English | 简体中文
A lightweight, extendable front-end developer tool for mobile web page.
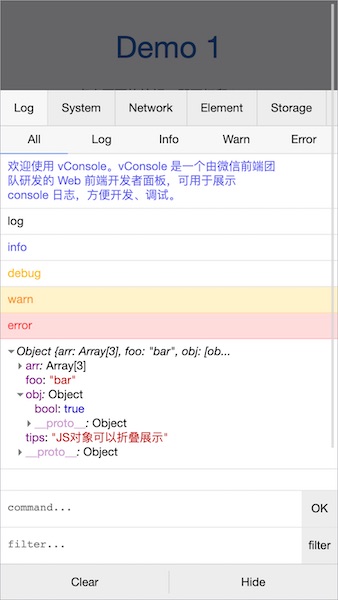
- View console logs
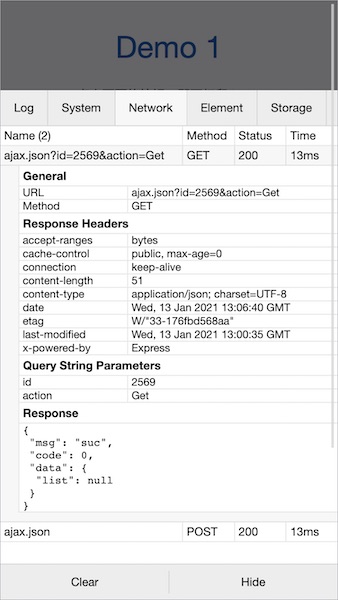
- View network requests
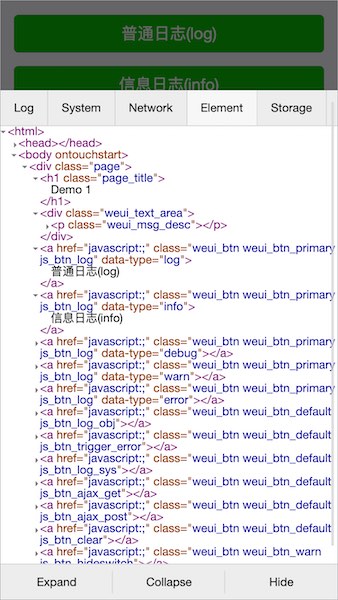
- View document elements
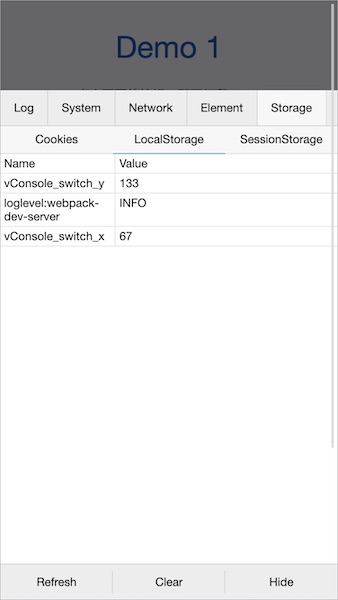
- View Cookies, LocalStorage and SessionStorage
- Execute JS command manually
- Custom plugin
Method 1: Using npm (Recommanded)
$ npm install vconsoleimport VConsole from 'vconsole';
const vConsole = new VConsole();
// or init with options
const vConsole = new VConsole({ maxLogNumber: 1000 });
// call `console` methods as usual
console.log('Hello world');
// remove it when you finish debugging
vConsole.destroy();Method 2: Using unpkg CDN in HTML:
<script src="https://unpkg.com/vconsole/dist/vconsole.min.js"></script>
<script>
// VConsole will be exported to `window.VConsole` by default.
var vConsole = new window.VConsole();
</script>See Tutorial for more usage details.
http://wechatfe.github.io/vconsole/demo.html
vConsole:
Plugin:
- vConsole-sources
- vconsole-webpack-plugin
- vconsole-stats-plugin
- vconsole-vue-devtools-plugin
- vconsole-outputlog-plugin
- vite-plugin-vconsole
QQ Group: 497430533