Update tutorial for latest IDE version
mckennapsean opened this issue · 7 comments
Google’s app script just received a new UI. Not sure if the old UI is still available for some, but we may want to update the tutorial to have newer images.
https://developers.googleblog.com/2020/12/get-ready-to-up-your-apps-script.html
The JS engine was also updated a while back to v8. Tangential, but the JS could be upgraded there if desired too.
Note: I’m not sure how best to handle and update our forked readmes in other languages. 🤷
@mckennapsean thanks for opening this issue. If you have time to update the UI, go for it.
As for the JS if there is an advantage to updating it, also go for it.
Don't worry about the other languages; it shouldn't be too difficult to update them once English UI is done. 👍
I think it'd be trivial / code readability improvements to the JS, if anything. Later versions of ECMAScript came up with some improvements to the language (like let/const!). Possibly some improved for-loop or other syntactic sugar, nothing crazy.
The new UI may be more important once that is the default in Google's script editor, especially if anything was moved around (I haven't tried it out yet TBH... soon™️ haha).
I am slightly worried about #400 & #358 if new versions of the Google Script UI are requiring new steps for the tutorial to create a working form.
I may poke at this at some point, but I wanted to post an update in case others were having similar issues or used the Google Scripts form more recently to see if those are at all related.
Changes from tutorial:
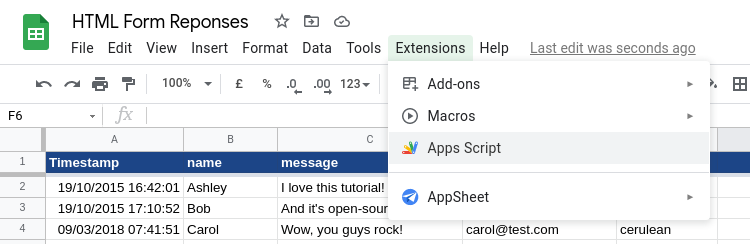
- Step 2: "Extension" --> "Apps Script" now
- Step 2: the "snapshot" of code may not be needed, the user gets all of the code when copying our form? --> relates to notes on steps 14-17 which again is prolly best as its own issue/PR.
- Step 3: more nitpicky, but we could simplify the text here & probably just recommend people add their email here since it is safer than on the client. --> prolly best as its own issue/PR.
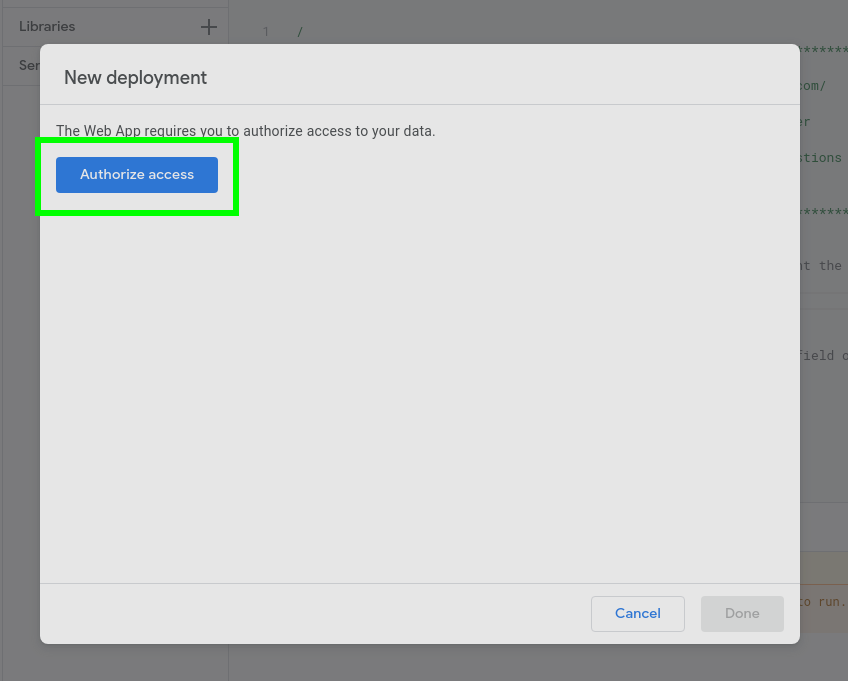
- Step 4-6: these steps here completely changed. you may need to go to "save project" for the given file (if changed) then "Deploy" --> "New Deployment". Add a description & hit "Deploy". After it updates, click on "Authorize access" and continue by selecting your account, clicking under "Advanced", then "Got to HTML contact form sendEmail (unsafe)" to give the script permissions to run under your account (necessary for it to send email & write to a google sheet). On the last page, you will see these permissions & click "Allow" to give the script those permissions. Then you will receive a deployment ID & web app URL. Click "Copy" under the Web app section & then you can click "Done".
- by default, copying our script yields the code to achieve steps 14-17 already & I wonder if we should consolidate / remove these steps to make it easier. 🤔 --> prolly best as a separate issue.
- after going through these steps, I am now seeing the CORS issues that folks are reporting & I am also seeing it in the browser for our test pages too, which is concerning. did something change recently breaking this? uh oh.
OK, good news, the CORS issue was a mistake on my end. I updated the wrong page.
Our examples are borked & may need a redeploy though.
PR to fix this open: #420
I fixed the demos CORS issues as well. I had just removed authorization/permissions for the apps, so the web apps were effectively disabled. My bad :) (repairing just required going in, trying to run the doPost function, which then prompts for authorization like deploying does)