NOTE: Check our new ReactNative Demo App with VGS Collect and VGS Show SDKs here.
NOTE: This demo is just an example of how VGS Collect SDK and VGS Show SDK can be integrated into your application.
Go to your VGS organization and establish Inbound connection. For this demo you can import pre-built route configuration:
- Find the configuration.yaml file inside the app repository and download it.
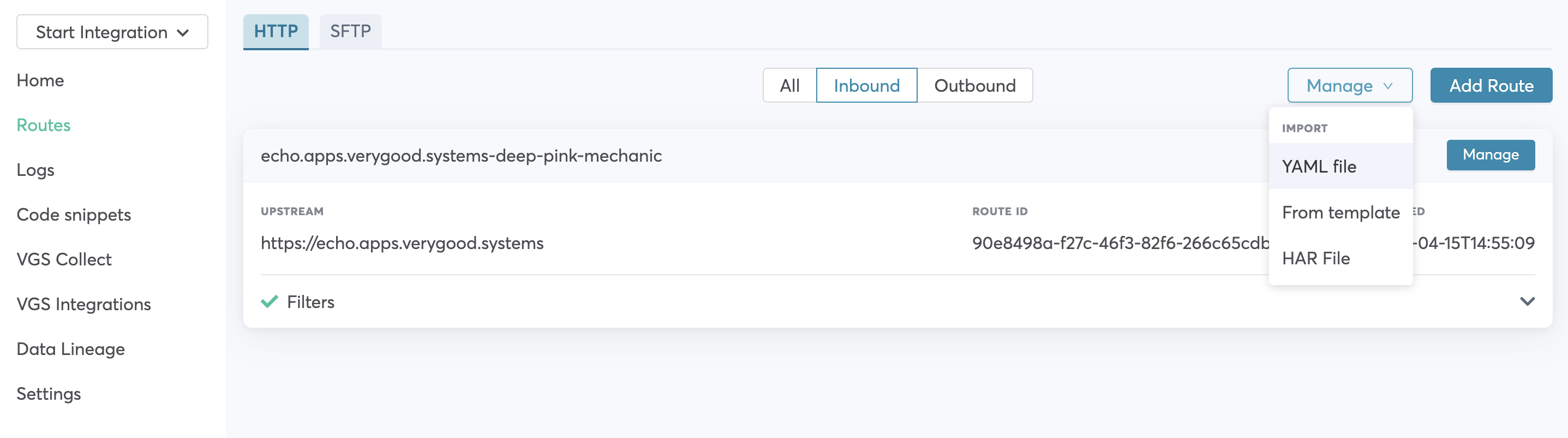
- Go to the Routes section on the Dashboard page and select the Inbound tab.
- Press Manage button at the right corner and select Import YAML file.
- Choose configuration.yaml file that you just downloaded and tap on Save button to save the route.
git clone git@github.com:vgs-samples/vgs-collect-show-android-react-native-demo.git
NOTE: Please visit React Native documentation for more detailed explanation how to setup environment.
Specify Android SDK directory
Create local.properties file in ~/vgs-collect-show-android-react-native-demo/android folder and specify sdk.dir property.
## This file must *NOT* be checked into Version Control Systems,
# as it contains information specific to your local configuration.
#
# Location of the SDK. This is only used by Gradle.
# For customization when using a Version Control System, please read the
# header note.
sdk.dir=<ANDROID_SDK_DIRECTORY_PATH>
Setup "<VAULT_ID>".
VGS Collect SDK. Find VGSCollectModule.java and replace VAULT_ID constant with your vault id.
VGS Show SDK. Find VGSShowModule.java and replace VAULT_ID constant with your vault id.
NOTE: Please visit React Native documentation to read how to run the application on a device.
This step is not mandatory but helpful.
You could use script to make integration process faster. The script helps to avoid some popular issues and run application on a device.
- Open a Terminal and go to the project directory.
- If this is first start - run
npm installcommand. - Run
npx react-native run-android
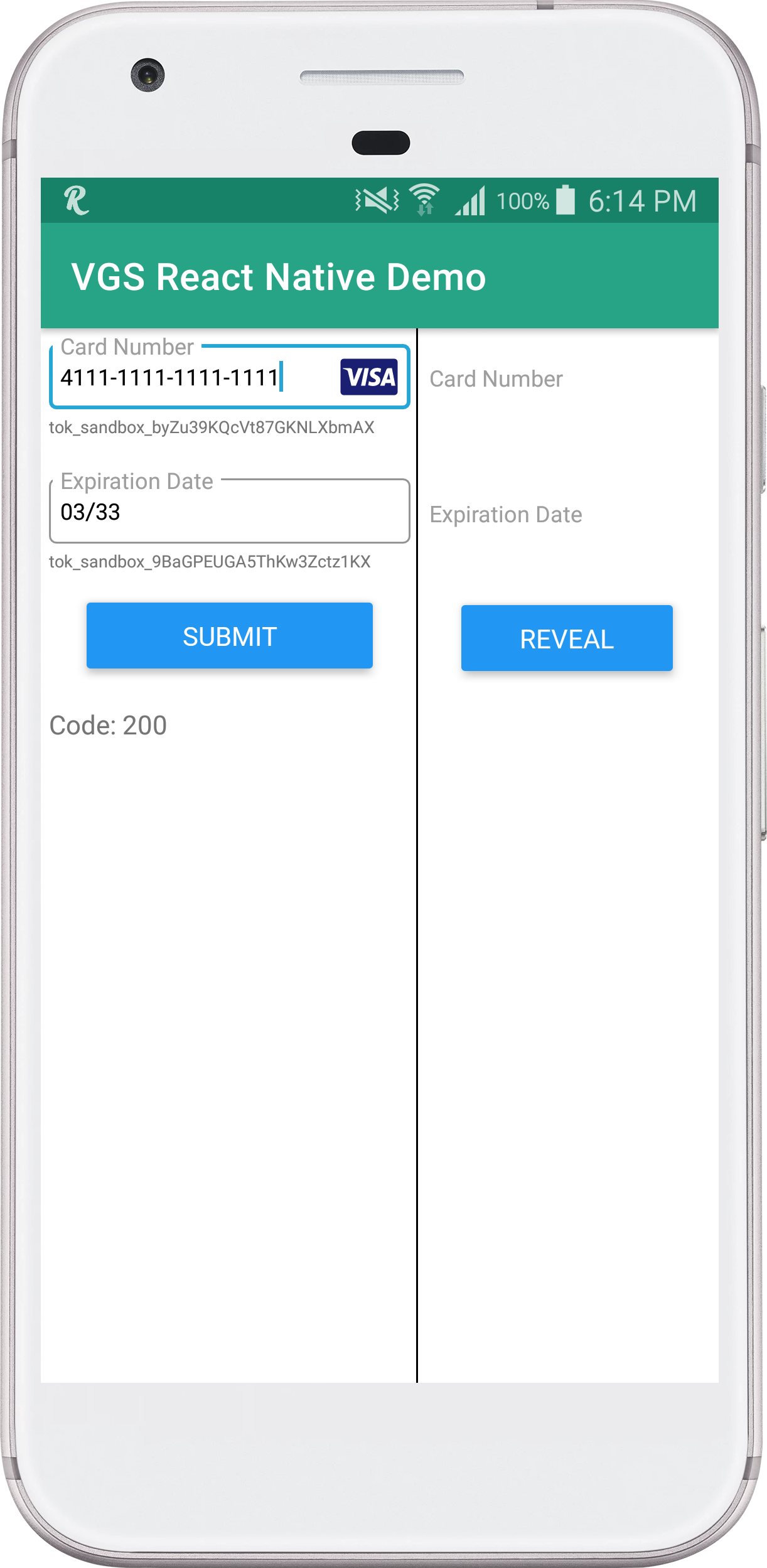
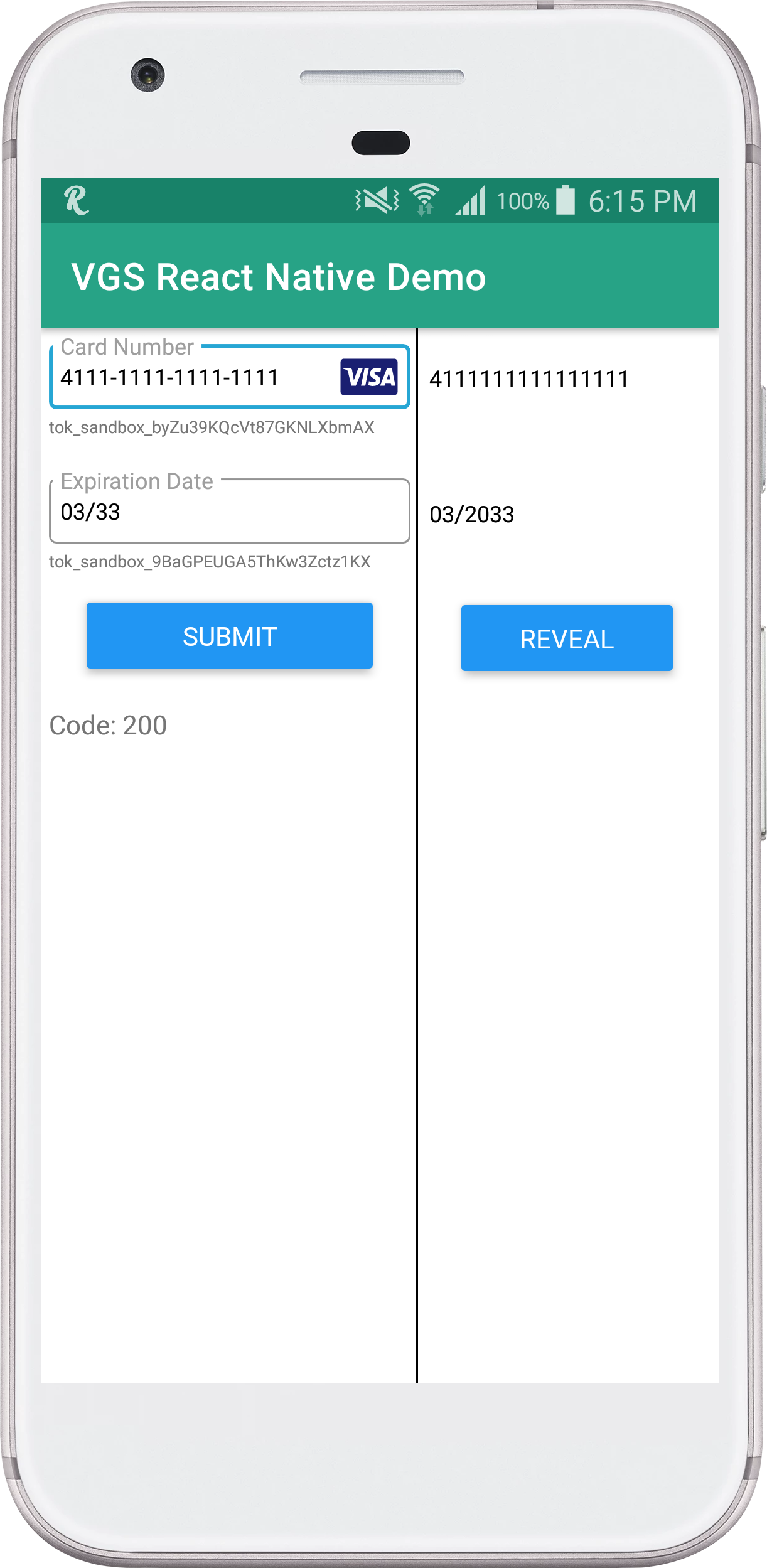
Submit and reveal the form then go to the Logs tab on a Dashboard, find a request and secure a payload. Instruction for this step you can find here.