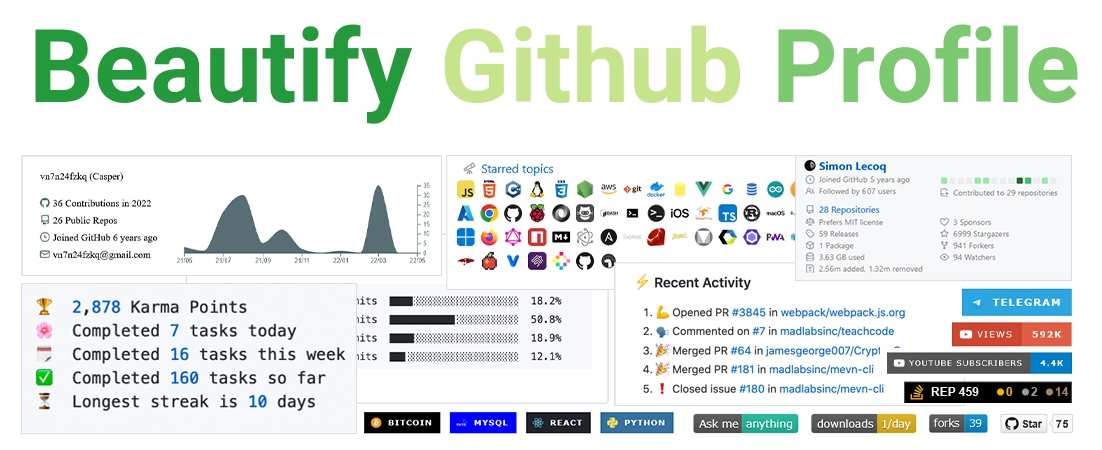
how are you If you want to make the look of your github profile more beautiful, you have come to the right place
Create a repository with your GitHub username 👇
Template : 👇
https://github.com/username/username
Example : 👇
https://github.com/rzashakeri/rzashakeri
Now that we have built the repository, we come to the interesting part: designing our README.md.
Persian guide for first step 👉 Link 🔗
You must have been asked which profiles to get ideas from? You can see the profile of different people through the site below the gateway profile and get ideas from them 👇
Well, so far you have been able to find cool ideas from the profiles of different people. Now it's time to use different tools to beautify your github profile, which you can access from the list below.
A list of badges and cards, with their Markdown code, that can be included in a README.md file for a GitHub
Badges for your personal developer branding, profile, and projects.
A badge generator service to count visitors of your markdown file.
4 . shields
Concise, consistent, and legible badges in SVG and raster format and Make tokens with custom values
This package will allows you to track Github profile views and display them in your profile readme, for free.
Display your stats with this unique StackOverflow Badge
Youtube stats badges for your Github profile README. Displays the total number of subscribers or the view count for your channel.
A Curated list of Badges used in GitHub
📍 For example : 


Improve your README.md profile with these amazing badges.
10 . Gitwar
Gitwar - Compete with Github Check your Github Score. Based on - Your Public Repos , Stars on Public Repos , Forks on Public Repos , Github Followers ,Joined Github Organisations ...
📍 For example :
It counts how many times your GitHub profile has been viewed. Free cloud micro-service.
Github new features README profile views counter made with Yii2 framework.
13 . ColoredBadges
Some badges I created for my GitHub profile readme.
14 . AppVeyor
A Project status badge is a dynamically generated image displaying the status of the last build. You can put a status badge on the home page of your GitHub project or intranet portal:
15 . For The Badge
Badges for badges' sake.
16 . Grunt Badge
Do you use Grunt in a project and want to proudly display that in your project README or on your project website? Now you can with the "Built with Grunt" badge!
📍 For example :
create a badge that displays your project's current build status. The build status is determined by the status of the first pipeline in your newest workflow. You can use this badge in your project's README file or any web page.
📍 For example :
18 . Aoc Badges Action
Github Action to update the badges of your Readme to show your current Advent of Code stats
📍 For example :
19 . Github Badges
Application made to create badges for your readme 📑
📍 For example :
20 . Discord Md Badge
Add to your GitHub readme a badge that shows your Discord username and presence!
📍 For example :
21 . simple badges
Awesome Simple Icons on your favorite Shields.io Badges. Try out on your profile today!
📍 For example :
Clean badges for your GitHub Profile Readme
📍 For example :
23 . Custom Icon Badges
Allows users to more easily use Octicons and their own icons and logos in shields.io badges
📍 For example :
1 . Todoist Readme
Updates README with Todoist Stats of a user
📍 For example :
Dynamically generated stats for your github readmes
📍 For example :
Stay motivated and show off your contribution streak! 🌟 Display your total contributions, current streak, and longest streak on your GitHub profile README
📍 For example :
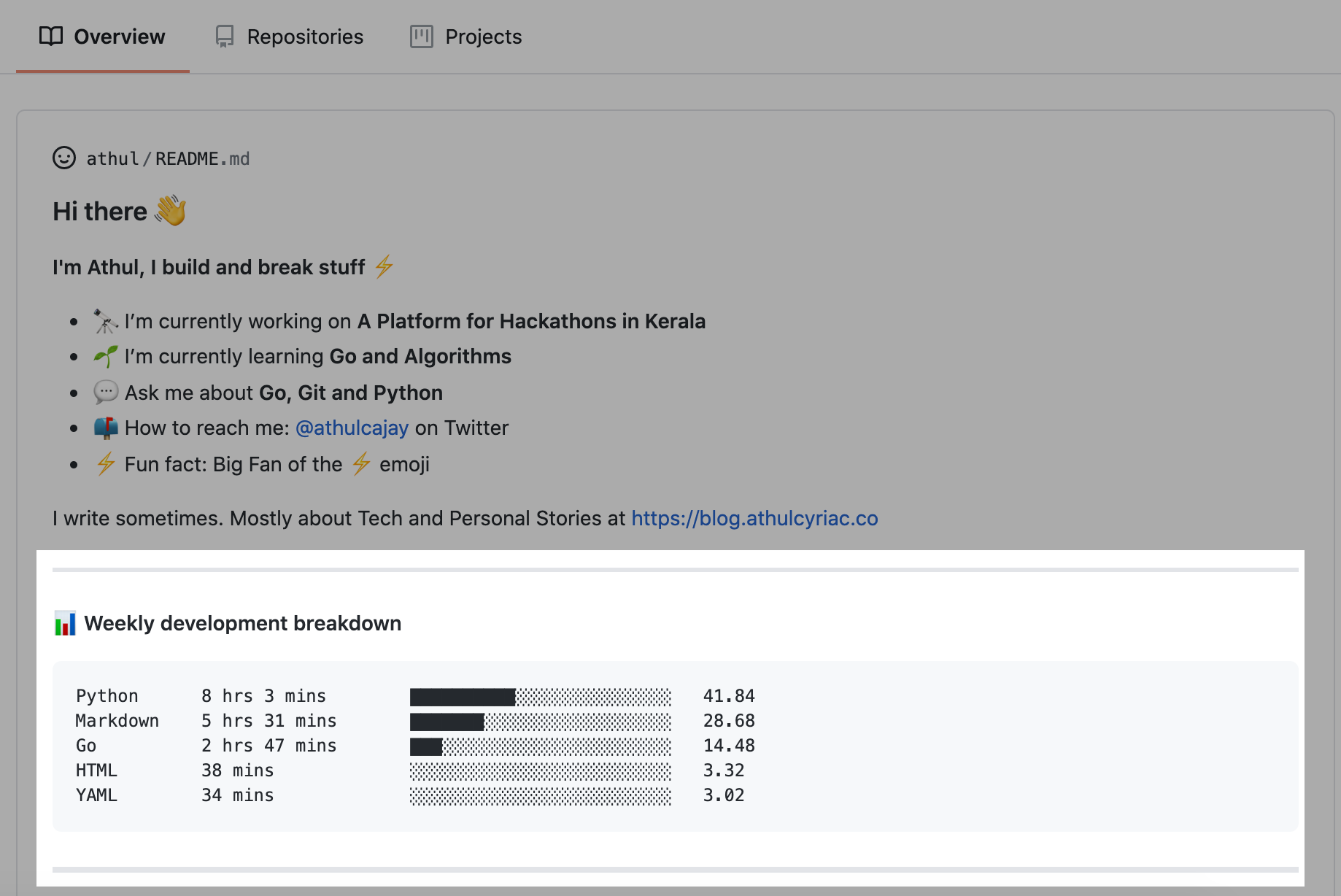
4 . waka readme
Wakatime Weekly Metrics on your Profile Readme.
📍 For example :
Generate custom profile activity for your profile README
📍 For example :
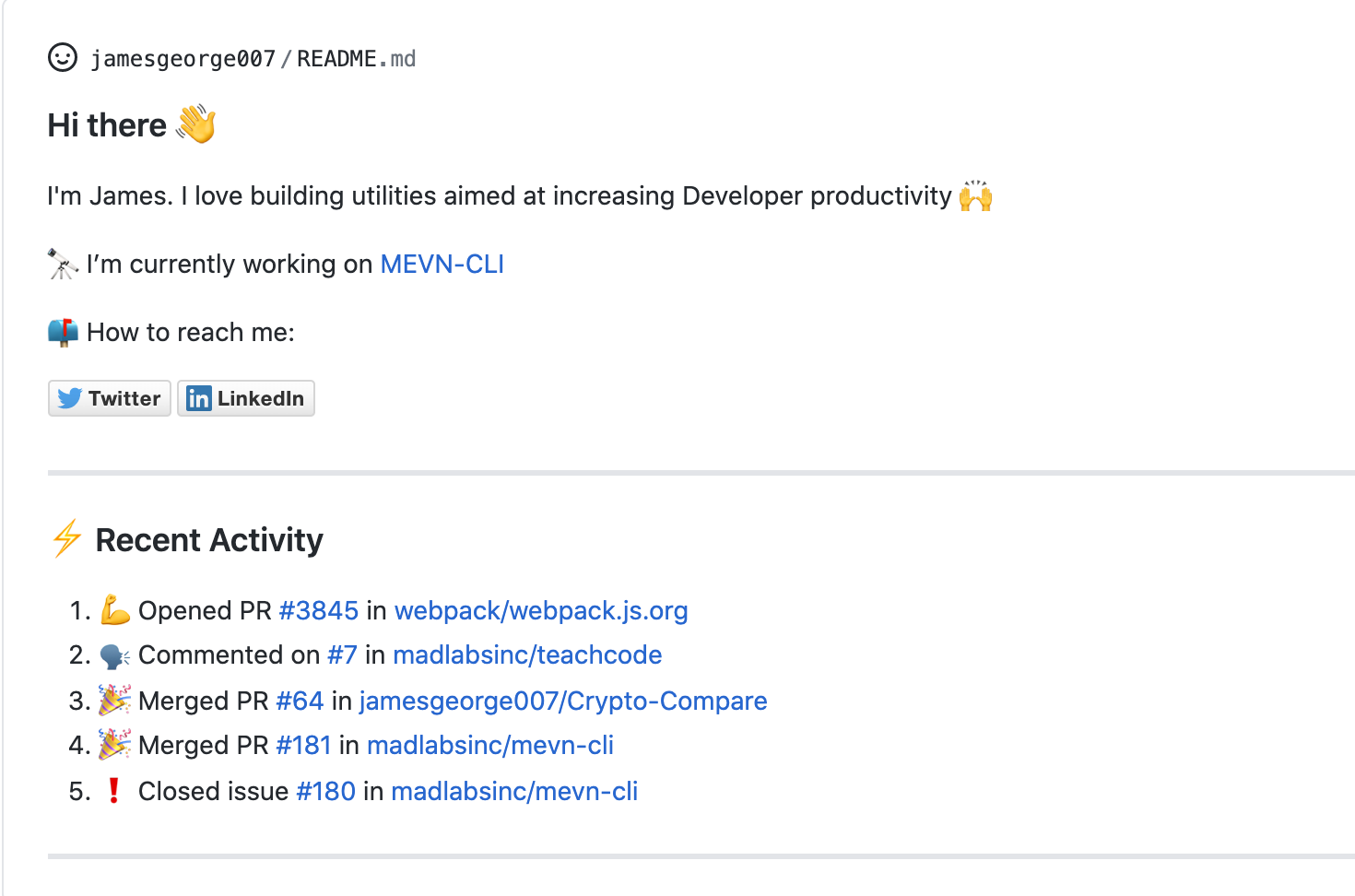
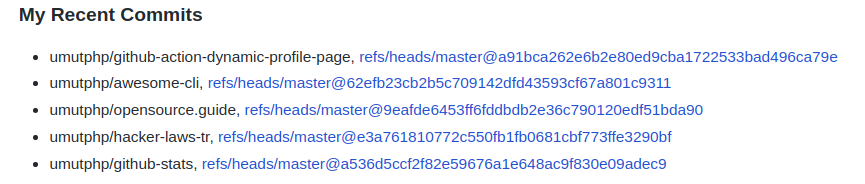
Updates README with the recent GitHub activity of a user
📍 For example :
Generate GitHub profile README easily with the latest add-ons like visitors count, GitHub stats, etc using minimal UI.
📍 For example :
GitHub Action to push updates to your special profile repository.
📍 For example :
This GitHub action helps to add cool dev metrics to your github profile Readme
📍 For example :
10 . Profile Readme
Display profile activity and other cool widgets in your profile README.md
📍 For example :
💪 Opened PR #43 in webview/webview_deno
❗️ Closed issue #32 in denosaurs/denon
🗣 Commented on #6 in nestdotland/hatcher
❗️ Closed issue #22 in nestdotland/eggs
🗣 Commented on #15 in nestdotland/eggs
Show your Spotify playing on your Github profile
📍 For example :
12 . Blog Post Workflow
Show your latest blog posts from any sources or StackOverflow activity or Youtube Videos on your GitHub profile/project readme automatically using the RSS feed
📍 For example :
13 . Github Readme Medium
Dynamically generated your latest Medium article on your GitHub readmes!
📍 For example :
Dynamically generated your StackOverflow status on your GitHub READMEs!
📍 For example :
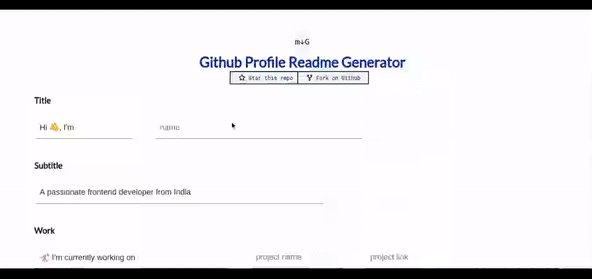
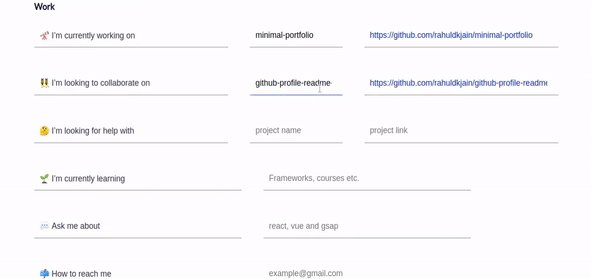
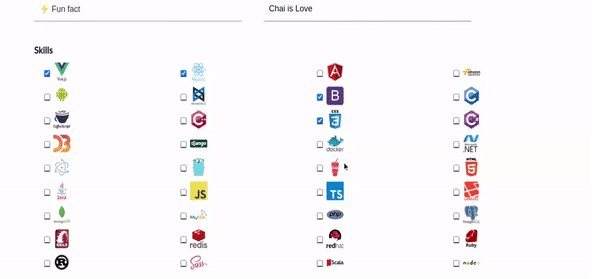
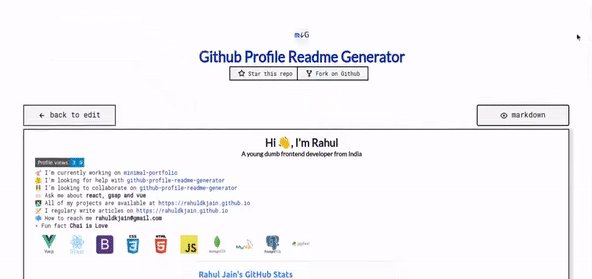
GitHub profile readme generator allows you to create nice and simple GitHub profile readme files that will be included in your profile previews.
📍 For example :
16 . Profile Readme Stats
Showcase your github stats on your profile README.md
📍 For example :
17 . Readme Jokes
😄 Jokes for your GitHub READMEs
📍 For example :
Add dynamically generated GitHub Stat Trophies on your readme
📍 For example :
Add Twitter to your github readme
📍 For example :
20 . Random Memer
Returns random meme images scraped from Memedroid
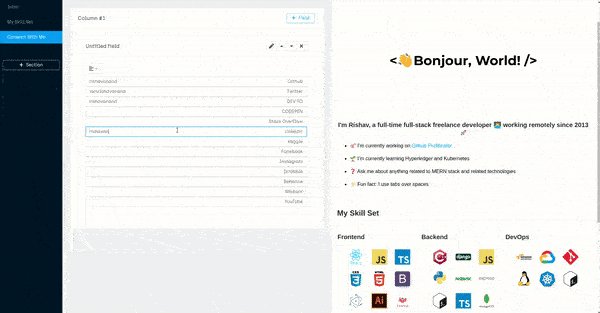
21 . Github Profilinator
This tool contains mini GUI components that you can hook together to automatically generate markdown code for a perfect readme.
📍 For example :
Google lighthouse stats of your website that you can put in readme
📍 For example :
23 . REHeader
Generate beautiful header images for your GitHub profile READMEs.
📍 For example :
24 . Goodreads Readme
This project provides a badge for sharing your current book in your github profile.
📍 For example :
25 . Readme Typing svg
Dynamically generated, customizable SVG that gives the appearance of typing and deleting text. Typing SVGs can be used as a bio on your Github profile readme or repository.
📍 For example :
This repository contains best profile readme's for your reference.
Tool for visualizing GitHub profiles
📍 For example :
A tool to generate your github summary card for profile README
📍 For example :
Generates a snake game from a github user contributions graph
📍 For example :
Generate a cool README/About me page for your Github Profile
📍 For example :
Automatically generate summary GitHub statistics images for your profile using Actions, no server required
📍 For example :
Write your name using the github commits and make your profile awesome
📍 For example :
Create a nice pie chart with the user's programming languages from their GitHub profile.
📍 For example :
Best Profile Generator, Create your perfect GitHub Profile ReadMe in the best possible way. Lots of features and tools included, all for free !
📍 For example :
This GitHub Action creates a GitHub contribution calendar on a 3D profile image.
📍 For example :
A header image generator for your Github profile Readme
📍 For example :
37 . metrics
An infographics generator with 30+ plugins and 200+ options to display stats about your GitHub account and render them as SVG, Markdown, PDF or JSON!
📍 For example :
38 . Action Devcard
GitHub Action to download the devcard from https://daily.dev
📍 For example :
39 . Pimp My Readme
Pimp my README is an open source profile builder that you can use to add some cool components to your README profile - Made with <3 by webapp.io :)
📍 For example :
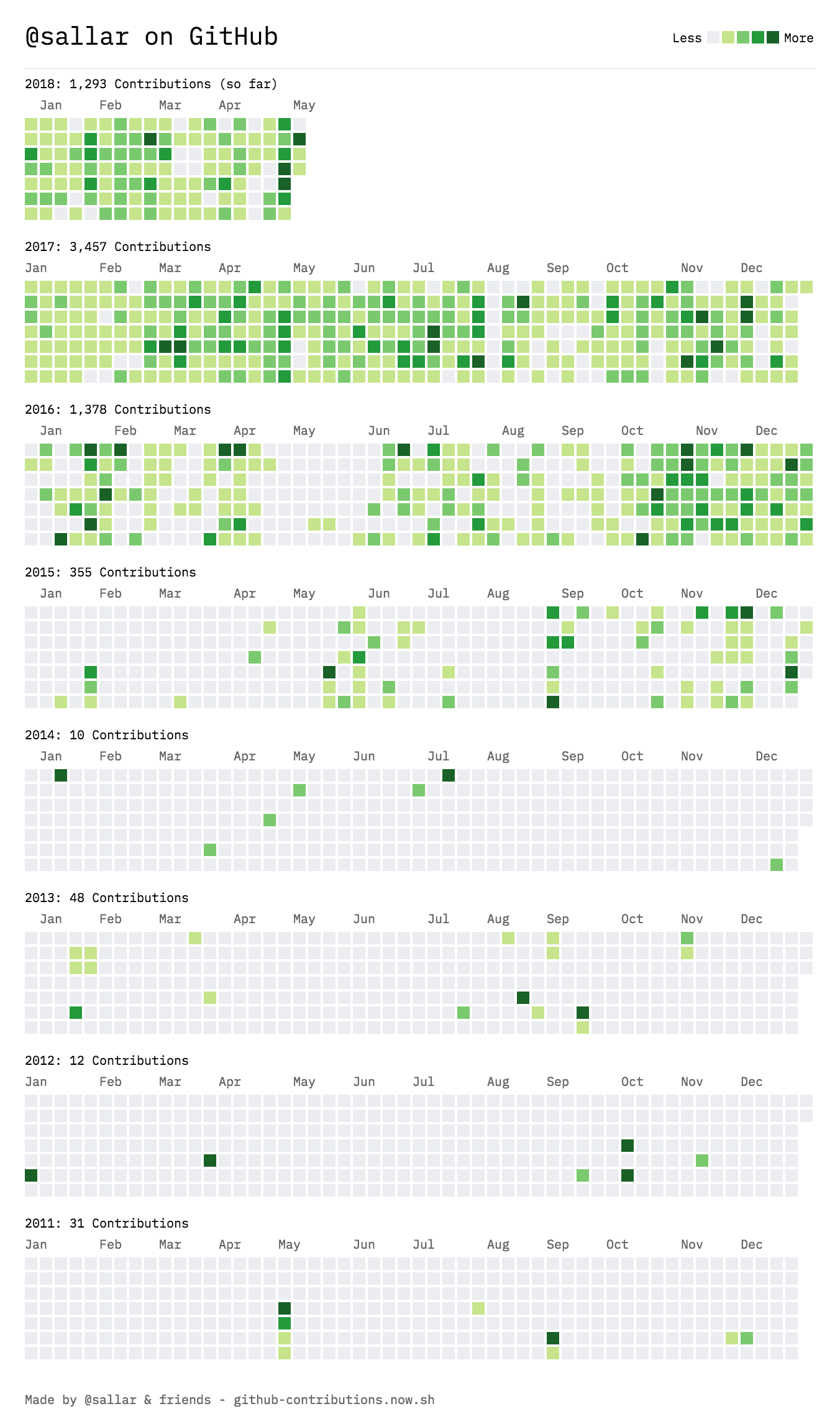
Generate an image of all your Github contributions
📍 For example :
41 . Wrapped
GitHub Wrapped, inspired by Spotify Wrapped
📍 For example :
42 . GitHub Spray
Draw on your GitHub contribution graph ░▒▓█
📍 For example :
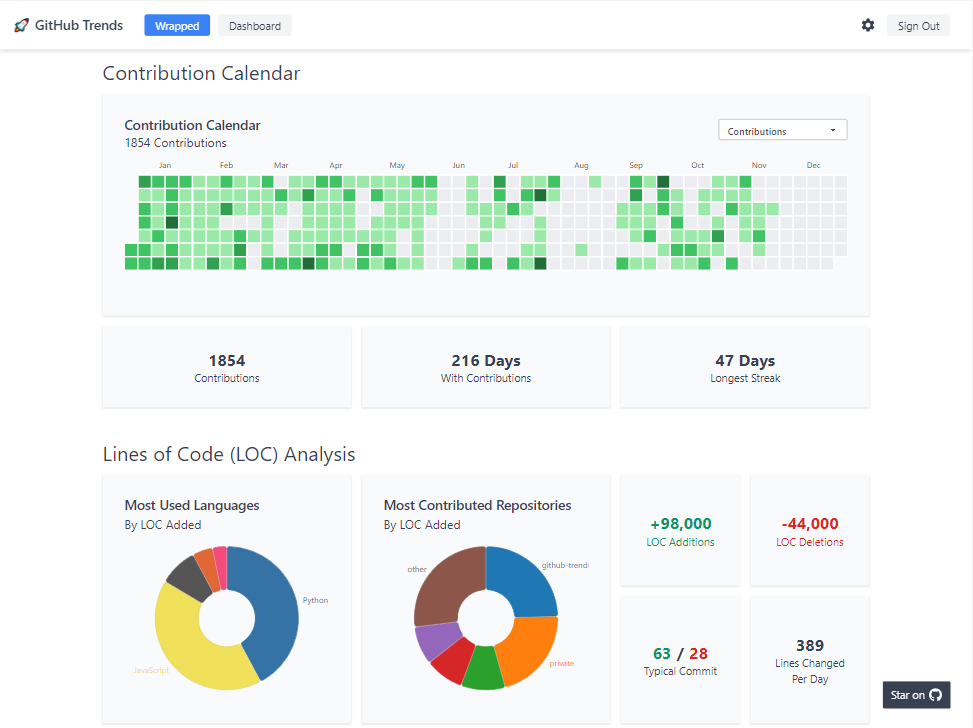
43 . Github Trends
Level up your GitHub profile readme with customizable cards including LOC statistics!
📍 For example :
44 . Github Readme Quotes
Dynamic quote generator for your GitHub readmes | Give a poetic touch to readmes
📍 For example :
Display your recently played Spotify tracks on your GitHub profile README.
📍 For example :
Generate user-friendly, intuitive and dynamic markdown for your profile README, in less than a minute!
📍 For example :
47 . Github Readme Info
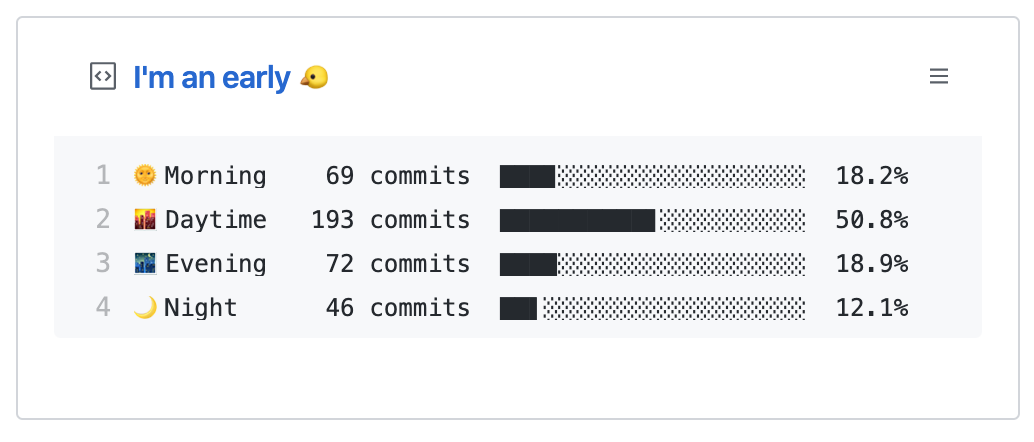
This GitHub action helps to add cool Stats to your GitHub profile README.
📍 For example :
I'm a night 🦉
🌞 Morning 57 commits ████░░░░░░░░░░░░░░░░░░░░░ 16.76%
🌆 Daytime 85 commits ██████░░░░░░░░░░░░░░░░░░░ 25.0%
🌃 Evening 128 commits █████████░░░░░░░░░░░░░░░░ 37.65%
🌙 Night 70 commits █████░░░░░░░░░░░░░░░░░░░░ 20.59%
Add Your Recently Published Medium Articles to Your GitHub Readme
📍 For example :
49 . Github Widgetbox
Beautiful, dynamic widgets for GitHub Readme pages. (Statistics, Skills, etc.)
📍 For example :
Display your recent Last.fm scrobbles on your GitHub profile README.
📍 For example :
Generate ![]() Stats as like Terminal Interface with typing effects dynamically for your profile Readme
Stats as like Terminal Interface with typing effects dynamically for your profile Readme
📍 For example :
52 . leetcode Stats
Dynamically generated LeetCode stats for your GitHub READMEs!
📍 For example :
53 . Quote Readme
A GitHub Action that allows you to place a random quote/fun-fact on your README file, from a collection of famous computer science quotes/facts !
📍 For example :
54 . Readme Ascii
A GitHub Action that allows you to place a random quote/fun-fact on your README file, from a collection of famous computer science quotes/facts !
📍 For example :
Some cool ideas for your readme profile, enjoy :) and You can access cool gifs through this repository
📍 For example :
56 . Capsule Render
Dynamic Coloful Image Render
📍 For example :
Show npm packages downloads ⏬ in GitHub README
📍 For example :
| Name | Downloads |
|---|---|
| post-merge-install | 185021 |
| types-directory | 59207 |
| install-types | 23071 |
| engines-ok | 19752 |
| npmtotal | 18267 |
Dynamically generated Github Contribution Stats. 📈 📆
📍 For example :
59 . Github Star History
Dynamically generated GitHub repository star chart. 📈 ⭐️
📍 For example :
60 . Moon.svg
Add real-time moon on your github profile!
Moon.svg shows the current moon phase in real time!
📍 For example :
Easily share your Stackoverflow's profile on your README
📍 For example :
Add Programming Quotes To Your GitHub Readme
📍 For example :
1 . Simple Icons
2246 Free SVG icons for popular brands
📍 For example :
2 . Skill Icons
Showcase your skills on your Github readme or resumé with ease ✨
📍 For example :
If you like, you can also help me develop this repository so that from now on we have more beautiful github profiles 💙
You can also give this repository a star to show more people and they can use this repository