A color and B&W emoji SVGinOT font built from EmojiOne artwork with support for ZWJ, skin tone diversity and country flags.
The font works in all operating systems, but will currently only show color emoji in Firefox, Thunderbird and other Mozilla Gecko-based applications. This is not a limitation of the font, but of the operating systems and applications. Regular B&W outline emoji are included for backwards/fallback compatibility.
Do you prefer Twitter Emoji for Everyone graphics?
Before: Firefox in Ubuntu Linux.
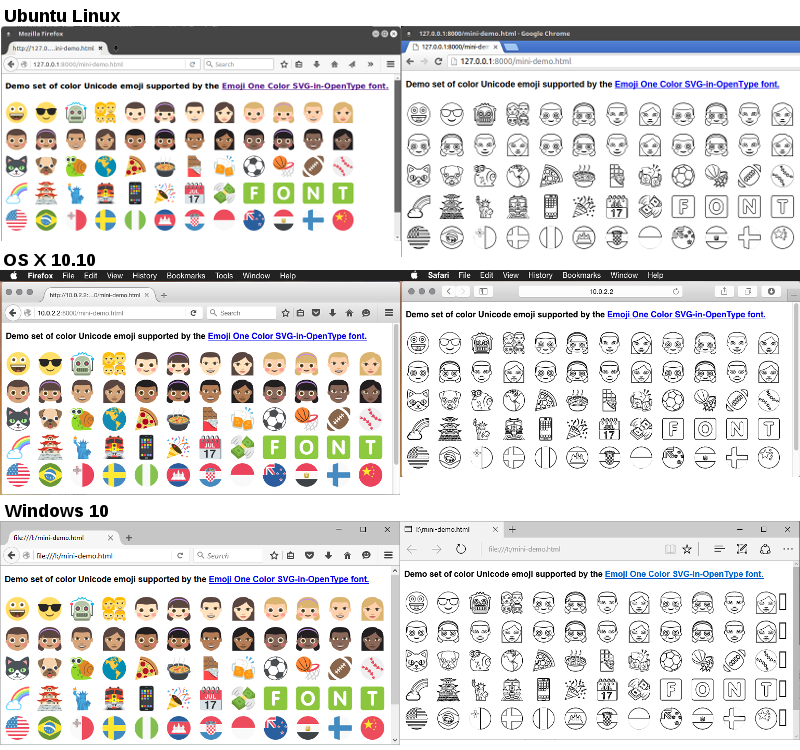
After: Firefox in all three operating systems, plus fall back outline
characters in the other browsers.

See before and after on your machine:
SVG in Open Type is a standard by Adobe and Mozilla for color OpenType and Open Font Format fonts. It allows font creators to embed complete SVG files within a font enabling full color and even animations. There are more details in the SVGinOT proposal and the OpenType SVG table specifications.
SVGinOT Font demos (Firefox only):
- https://hacks.mozilla.org/2014/10/svg-colors-in-opentype-fonts/
- http://xerographer.github.io/reinebow/
- http://xerographer.github.io/multicoloure/
The font can be installed for a user or system-wide. Get the latest version from releases: https://github.com/eosrei/emojione-color-font/releases
Note: This requires Bitstream Vera is installed and will change your
systems default serif, sans-serif and monospace fonts.
The default serif, sans-serif and monospace font for most Linux distributions is
DejaVu. DejaVu includes a wide range of symbols which override the
EmojiOne Color characters. The previous solution was to make
EmojiOne Color the default system font, but that causes a number of issues.
A better solution is a different font that doesn't override any emoji characters
such as Bitstream Vera. Bitstream Vera is the source of the glyphs used in
DejaVu, so it's not very different. 99%+ of people will not notice the
difference.
The Noto and Roboto font families conflict far less than DejaVu. You may
want to try them. Primary issues are the 0x2639 and 0x263a characters.
- Symbols/emoji in monospace formatted text cause incorrect character alignment. The whitespace character widths from the most recently selected fallback font are used in Pango/GTK applications.
- [Issue #31] Some font families are not matched correctly in Linux Firefox.
Workaround: Open
about:configsetgfx.font_rendering.fontconfig.fontlist.enabledtofalse. Note: May cause crashes in Firefox <48.
Install for the current user without root:
# 1. Download the latest version
wget https://github.com/eosrei/emojione-color-font/releases/download/v1.2/EmojiOneColor-SVGinOT-Linux-1.2.tar.gz
# 2. Uncompress the file
tar zxf EmojiOneColor-SVGinOT-Linux-1.2.tar.gz
# 3. Run the installer
cd EmojiOneColor-SVGinOT-Linux-1.2
./install.shLaunchpad PPA: https://launchpad.net/~eosrei/+archive/ubuntu/fonts
sudo apt-add-repository ppa:eosrei/fonts
sudo apt-get update
sudo apt-get install fonts-emojione-svginotUseful: [Emojione Picker for Ubuntu][13] [13]: https://github.com/gentakojima/emojione-picker-ubuntu
AUR package: https://aur.archlinux.org/packages/emojione-color-font/
yaourt -S emojione-color-fontGentoo repository: https://github.com/jorgicio/jorgicio-gentoo
# Install layman using Portage with USE="git" enabled, the default.
emerge layman
# Add the repo.
layman -s jorgicio
# Install the package.
emerge emojione-color-fontThere are three install options for OS X. Both SVGinOT versions are available from releases: https://github.com/eosrei/emojione-color-font/releases
EmojiOneColor-SVGinOT-1.2.zip- The regular version of the font installs like any other font and can be specifically selected, but OS X will default to theApple Color Emojifont for emojis.EmojiOneColor-SVGinOT-OSX-1.2.zip- A hack to replace theApple Color Emojifont by using the same internal name. Install and accept the warning in Font Book.emojione-apple.ttf- A SBIX bitmap Apple-format EmojiOne color font is available in the emojione project.
Reiterating: Only FireFox supports the SVGinOT color emoji for now. Safari and Chrome will use the fallback black and white emoji.
The font installs like any other font and can be specifically selected, but
the system will default to the Segoe UI Emoji font. Get the current version
from: https://github.com/eosrei/emojione-color-font/releases
Help wanted: How to override the Windows default Segoe UI Emoji font
Overview:
- B&W SVGs are generated on-the-fly from the color SVGs
- The B&W SVGs are imported based on their filename to create either regular glyphs or ligature glyphs.
- The color SVGs are imported to override both types of glyphs.
Requires:
- Inkscape
- Imagemagick
- potrace/mkbitmap
- FontTools 3.0+
- FontForge 20160405+
- SVGO
- make
- SCFBuild (Created for this project!)
Setup and build on Ubuntu 14.04 LTS:
sudo add-apt-repository ppa:fontforge/fontforge
sudo apt-get update
sudo apt-get install inkscape potrace npm nodejs nodejs-legacy fontforge \
python-fontforge python-pip imagemagick git make
sudo npm install -g svgo
sudo pip install fonttools
git clone https://github.com/eosrei/emojione-color-font.git
cd emojione-color-font
git clone https://github.com/eosrei/scfbuild.git SCFBuild
make -j 4The artwork and TTF fonts are licensed CC-BY-4.0. Please see LICENSE.md for details.