roadhog 是一个 cli 工具,提供 server、 build 和 test 三个命令,分别用于本地调试和构建,并且提供了特别易用的 mock 功能。命令行体验和 create-react-app 一致,配置略有不同,比如默认开启 css modules,然后还提供了 JSON 格式的配置方式。
由于 create-react-app 的默认配置不能满足需求,而他又不提供定制的功能,于是基于他实现了一个可配置版。所以如果既要 create-react-app 的优雅体验,又想定制配置,那么可以试试 roadhog 。
$ npm i roadhog -g本地开发
$ roadhog server打包发布
$ roadhog build测试,默认会跑 ./test 目录下的所有文件
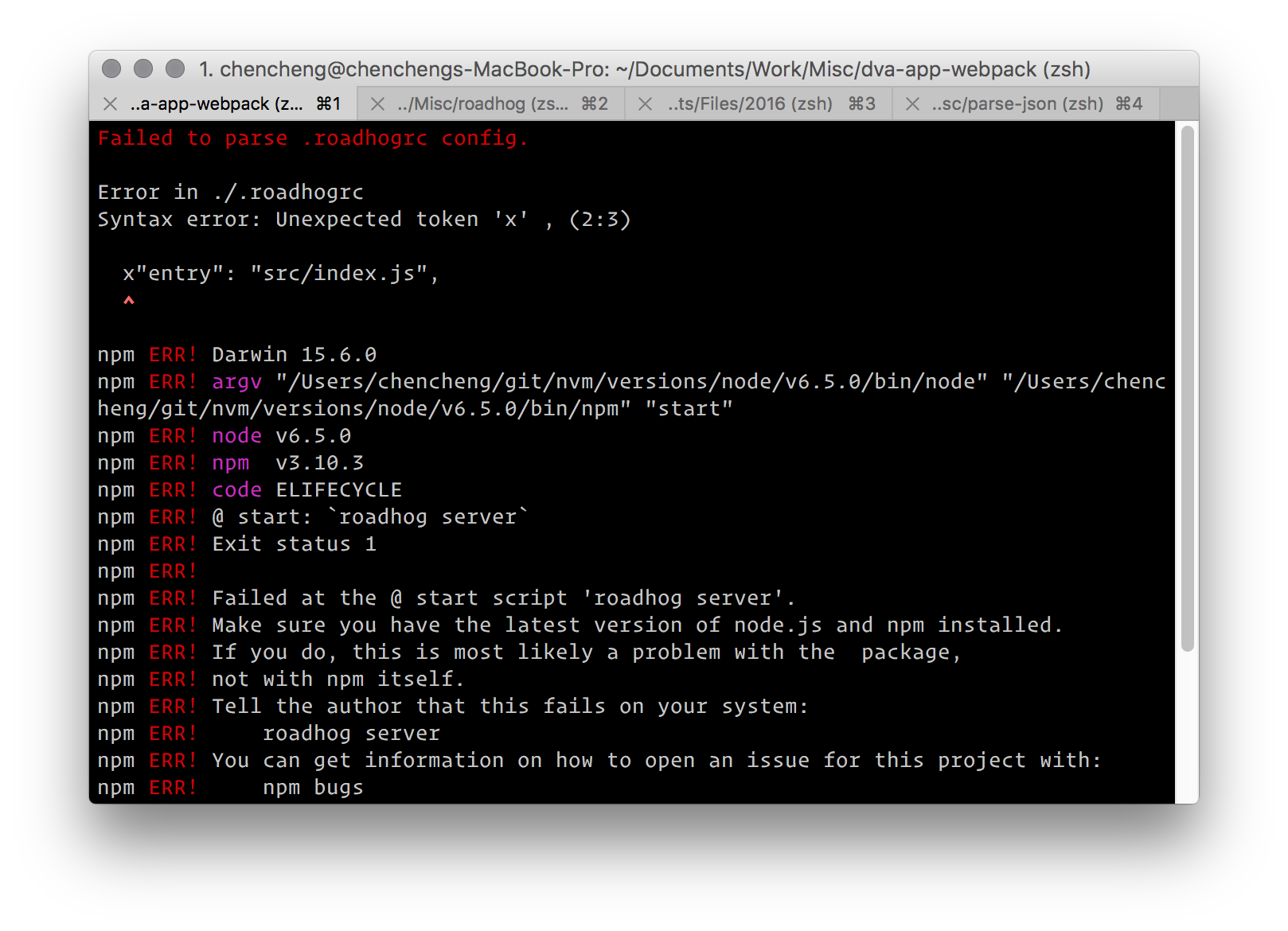
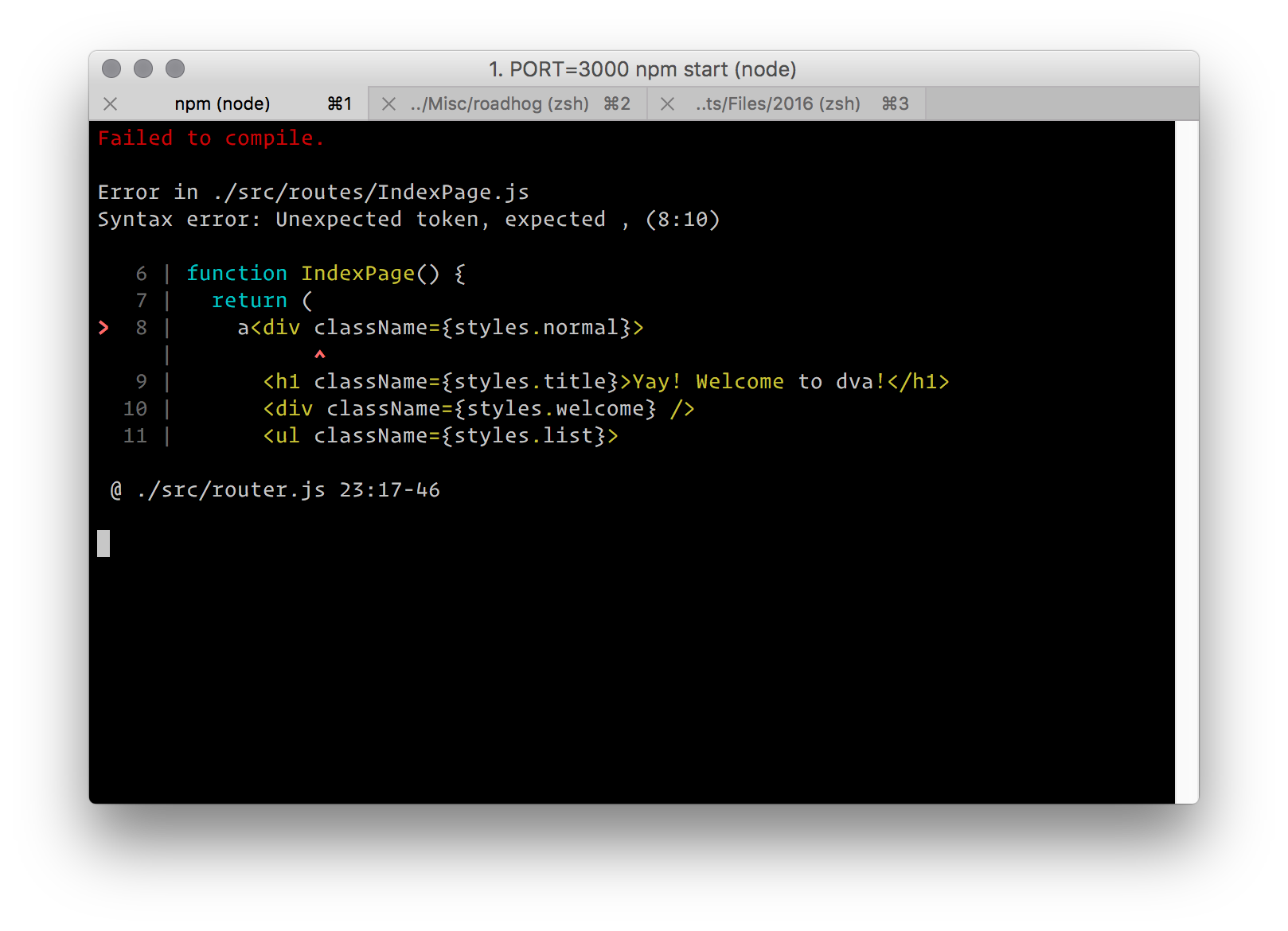
$ roadhog test感谢 create-react-app,roadhog 在错误处理上有着良好的体验。此外,roadhog 针对 .roadhogrc 的解析错误也做了优化。
控制台
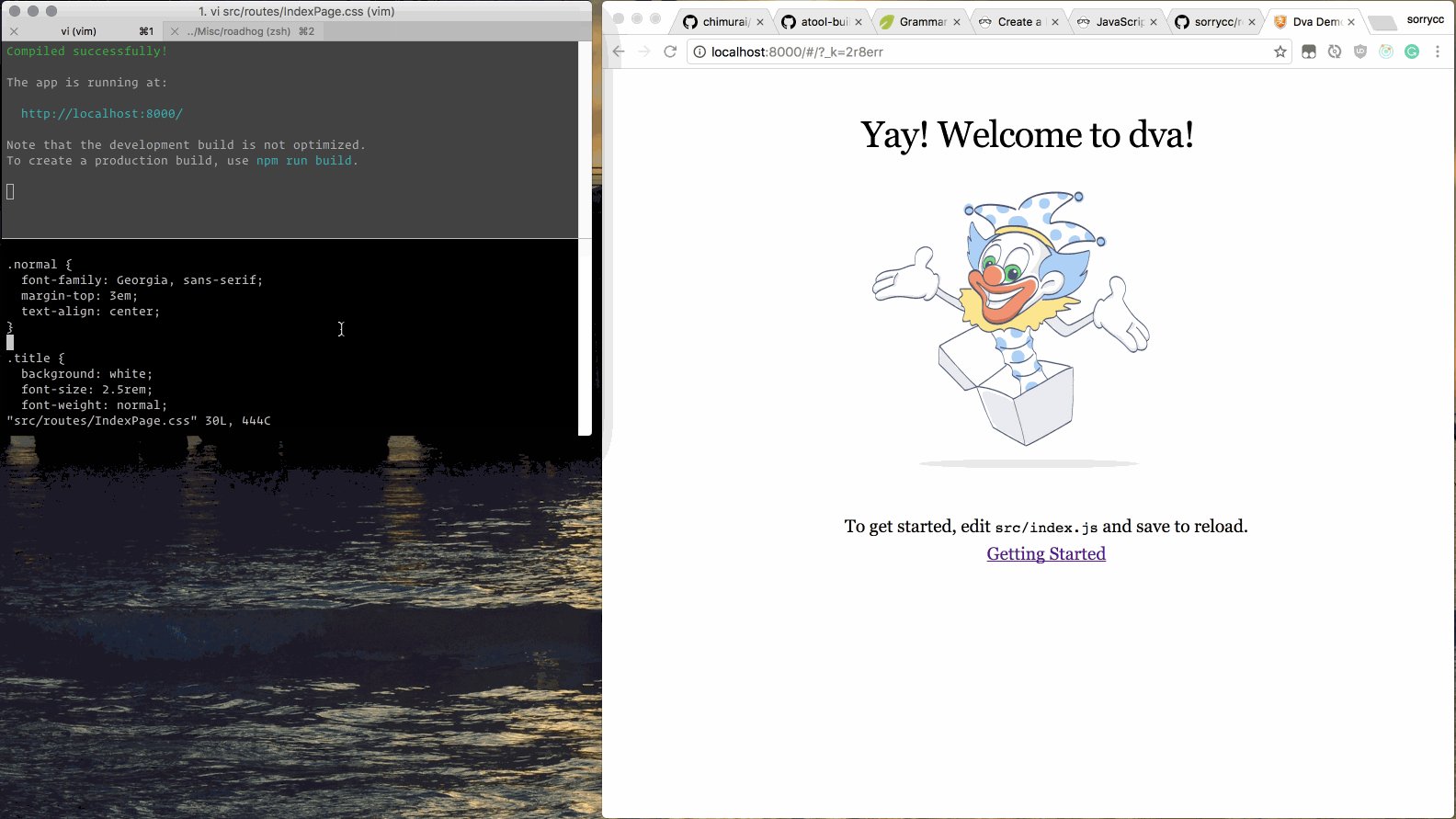
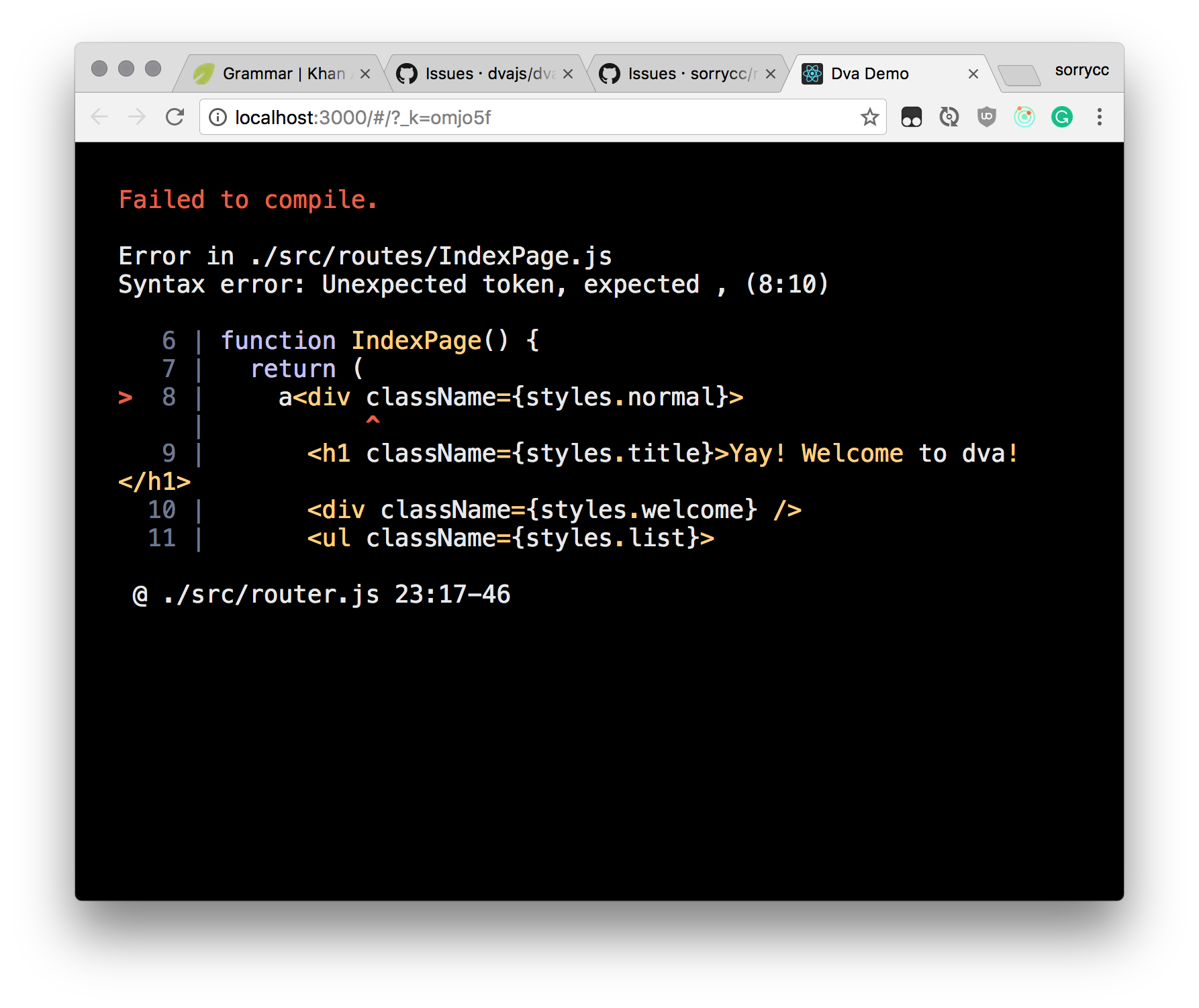
浏览器
没有捕获,在浏览器的控制台查看。
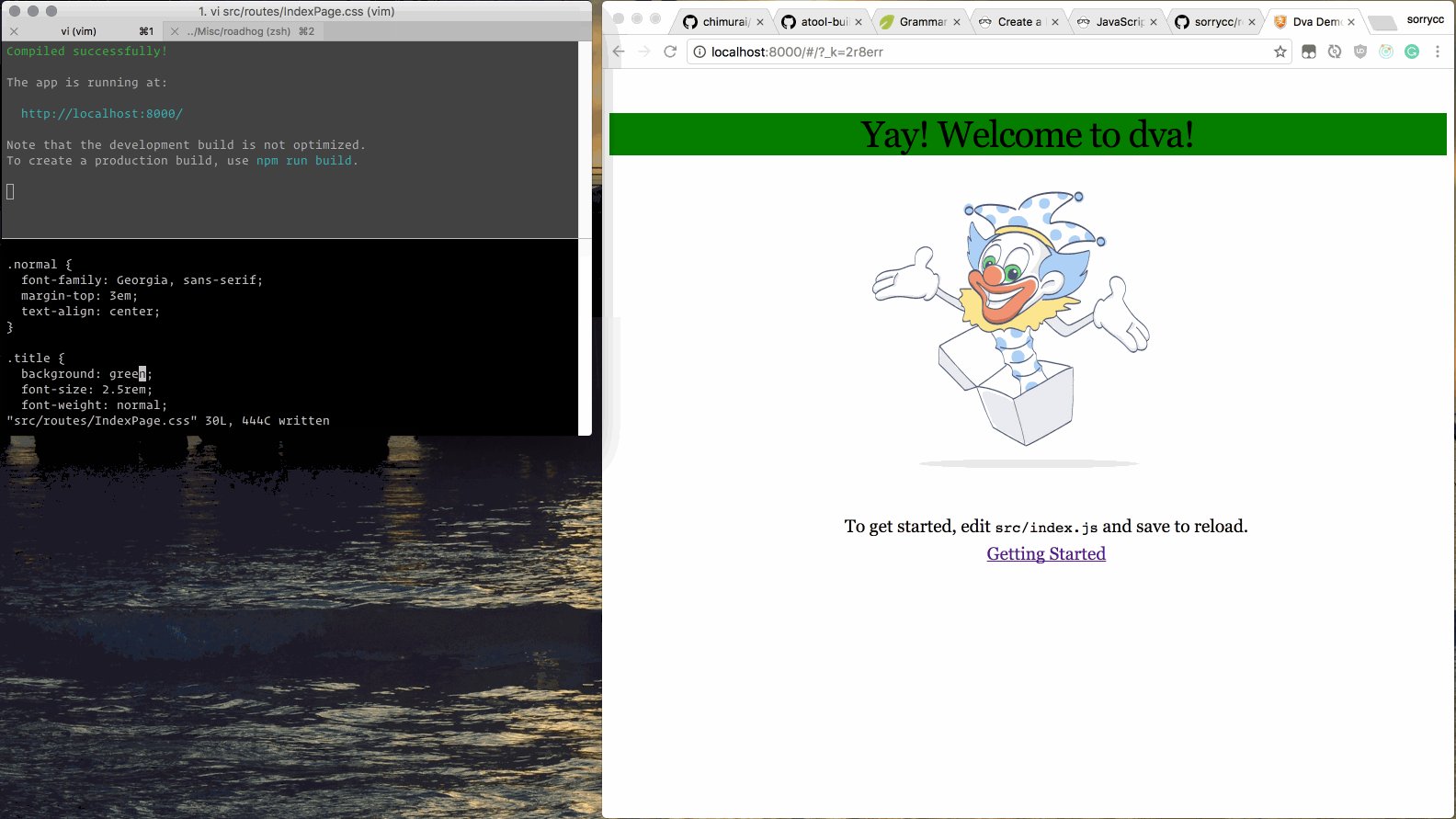
CSS 在开发模式下会走 style-loader (被内嵌在 JavaScript 文件中),所以只要保证 JavaScript 的热更新,即可实现 CSS 的热更新。
如果大家使用 dva ,配上 babel-plugin-dva-hmr 即可实现 routes 和 components 以及相关 CSS 修改的热更新,其他修改会自动刷新页面。
"env": {
"development": {
"extraBabelPlugins": ["dva-hmr"]
}
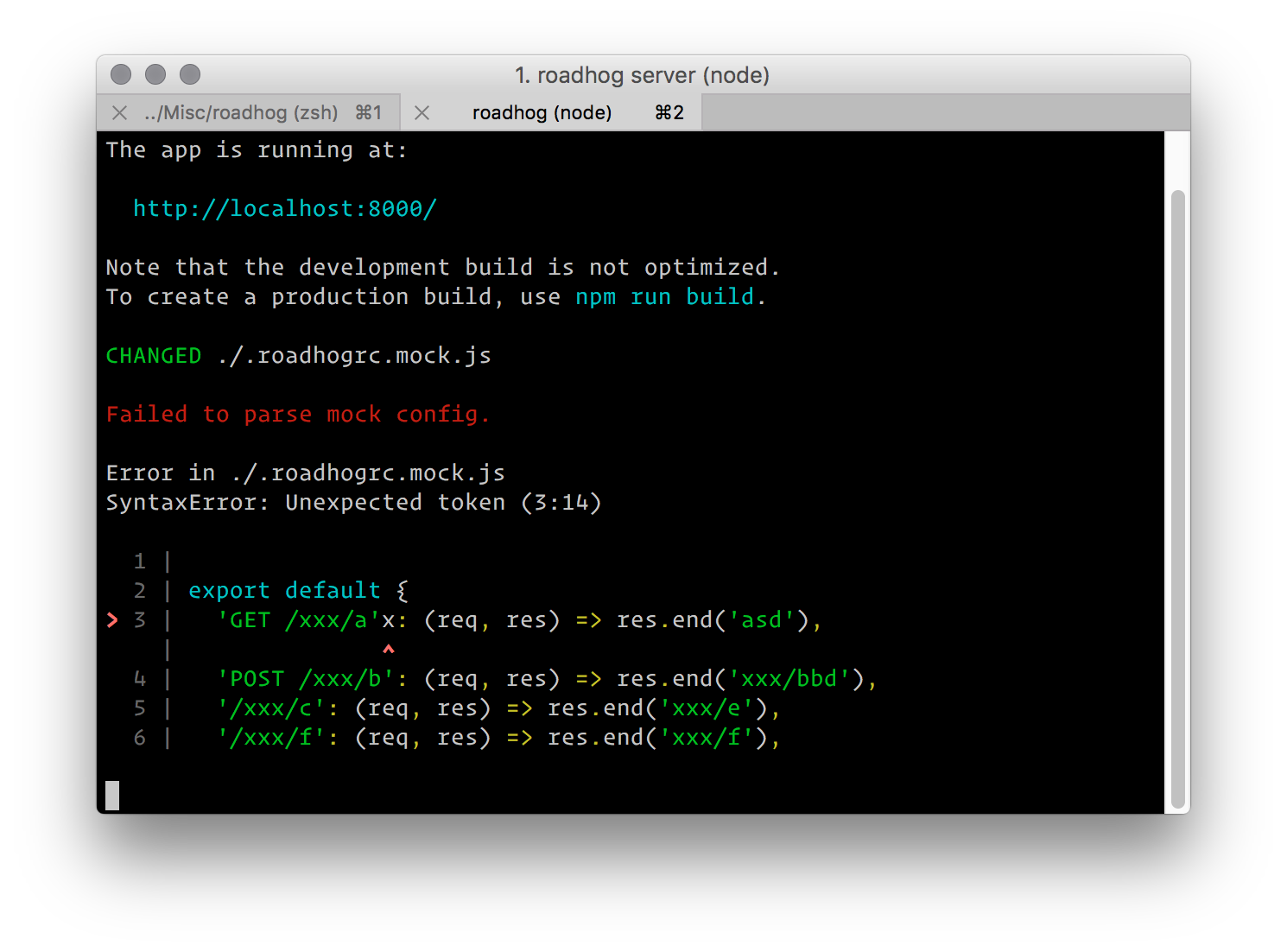
}roadhog server 支持 mock 功能,类似 dora-plugin-proxy,在 .roadhogrc.mock.js 中进行配置,支持基于 require 动态分析的实时刷新,支持 ES6 语法,以及友好的出错提示。
比如:
export default {
// 支持值为 Object 和 Array
'GET /api/users': { users: [1,2] },
// GET POST 可省略
'/api/users/1': { id: 1 },
// 支持自定义函数,API 参考 express@4
'POST /api/users/create': (req, res) => { res.end('OK'); },
// Forward 到另一个服务器
'GET /assets/*': 'https://assets.online/',
// Forward 到另一个服务器,并指定子路径
// 请求 /someDir/0.0.50/index.css 会被代理到 https://g.alicdn.com/tb-page/taobao-home, 实际返回 https://g.alicdn.com/tb-page/taobao-home/0.0.50/index.css
'GET /someDir/(.*)': 'https://g.alicdn.com/tb-page/taobao-home',
};配置文件修改的修改会触发 roadhog server 的自动重启,会触发重启的文件有:
.roadhogrc.roadhogrc.js.roadhogrc.mock.js- theme 配置指定的文件
关于配置的一些基本概念:
- 配置存于
.roadhogrc文件中(如果你不喜欢 JSON 配置,可以用.roadhogrc.js以 JS 的方式编写,支持 ES6) - 格式为
JSON,允许注释 - 布尔类型的配置项默认值均为
false - 支持通过
webpack.config.js以编码的方式进行配置,但不推荐,因为 roadhog 本身的 major 或 minor 升级可能会引起兼容问题。使用时会给予警告⚠️ ⚠️ ⚠️ ,详见 #36 。(webpack.config.js本身的编写支持 ES6,会通过 babal-register 做一层转换。)
默认配置:
{
"entry": "src/index.js",
"disableCSSModules": false,
"cssModulesExclude": [],
"publicPath": "/",
"outputPath": "./dist",
"extraBabelPlugins": [],
"extraPostCSSPlugins": [],
"sass": false,
"hash": false,
"autoprefixer": null,
"proxy": null,
"externals": null,
"library": null,
"libraryTarget": "var",
"multipage": false,
"define": null,
"env": null,
"theme": null,
}查看更多配置相关问题和改进。
指定 webpack 入口文件,支持 glob 格式。
如果你的项目是多页类型,会希望把 src/pages 的文件作为入口。可以这样配:
"entry": "src/pages/*.js"
禁用 CSS Modules。最好别关,熟悉并使用他后,你会发现写样式简单了很多。
支持 CSSModules 混用,通过 cssModulesExclude 可指定不需要走 CSSModules 的文件列表。
"cssModulesExclude": [
'./src/a.css',
'./src/b.less',
]
使用 hash 文件名。
"hash": true
配置生产环境的 publicPath,开发环境下永远为 /。
配置输出路径,默认是 ./dist。
配置额外的 babel plugin。babel plugin 只能添加,不允许覆盖和删除。
比如,同时使用 antd, dva 时,通常需要这么配:
"extraBabelPlugins": [
"transform-runtime",
"dva-hmr",
["import", { "libraryName": "antd", "libraryDirectory": "lib", "style": "css" }]
]
同时安装相关依赖:
$ npm i babel-plugin-transform-runtime babel-plugin-import babel-plugin-dva-hmr --save-dev
$ npm i babel-runtime --save注意:这么配还有个问题,dva-hmr 是开发环境的插件,如果 build 时也用上就会打出冗余代码。解决方案详见 #env。
配置额外的 postcss 插件。
注意:由于 postcss 的插件是以函数的方式进行配置的,所以这个配置只能在 .roadhogrc.js 里使用。
比如:
extraPostCSSPlugins: [
pxtorem({
rootValue: 100,
propWhiteList: [],
}),
],
配置 autoprefixer 参数,详见 autoprefixer 和 browserslist。
比如,如果是做移动端的开发,可以配成:
"autoprefixer": {
"browsers": [
"iOS >= 8", "Android >= 4"
]
}
支持 sass,值为 node-sass 的配置参数。
注意:开启 sass 支持需在项目代码中安装 node-sass 和 sass-loader 两个依赖。
配置代理,详见 webpack-dev-server#proxy。
如果要代理请求到其他服务器,可以这样配:
"proxy": {
"/api": {
"target": "http://jsonplaceholder.typicode.com/",
"changeOrigin": true,
"pathRewrite": { "^/api" : "" }
}
}
然后访问 /api/users 就能访问到 http://jsonplaceholder.typicode.com/users 的数据。
如果要做数据 mock,可以考虑和 json-server 结合使用,把 /api 代理到 json-server 启动的端口。
配置 webpack 的 externals 属性。
配置 webpack 的 library 属性。
配置 webpack 的 libraryTarget 属性。
配置是否多页应用。多页应用会自动提取公共部分为 common.js 和 common.css 。
配置 webpack 的 DefinePlugin 插件,define 的值会自动做 JSON.stringify 处理。
针对特定的环境进行配置。server 的环境变量是 development,build 的环境变量是 production。
比如:
"extraBabelPlugins": ["transform-runtime"],
"env": {
"development": {
"extraBabelPlugins": ["dva-hmr"]
}
}
这样,开发环境下的 extraBabelPlugins 是 ["transform-runtime", "dva-hmr"],而生产环境下是 ["transform-runtime"]。
配置主题,实际上是配 less 的 modifyVars。支持 Object 和文件路径两种方式的配置。
比如:
"theme": {
"@primary-color": "#1DA57A"
}
或者,
"theme": "./node_modules/abc/theme-config.js"
这里有 如何配置 antd theme 的例子 。
Notice:
- roadhog 版本必须 >=
0.6.0-beta1。 - 因为
.roadhogrc配置文件优先级大于.roadhogrc.js, 请先删除.roadhogrc。
配置一个路径数组, 该路径下的 svg 文件会全部交给 svg-sprite-loader 处理
比如,使用 antd-mobile@1 的 自定义 svg icon 功能的用户,可以在 .roadhogrc.js 文件中做如下配置
const path = require('path');
const svgSpriteDirs = [
require.resolve('antd-mobile').replace(/warn\.js$/, ''), // antd-mobile 内置svg
path.resolve(__dirname, 'src/my-project-svg-foler'), // 业务代码本地私有 svg 存放目录
];
export default {
// ...
svgSpriteLoaderDirs: svgSpriteDirs,
//...
}可环境变量临时配置一些参数,包括:
PORT, 端口号,默认 8000HOST, 默认 localhostHTTPS,是否开启 https,默认关闭BROWSER,设为 none 时不自动打开浏览器CLEAR_CONSOLE,设为 none 时清屏
比如,使用 3000 端口开启服务器可以这样:
# OS X, Linux
$ PORT=3000 roadhog server
# Windows (cmd.exe)
$ set PORT=3000&&roadhog server
# Or use cross-env for all platforms
$ cross-env PORT=3000 roadhog server$ roadhog server -h
Usage: roadhog server [options]
Options:
-h Show help [boolean]$ roadhog build -h
Usage: roadhog build [options]
Options:
--debug Build without compress [boolean] [default: false]
--watch, -w Watch file changes and rebuild [boolean] [default: false]
--output-path, -o Specify output path [string] [default: null]
--analyze Visualize and analyze your Webpack bundle.
[boolean] [default: false]
-h Show help [boolean]$ roadhog test -h
Usage: roadhog test [options] [mocha-options]
Options:
--coverage Output coverage [boolean] [default: false]
-h Show help [boolean]我们约定 public 目录下的文件会在 server 和 build 时被自动 copy 到输出目录(默认是 ./dist)下。所以可以在这里存放 favicon, iconfont, html, html 里引用的图片等。
首先是 JSON 的方式比较简单,true/false 或是一些简单的字符串就可完成配置;另外,JSON 方式能有效控制使用场景,而编程式的非常不可控,roadhog 的一个简单改动都可能导致之前的配置不可用。
roadhog 即路霸,和 dva 一样,是守望先锋中的另一名英雄,希望能为 dva 保驾护航。
Error in ./index.js
Module parse failed: /Users/chencheng/Documents/Work/Misc/dva-cli/boilerplates/demo/index.js Unexpected token (15:23)
You may need an appropriate loader to handle this file type.
SyntaxError: Unexpected token (15:23)
@ multi index
把源码放到 src 目录下,因为非 src 目录下的文件不会走 babel 编译。
# Mac, Ubuntu
$ BROWSER=none roadhog server
# Windows
$ set BROWSER=none&&roadhog server
# Or use cross-env for all platforms
$ cross-env BROWSER=none roadhog serverMIT