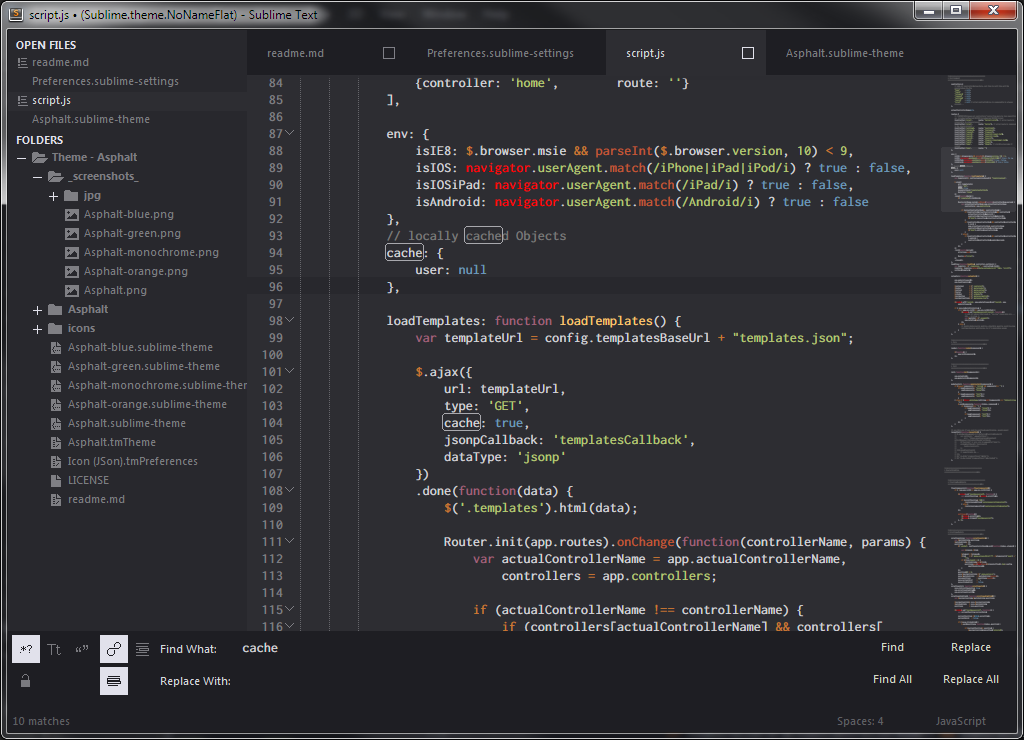
Minimal and flat dark UI for Sublime Text 3 + custom syntax highlighting Colour Scheme.
- 5 UI colour variations
- Custom UI icons (bottom panels, buttons, sidebar icons, etc.)
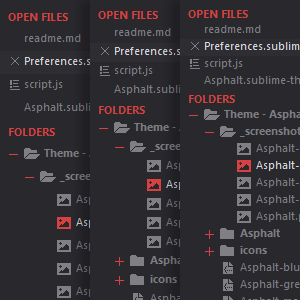
- Sidebar folder/files icons support (ST3 build 3062+), standard icons (bonus: JSON file type icon and .tmPreference)
- Custom syntax highlighting colour scheme
- Retina display support
Asphalt takes inspiration from the great work of (in alphabetical order):
Asphalt Syntax Colour Scheme derived and extended from:
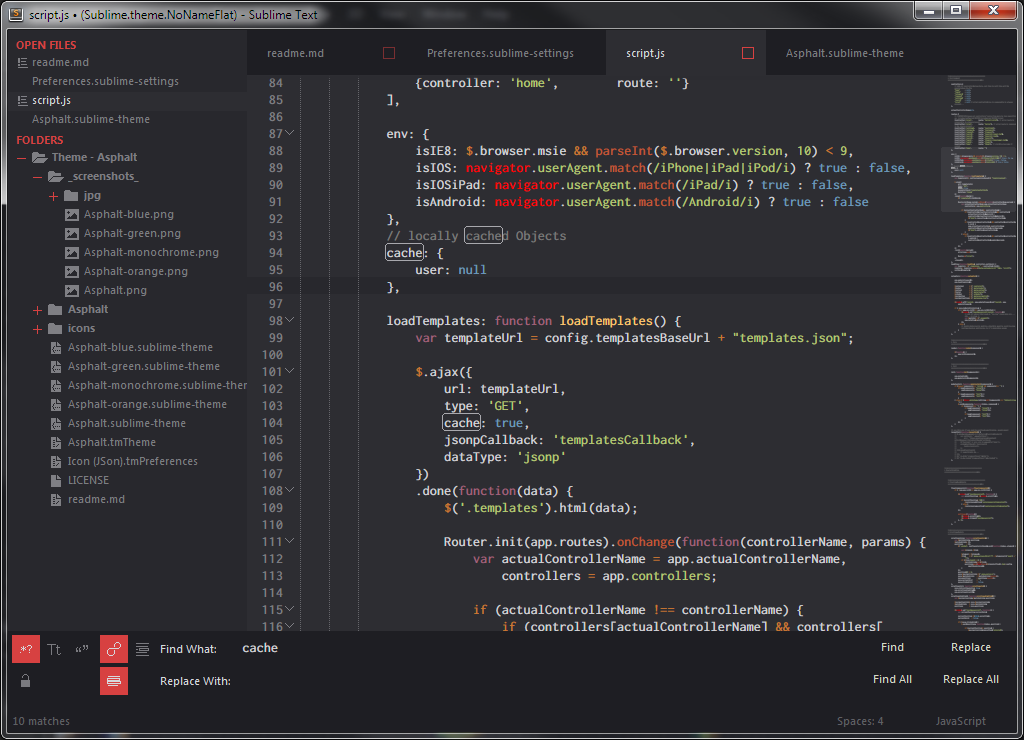
Red on grey colour variation (default) full size image
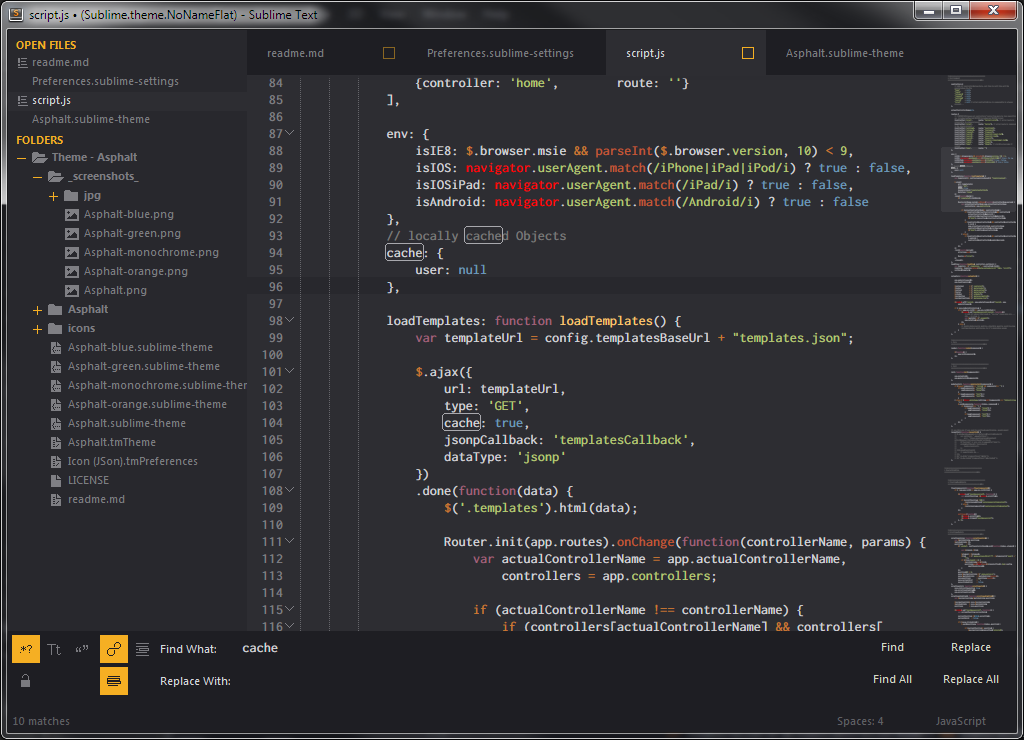
Orange on grey colour variation full size image
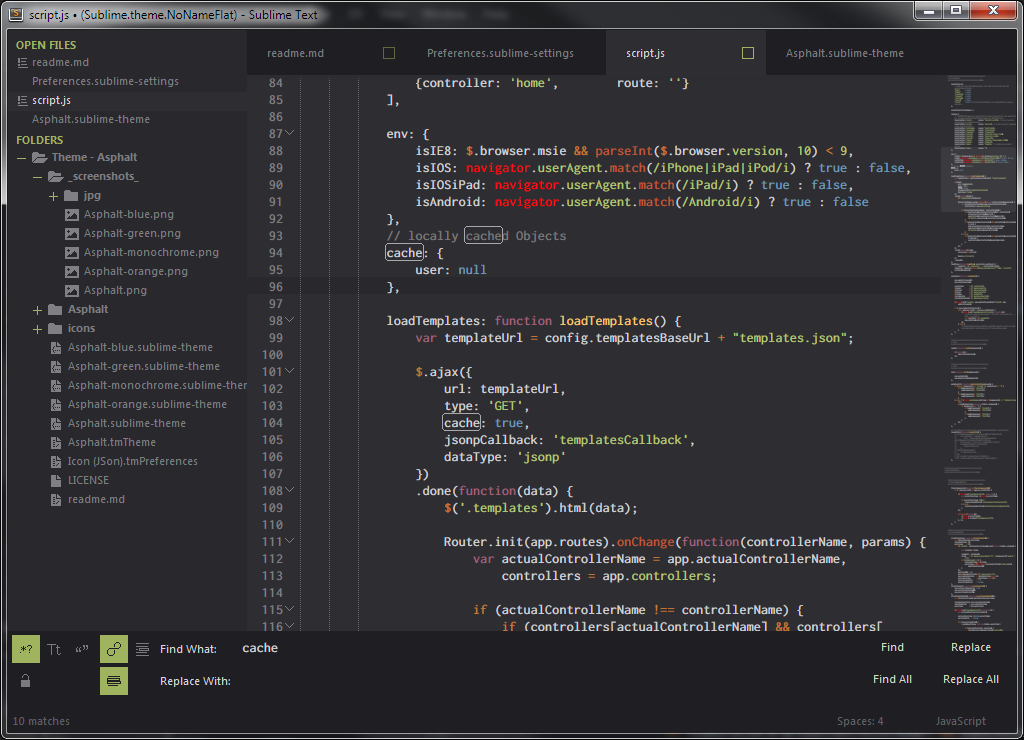
Green on grey colour variation full size image
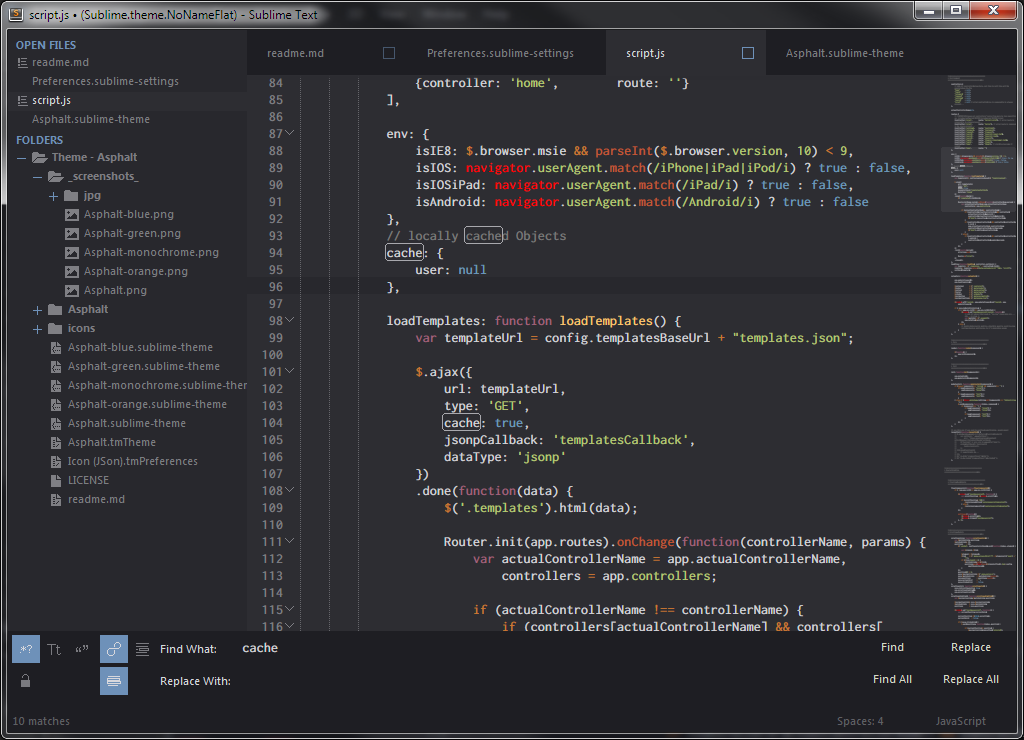
Blue on grey colour variation full size image
Greyscale only colour variation full size image
The font used in the screenshots is Inconsolata-dz.
The easiest way to install is using Sublime Package Control.
- Open
Command Paletteusing menu itemTools -> Command Palette..., orCmd+Shift+P(OS X)Ctrl+Shift+P(Win/Linux) - Type
Package Control: Install Package - Search
Theme - Asphalt
You can also install the theme manually:
- Get the .zip
- Unzip and rename the folder to
Theme - Asphalt - Copy the folder into
Packagesdirectory, which you can find using the menu itemSublime Text -> Preferences -> Browse Packages...
or
- Open your ST
Packagesdirectory, found underSublime Text -> Preferences -> Browse Packages...menu - Clone the repo with this command:
git clone https://github.com/Orlmente/Theme-Asphalt "Theme - Asphalt"
Activate this theme and color scheme by modifying your user preferences file, found under Sublime Text -> Preferences -> Settings - User menu.
Once User's settings are opened, just add the following code (Restart Sublime Text after activating the theme).
Important: Don't forget to double-check for missing or trailing commas in preference file before saving the file!
{
"color_scheme": "Packages/Theme - Asphalt/Asphalt.tmTheme",
"theme": "Asphalt.sublime-theme",
}{
"theme": "Asphalt-monochrome.sublime-theme",
"theme": "Asphalt-green.sublime-theme",
"theme": "Asphalt-blue.sublime-theme",
"theme": "Asphalt-orange.sublime-theme",
}("setting_name": "default value", // "alternative value" )
Enable/Disable Sidebar icons
{
"theme_asphalt_hide_sidebar_icons": false, // true
}Enable tab scrolling via mousewheel
{
"theme_asphalt_mouse_tabs_switch": false, // true
}Enable dirty tabs indicator
{
"theme_asphalt_show_dirty_tabs": false, // true
}Enable previous entries selection dropdown for input fields and close button for bottom panels
{
"theme_asphalt_show_input_dropdowon": false, // true
"theme_asphalt_show_panel_close": false, // true
}Higher or lower padding for entries in sidebar
{
"theme_asphalt_sidebar_big": false, // true
"theme_asphalt_sidebar_small": false, // true
}Brighter colour for text in statusbar
{
"theme_asphalt_status_bar_brighter": false, // true
}Taller or smaller tabs
{
"theme_asphalt_tabs_big": false, // true
"theme_asphalt_tabs_small": false, // true
}