The Azure IoT Visual Studio Code extension is in a maintenance mode. Please see this announcement for more details. We recommend using the command line steps to develop edge modules over VSCode extensions.
Azure IoT Edge extension makes it easy to code, build, deploy, and debug your IoT Edge solutions in Visual Studio Code, by providing a rich set of functionalities:
- Create new IoT Edge solution
- Add new IoT Edge module to Edge solution
- Build and publish IoT Edge modules
- Debug IoT Edge modules locally and remotely
- IntelliSense and code snippets for the deployment manifest
- Manage IoT Edge devices and modules in IoT Hub (with Azure IoT Toolkit)
- Deploy IoT solutions to IoT Edge devices
- Update default Edge runtime version to 1.4 LTS
- Snap to the latest simulator version 0.14.18
- Snap to the latest simulator version 0.14.14
- Snap to the latest simulator version 0.14.12
- Generate Dev Container definition files with new Edge Solutions.
- Ability to add Dev Container definition files to existing Edge Solutions.
- Allow user to select deployment template when add module
- Adopt VS Code's 'asWebviewUri' API
- C module remote debug error
- Cannot run C and Python module in IoT Edge Simulator
- IoT Edge Simulator does not work on Windows Container
- ASA module may fail sending message
- "Entry not found in cache" error when importing ACR and ASA modules
- Node.js module template version is not applied when another version is installed globally
- Access is denied when debugging C# module on macOS
You need to install prerequisites below to make Azure IoT Edge extension work:
- Docker
- Python and Pip
- iotedgehubdev
pip install --upgrade iotedgehubdev - It's also recommended to install Docker Support for Visual Studio Code to manage your IoT Edge Docker images, containers and registries.
- The current user must have permissions to manage Docker. By default this is not the case on Linux, check the FAQ section to avoid
permission deniederrors.
To develop IoT Edge modules you also need to install following prerequisites for specific language:
- .NET Core 2.1 SDK or higher. (.NET Core 3.0 SDK or higher is required for ARM64 (preview) support. Please read the instruction here for more details).
- C# for Visual Studio Code (powered by OmniSharp) extension
- Prerequisites for Azure IoT Edge extension
- .NET Core 2.1 SDK or higher
- C# for Visual Studio Code (powered by OmniSharp) extension
- Prerequisites for Azure IoT Edge extension
- Python and Pip
- Git for cloning module template from GitHub
- Python extension for Visual Studio Code
- Prerequisites for Azure IoT Edge extension
- Java SE Development Kit, and set the JAVA_HOME environment variable to point to your JDK installation.
- Maven
- Java Extension Pack for Visual Studio Code.
- Prerequisites for Azure IoT Edge extension
- Git for cloning module template from GitHub
- C/C++ extension for Visual Studio Code.
- Prerequisites for Azure IoT Edge extension
Click the links below to learn how to develop, debug and deploy IoT Edge modules.
Q: All too often, I forget to save a config file, and when I build the docker image. Can we auto-save files before build?
A: By default, VS Code requires an explicit action to save your changes to disk,
Ctrl+S. However, it's easy to turn on Auto Save
Q: How to work with Python virtual environment?
A: The Python extension manages your virtual environments in the workspace folder. Please refer to Environments and Automatic Activation of Environments in the Terminal for details.
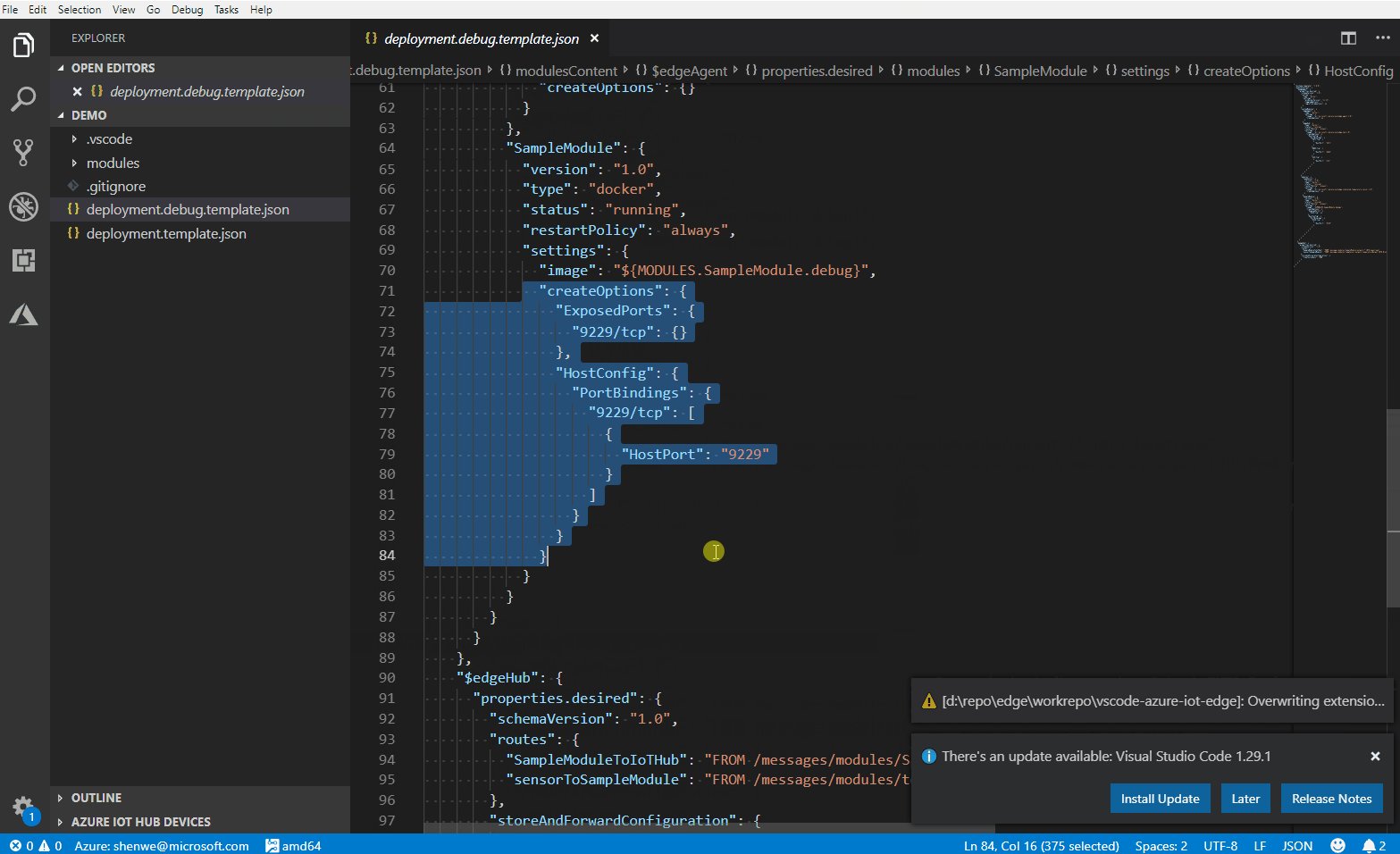
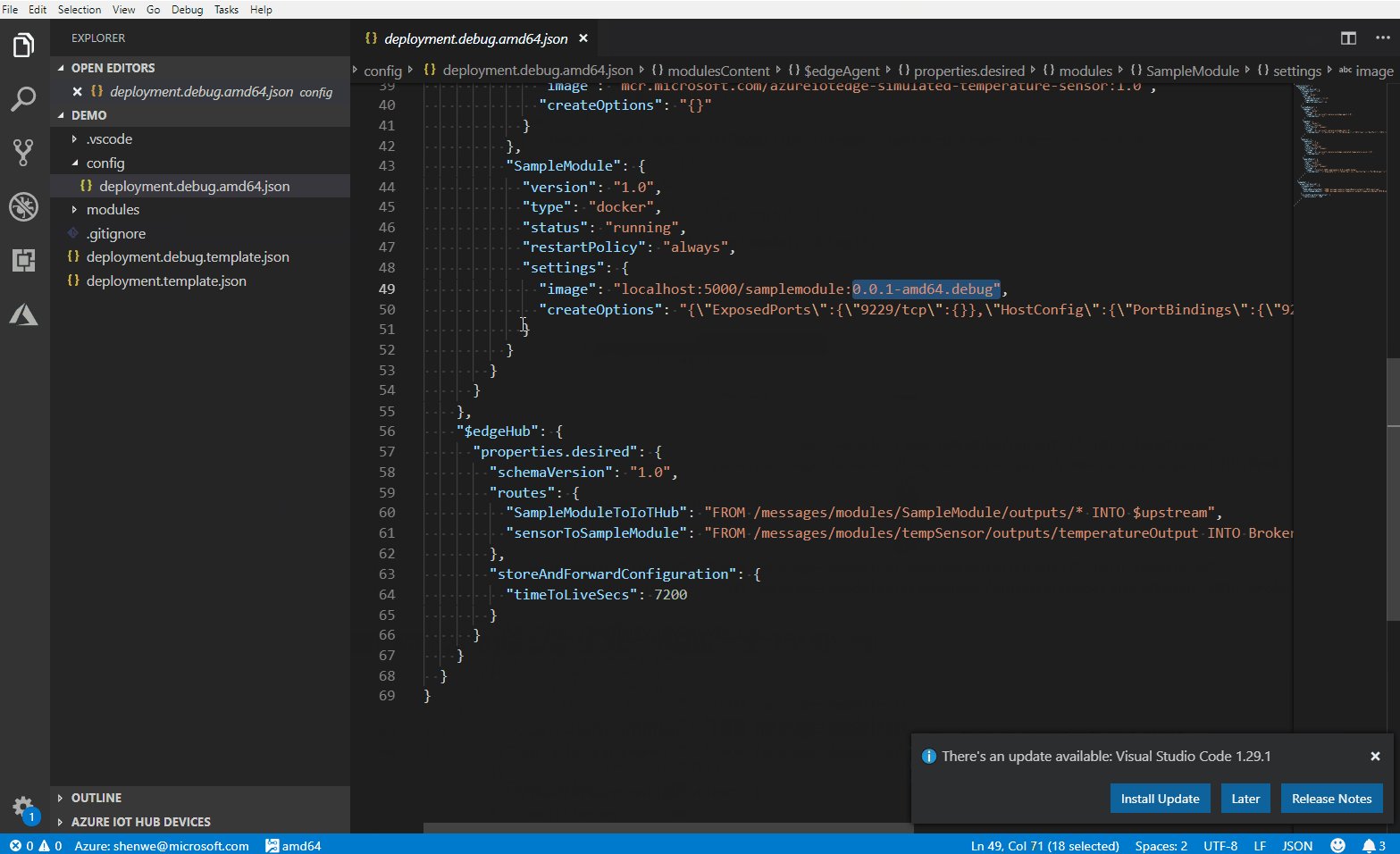
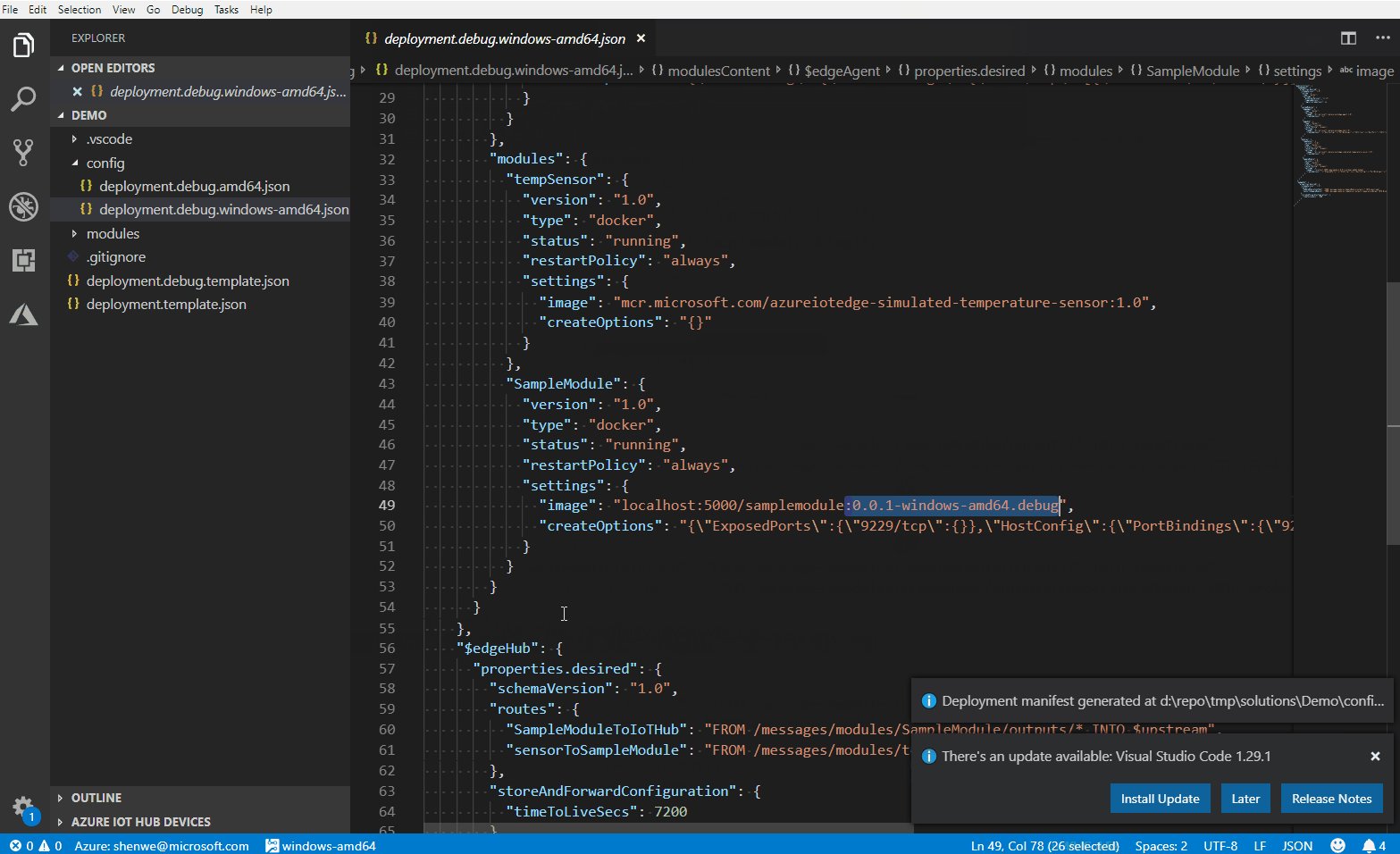
Q: Help me understand IoT Edge deployment manifest.
A: Learn how to use deployment manifests to deploy modules and establish routes
Q: If I run this extension on Linux (e.g. Ubuntu), when executing docker commands (e.g. the
Build IoT Edge Module Imagecommand), the terminal showspermission deniederrors. How can I fix this, and avoid having to prefix every command manually withsudo?A: This extension assumes the current user has sufficient privileges to run docker commands. On Linux you can add the current user to the
dockergroup by executing the following commands:
- To create the group:
sudo groupadd docker- To add the current user to it:
sudo usermod -aG docker $USERAfter executing these commands exit your Terminal session and restart Docker (
sudo systemctl restart docker). Or you can reboot the machine completely. Check the Post-installation steps for Linux in the Docker documentation for more information on how to manage Docker as a non-root user.
Press F1 or Ctrl + Shift + P to open command palette, type Azure IoT Edge: to see all the commands:
- Azure IoT Edge: New IoT Edge Solution: Create an IoT Edge solution.
- Azure IoT Edge: Add IoT Edge Module: Add a new IoT Edge module to the IoT Edge solution.
- Azure IoT Edge: Build IoT Edge Module Image: Containerize IoT Edge module from source code.
- Azure IoT Edge: Build and Push IoT Edge Module Image: Containerize and push IoT Edge module image to a Docker registry.
- Azure IoT Edge: Build IoT Edge Solution: Build all the IoT Edge module image in the solution and expand deployment manifest.
- Azure IoT Edge: Build and Push IoT Edge Solution: Build and push all the IoT Edge module image in the solution and expand deployment manifest.
- Azure IoT Edge: Setup IoT Edge Simulator: Setup IoT Edge Simulator with an edge device connection string.
- Azure IoT Edge: Build and Run IoT Edge Solution in Simulator: Build all the IoT Edge module image in the solution and expand deployment manifest. Then run the solution in IoT Edge Simulator.
- Azure IoT Edge: Run IoT Edge Solution in Simulator: Run the solution of the given deployment manifest in IoT Edge Simulator.
- Azure IoT Edge: Start IoT Edge Hub Simulator for Single Module: Start the IoT Edge Simulator for testing single module. It will ask for the input names of the module.
- Azure IoT Edge: Stop IoT Edge Simulator: Stop IoT Edge Simulator.
- Azure IoT Edge: Set Module Credentials to User Settings: Set the module credential into "azure-iot-edge.EdgeHubConnectionString" and "azure-iot-edge.EdgeModuleCACertificateFile" in user settings. The credentials could be used to connect IoT Edge Simulator.
- Azure IoT Edge: Create deployment for Edge device: Create and submit the deployment to your IoT Edge device with specified deployment manifest.
You can also trigger following frequently-used commands in context menu.
- Azure IoT Edge: Add IoT Edge Module: The context menu of
deployment.template.jsonfile ormodulesfolder in VS Code file explorer. A new module will be added to themodulesfolder. - Azure IoT Edge: Build IoT Edge Solution: The context menu of
deployment.template.jsonfile in VS Code file explorer. - Azure IoT Edge: Build and Push IoT Edge Solution: The context menu of
deployment.template.jsonfile in VS Code file explorer. - Azure IoT Edge: Build and Run IoT Edge Solution in Simulator: The context menu of
deployment.template.jsonfile in VS Code file explorer. - Azure IoT Edge: Generate IoT Edge Deployment Manifest: The context menu of
deployment.template.jsonfile in VS Code file explorer. The deployment manifest (deployment.json) will be expanded from deployment.template.json. - Azure IoT Edge: Build IoT Edge Module Image: The context menu of the
module.jsonfile in VS Code file explorer. With the input platform from user, it will build the image with the target Dockerfile. - Azure IoT Edge: Build and Push IoT Edge Module Image: The context menu of the
module.jsonfile in VS Code file explorer. With the input platform from user, it will build and push image with the target Dockerfile. - Azure IoT Edge: Create deployment for Edge device: The context menu of an IoT Edge device in device list. Create a deployment for target IoT Edge device with deployment manifest file you select.
- Azure IoT Edge: Edit module twin: The context menu of a deployed module in device list. Fetch target module twin and then update it in edit view.
| Trigger | Content |
|---|---|
| edgeModule | Add IoT Edge module in IoT Edge deployment manifest |
| edgeRoute | Add IoT Edge route in IoT Edge deployment manifest |
- Video tutorial - Azure IoT Edge extension for Visual Studio Code
- Develop and deploy a C# module
- Develop and deploy a Python module
- Develop and deploy a Node.js module
- Develop and deploy a C module
- Register a new Azure IoT Edge device
- Deploy Azure IoT Edge modules
- Debug C# module
- Debug Node.js module
- Debug Java module
- Debug Python module
- Debug C# Functions module
- CI/CD in VSTS
Currently this extension supports the following operating systems:
- Windows 7 and later (32-bit and 64-bit)
- macOS 10.10 and later
- Ubuntu 16.04
The extension might work on other Linux distros as some users have reported, but be aware that Microsoft provides no guarantee or support for such installations. You can find Azure IoT Edge support here.
The Azure IoT TypeEdge introduces a strongly-typed flavor of the inherently loosely coupled vanilla Azure IoT Edge. We would like to invite you to try TypeEdge out and give us any feedback or recommendations you might have here. TypeEdge is still an experimental project that we don’t recommend to use it in production IoT Edge project.
To get started, please visit the project repo and give us feedback via Github Issues.
This project collects usage data and sends it to Microsoft to help improve our products and services. Read our privacy statement to learn more.
If you don’t wish to send usage data to Microsoft, you can set the telemetry.enableTelemetry setting to false. Learn more in our FAQ.
You can join in our Gitter to ask for help, report issues and talk to the product team directly.