🎨 ArtPlayer.js is a modern and full featured HTML5 video player
・ Online Editor ・ API Document ・ 弹幕演示 ・ 更新记录 ・
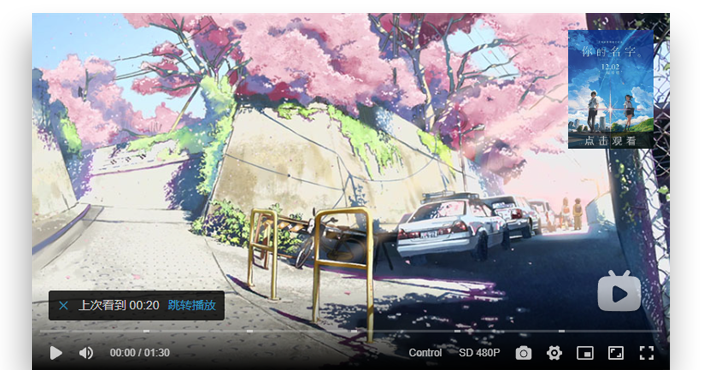
ArtPlayer.js is an easy-to-use and feature-rich HTML5 video player, and most of the player's functional controls support customization, which makes it easy to connect with your business logic. In addition, it directly supports .vtt, .ass and .srt subtitle formats. Integration with other dependencies such as flv.js, hls.js, dash.js, etc. is also very simple. The code is highly decoupled, the structure and logic are clear, and it is easy to track errors and add new features.
Install with npm:
$ npm install artplayerOr install with yarn:
$ yarn add artplayerimport Artplayer from 'artplayer';Or umd build also available:
<script src="path/to/artplayer.js"></script>Or from CDN:
<!-- jsdelivr -->
<script src="https://cdn.jsdelivr.net/npm/artplayer/dist/artplayer.js"></script>
<!-- unpkg -->
<script src="https://unpkg.com/artplayer/dist/artplayer.js"></script>Will expose the global variable to window.Artplayer.
<div class="artplayer-app"></div>var art = new Artplayer({
container: '.artplayer-app',
url: 'path/to/video.mp4',
});- artplayer-plugin-danmuku
- artplayer-plugin-danmuku-mask (WIP)
- artplayer-plugin-ads (WIP)
- artplayer-plugin-iframe
- artplayer-plugin-hls-control
- artplayer-plugin-dash-control
- artplayer-plugin-vtt-thumbnail
- artplayer-plugin-multiple-subtitles
- artplayer-plugin-libass
- artplayer-plugin-chromecast
- artplayer-plugin-vast
- artplayer-plugin-chapter
- artplayer-plugin-auto-thumbnail
- artplayer-plugin-ambilight
We accept donations through these channels:
MIT © Harvey Zack