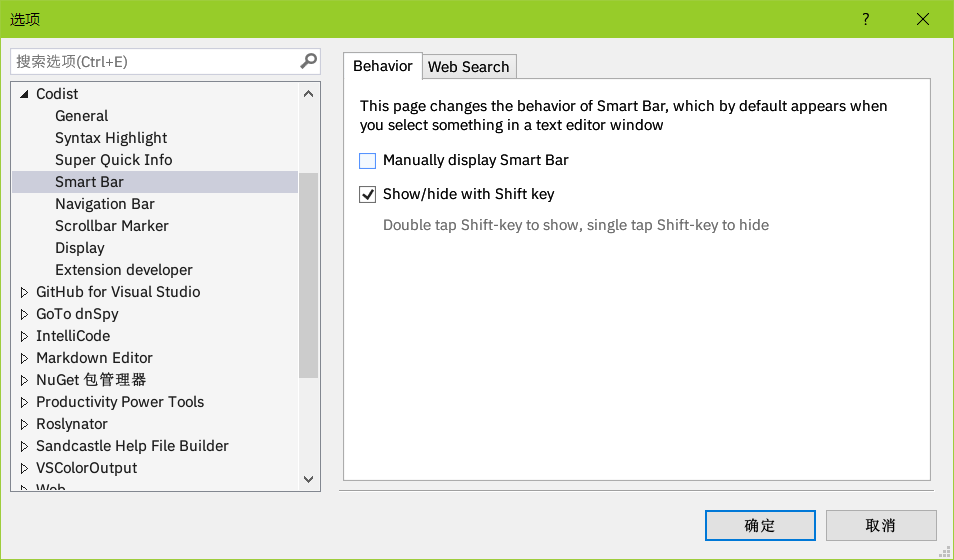
By default, Smart Bar appears after selection changes, you can alter the behavior in the options page by unchecking the Show Smart Bar when selection is changed checkbox.
Smart Bar automatically disappears when you move your mouse cursor away from it, or execute a certain commands on the Smart Bar, or click somewhere else in the code editor window, emptying the selection.
To make the Smart Bar reappear, you can tap the Shift key on your keyboard twice within a second. This behavior can also be suppressed by unchecking the Show/hide Smart Bar with Shift key checkbox.
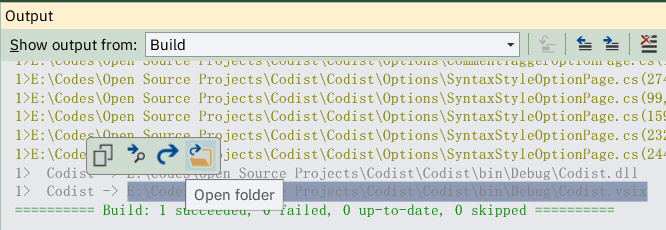
Smart Bar also works on Output, C# Interactive, Immediate (Debug), Find Results and some other text selectable window panes. If you select a path within those windows, extra commands will pop up allowing you to open it directly or locate it in Windows Explorer.
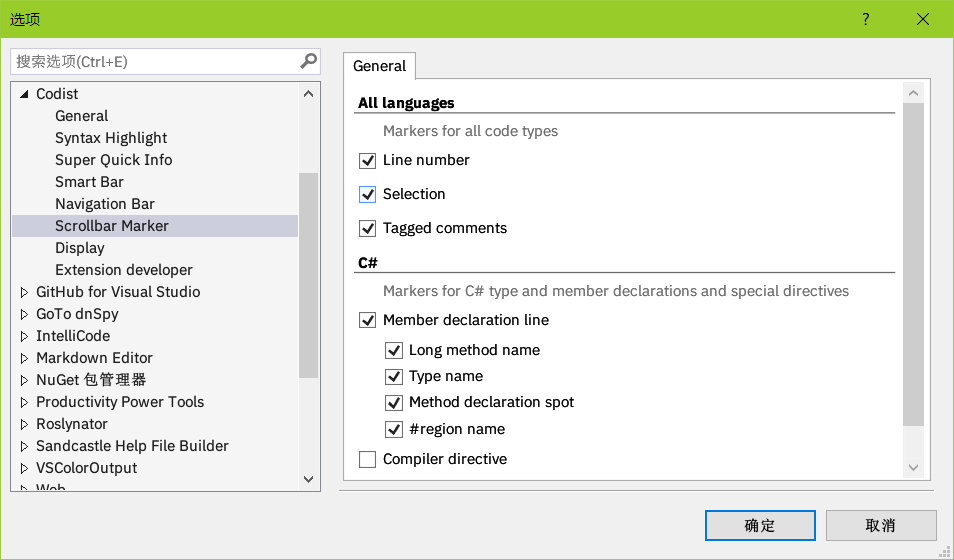
Scrollbar Marker draws extra glyphs and shapes on the vertical scrollbar for the following syntax elements:
- Line numbers (marked with gray dashed lines and numbers, from version 7.4 on, total line count is displayed at the bottom of the scroll bar)
- Selection range (marked with semi-transparent color blocks over the bar)
- Special comments tagged by comment tagger (marked with small squares)
- C#
class/struct/interface/enumdeclarations (marked with lines indicating their ranges and a square, and their names indicating their declaration locations) - C# compiler directives, e.g.
#if,#else,#region,#pragma, etc. (marked with a gray spot) - C# symbol match marker (matches symbol under the caret, marked with an aqua square)
Please see the first screenshot of this article. The markers can be toggled via the options page.
Codist can automatically change version numbers for output assemblies before build.
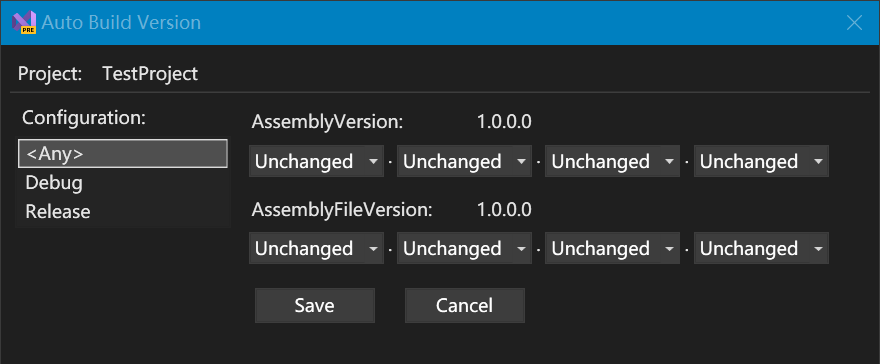
To activate the behavior, right click the project in the Solution Explorer and select the Auto Build Version Numbers... command.
On the left side of the dialog, build configurations are listed. "<Any>" configuration applies to all build configuration scenarios. Others applies to the corresponding scenarios respectively.
On the right side of the dialog, current version numbers are listed. And four drop-down list controls specify the behavior how version number parts are changed.
Once you change the drop-down list control to a value rather than "Unchanged", the new version number will be displayed next to the current version number as a preview how it will be changed before next build.
Press the "Save" button to save the settings and Codist will change build numbers for you before future builds.
Note: The build settings are saved in the obj folder where the project file locates.
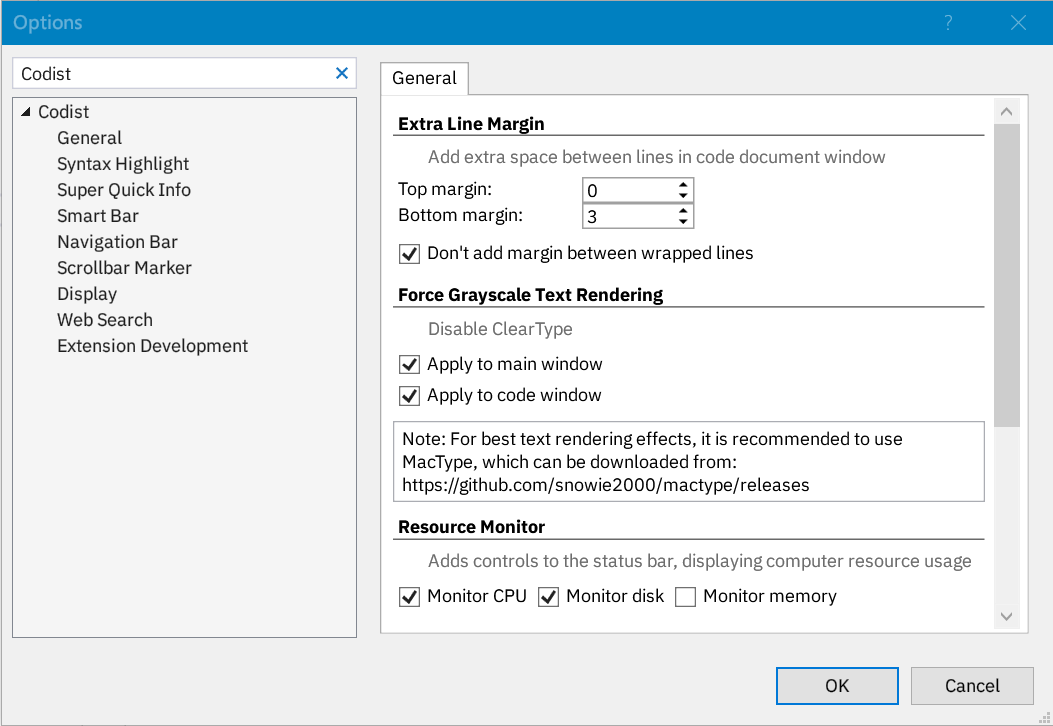
In the Display tab of the General options page, several display enhancement options are offered.
Within the Extra line margins group box, you can adjust margins between lines to make code lines more readable.
Programmers who do not like ClearType rendering, which made text blurry and colorful, may want to try Force Grayscale Text Rendering options.
From version 6.6 on, resource monitors can be used to monitorCPU, disk and memory usage via the status bar on Visual Studio. Checking the Monitor CPU, Monitor disk or Monitor memory check box enables the corresponding monitors.
It is possible to use Compact menu like Visual Studio 2019 in Visual Studio 2017. Simply checking the Move main menu to title bar option will do.
By checking the check boxes started with "Hide...", it is possible to hide some elements from the user interface of Visual Studio from options under the Layout Override section.
Jump List is a menu section that appears when you right click the Visual Studio button on the task bar. It lists your recently opened solutions, projects or documents.
If you are using Open-Shell or other similar Start Menu applications, Codist can add three shortcuts to the Quick Start list of Visual Studio when you check the Jump List Shortcuts option. Those shortcuts start Visual Studio in a special mode.
- Non-scaling mode: disables DPI-awareness of Visual Studio and let you design WinForm applications with 100% scaling.
- Safe mode: disables most extensions in Visual Studio. If an extension keeps crashing the development environment, you can use the Safe mode to enter Visual Studio to disable or uninstall it.
- Presentation mode: opens a particular instance of Visual Studio which has its own settings and layouts.
From version 7.6 on, Codist can automatically "pair" punctuations around selections.
To make this work, follow the steps below:
- Check the Auto Pair Punctuation option in the option page, which is off by default.
- Select some text in the code editor.
- Type an "opening" punctuation, for instance,
(,<,{,[,"or'. - When this option is turned off, the typed character will replace the selection; when this option is turned on, typed character will be inserted in front of the selection, and their counterpart--that is,
),>,},],"or'--will be appended behind the selection. For example, if you selectabcin the code, and type", you will get"abc"; if you selectx + yin the code, and type(, you will get(x + y). - Once the first character is typed, a. If you actually want the typed character to replace the selection, press the Delete or Backspace key, the selection and the automatically inserted counterpart will be erased; b. If more characters are to be inserted after the first character, just keep typing, the not-yet-removed content as well as the punctuation counterpart will be replaced. c. If the automatically inserted paired punctuation is what you need, that is what you get now.
- When we edit Markdown documents, the `,
*,_and~are also auto-paired. - For Chinese users, Chinese full width punctuations are also auto-paired.
You can always turn off this feature by unchecking the Auto Pair Punctuation option in the option page.
It is possible to localize Codist to other language. Simplified Chinese (简体中文) and English are provided by default.
The interface of Codist will change according to the International settings of Visual Studio.
From version 7.4 on, extra menu commands to open build output target folder are added to the Build menu.
It is possible to output a time stamp after each build.
For VSIX developers, there is also an option to automatically increment version number for your VSIX manifest file.
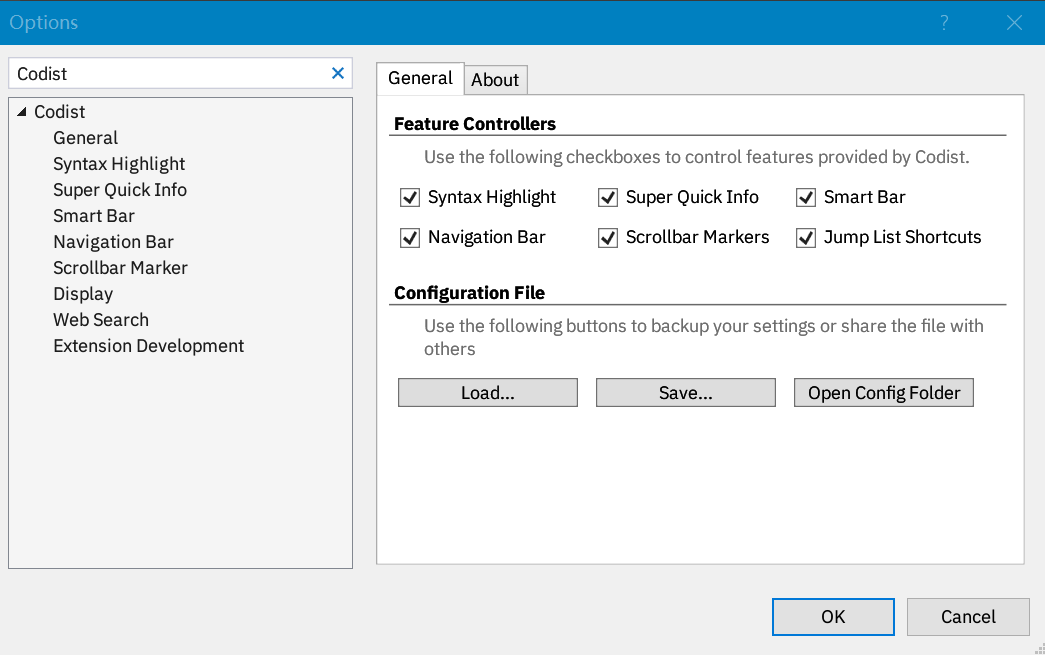
Open the Codist section in the Tools->Options dialog. In the General section you can toggle features of Codist.
-
Feature controllers contains check boxes which can be used to enable/disable features of Codist.
Someone who does not like the syntax highlight or use another syntax highlighter can also turn off the Syntax Highlight feature individually here.
These options will take effect on new document windows. Existing document windows won't be affected.
-
To share or backup your settings of Codist, you can use the Save and Load buttons.
I have learned a lot from the following extension projects (sorted by the time when I learned from them). Codist would not be what you see today without them.
- CommentsPlus, Better comments, Remarker: syntax tagger
- Font Sizer: changing font size in syntax styles
- Visual Studio Productivity Power Tools: extending code window margin
- Inheritance Margin: extending code window margin
- CoCo: extensive syntax highlighting
- CodeBlockEndTag: adornments
- UntabifyReplacement: replacing text in code window
- Extensibility Tools
- CodeMaid: how to support multi-language localization
- Select Next Occurrence: code navigation
- VSColorOutput: extending output window pane
- NuGet: build events
- GoToImplementation
- Roslyn: lots about code analysis
- Community.VisualStudio.Toolkit: VS extension points
- ReviewBoard: code.google.com/p/reviewboardvsx
- Tweaks: VS tweaks
- VsStatus: hacking the status bar
- Roslynator: hundreds of code refactorings and analyzers
- ShowTheShortcut: discovering identifiers of executed commands
- Copy Nice: copying text without indentation
- WPF Color Picker Construction Kit: color picker with spectrum
And thank you, every donators, beta testers, feedback providers to this project.
Codist comes from the open source community and it goes back to the community.
Codist is free software: you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation, either version 3 of the License, or (at your option) any later version.
This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details.
You should have received a copy of the GNU General Public License along with this program. If not, see "https://www.gnu.org/licenses".
Please post New Issue in the GitHub project if you find any bug or have any suggestion.
Your vote and feedback on the Visual Studio Extension Marketplace are also welcomed.
If you like Codist, consider buying me a cup of Chinese tea. The recommended amount of donation is $19.99. However, you can donate any amount of money as you like.
7 donations have been received so far :)
Well, you have already reached here. Why not give Codist a ★★★★★ rating on the Visual Studio Extension Marketplace?